Mockup-Tools – 17 Anbieter im Vergleich
Die wichtigsten Mockup-Tools im Vergleich
Mithilfe unterschiedlicher Filter, User-Bewertungen und der Meinung der OMT-Club-Mitglieder helfen wir Dir die Entscheidung für das richtige Mockup-Tool zu vereinfachen.
Ergebnisse filtern
Preis
Testbericht
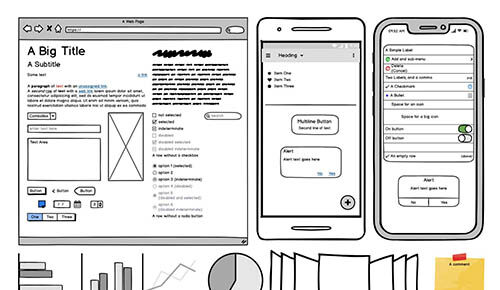
Axure zählt zweifelsohne zu den professionelleren Tools in dieser Übersicht. Da Tool hat einen enormen Funktionsumfang und eignet sich sowohl für das Erstellen von Wireframes als auch für Mockups. Es ist bereits seit über zehn Jahren am Markt und wird ständig weiterentwickelt und mit neuen Features ausgestattet. Wenn du das erste Mal mit Axure arbeitest, benötigst du wahrscheinlich etwas Zeit, um dich mit der Bedienung und den umfangreichen Funktionalitäten auseinanderzusetzen.
Der Funktionsumfang mag dich auf den ersten Blick erschlagen. Aber nach kurzer Einarbeitungszeit und mit einigen Blicken in die Tutorials und Demos wird dir vieles schnell klarer werden. Weil das Tool so mächtig ist, sind allerhand Möglichkeiten für deine Arbeit vorhanden. Axure bietet eine Menge an Vorlagen und vorgefertigten Elementen zur Auswahl an. All diese Elemente kannst du frei konfigurieren und beliebig anpassen. Durch die Möglichkeit, Lightboxen oder eine Flyout-Navigation einzubauen, lassen sich mit Axure realistische und hochwertige Klickdummies erstellen.
Auch komplexe Prototypen mit vielen Funktionalitäten lassen sich mit Axure einfach bauen, ohne eine einzige Zeile Code zu schreiben. Mit Axure kannst du in hoher Auflösung arbeiten und sehr realistische Prototypen erstellen, die auf verschiedenen Endgeräten getestet werden können. Axure bietet dir außerdem die Möglichkeit deine Arbeit mit Kommentaren, Erklärungen und Fußnoten zu ergänzen. Da man diese später auch exportieren kann, lässt sich mit Axure nicht nur ein Mockup, sondern auch der erste Entwurf für ein Konzeptpapier erstellen.
Ein großer Vorteil – gerade bei größeren Projekten – ist, dass mehrere Nutzer zeitgleich an einem Mockup arbeiten können. Alle Änderungen werden gespeichert und sind sofort für die anderen Teammitglieder sichtbar.

Balsamiq Mockups
von Balsamiq Studios, LLC
Modelle erstellen
Schnelle Wireframing-Software
30 Tage kostenlose Testversion
Balsamiq Mockups wird von den gleichnamigen Balsamiq Studios herausgegeben und ist eines der bekannteren Tools im Mockup-Bereich. Es ist sowohl als Desktop-Anwendung zur Installation auf deinem Rechner als auch als webbasierte Anwendung aus der Cloud verfügbar. Du kannst mit dem Mockup-Tool also online und offline arbeiten. Balsamiq Mockups ist ein großartiges Tool für Non-Techies. Gerade Einsteiger in der Welt des User-Experience-Designs werden Freude an dem Tool haben, denn es erleichtert die ersten Schritte in der Welt von Mockups, Wireframes & Co enorm. Denn die Bedienung ist denkbar einfach und intuitiv und du kannst schnell vorzeigbare Ergebnisse liefern.
Balsamiq unterstützt dich mit zahlreichen vorgefertigten Elementen, die du zur Erstellung deiner Mockups verwenden kannst. Die Elemente lassen sich einfach via Drag & Drop anordnen, verschieben und entfernen. Das Tool enthält auch praktische Schaltflächen und Listen, die die Arbeit erleichtern. Sie können auf der Zeichenfläche entsprechend angepasst werden. Die Mockups bei Balsamiq sind absichtlich relativ grob mit geringer Wiedergabetreue gehalten. Davon versprechen sich die Entwickler, dass die Nutzer viel Feedback bekommen und leichter Diskussionen entstehen.
Balsamiq läuft auf Windows, MacOS und in einer webbasierten Version. Die Zusammenarbeit mit Apps von Drittanbietern ist mit Balsamiq einfach möglich. Wie erwähnt ist es durch die Desktop-Versionen auch möglich, offline zu arbeiten. Balsamiq ermöglicht auch einen einfachen Zugang zu Online-User-Tests. Die kostenpflichtige Version startet bei 5 Dollar pro User in der Google-Drive-Version. Die Cloud-Version startet mit 9 Dollar pro User.
frame box ist eine kostenlose, rein webbasierte Anwendung zur Entwicklung von Mockups und Online-Prototpen. Du kannst also direkt im Browser arbeiten, ohne dir eine Applikation auf deinen Laptop herunterladen zu müssen. Wer sich bei frame box registriert, hat einige Features mehr als in der Variante ohne Anmeldung. Dennoch ist das Tool eher spartanisch und simpel gehalten. Denn es gibt lediglich 14 Vorlagen zur Auswahl. Zum Vergleich: Manch andere kostenlose Tools bieten dir standardmäßig bis zu 300 Vorlagen an. Ein großer Vorteil des Tools ist allerdings die simple Bedienung, die Einsteigern die Arbeit enorm erleichtert. Erstelle einfach den Rahmen für deine Mockup, füge die Elemente hinzu und speichere den Link. Denn auch trotz der limierten Funktionen erlaubt es frame box die Mockups zu speichern und die Arbeit zu einem späteren Zeitpunkt fortzusetzen. Das ist nicht bei vielen kostenlosen Tools der Fall. Auch das Teilen mit Teammitgliedern und Kunden ist einfach möglich. Zudem gibt es die Möglichkeit die Mockups mit richtigen Link-Zielen zu versehen. Es sieht auch so aus, als würde frame box noch weiterentwickelt werden. Den aktuell ist nur die Beta-Version des Mockup-Tools verfügbar.
Magic Mockups
von Kaspars Sprogis
Produkt/App Modellgenerator
Keine Namensnennung erforderlich
CC0-Lizenz
Magic Mockups wurde im Jahr 2014 gegründet. Und zwar als Tool für alle die, die ihre App oder Webseite realistisch auf dem Mac, iPhone oder iPad darstellen wollen. Denn der Dienst macht eine Einbindung in eine reale Umgebung ganz einfach möglich. Dazu bietet das Tool hochwertige Vorlagen an. Allerdings wurde das Tool in den letzten Jahren nicht wirklich weiterentwickelt. Vielleicht lag das an der Preispolitik der Entwickler. Denn grundsätzlich ist der Dienst kostenlos.
Die Entwickler bitten allerdings um eine Spende per Paypal, um wenigstens ihre Serverkosten decken zu können, wenn es sich um Dateien mit einer Auflösung von 5.000 Pixeln und mehr handelt. Anscheinend war dieser Weg nicht sehr erfolgreich und die Entwickler haben sich in der Zwischenzeit um andere Projekte gekümmert. Wenn du allerdings ein Mockup eines älteren Gerätes benötigst, ist Magic Mockups dein Tool der Wahl. Denn für das iPhone5 lassen sich damit zum Beispiel tolle Ergebnisse erzielen. So haben alle Nachteile auch ihre Vorteile.
Mockdrop ist ebenfalls ein kostenloses Tool und funktioniert als rein webbasierte Anwendung. Gib einfach die URL in den Browser ein und schon kannst du loslegen. Eine lokale Installation auf deinem Laptop ist nicht nötig. Das Mockup-Tool funktioniert nach dem Drag&Drop-Prinzip. Es ist eine simple Anwendung, mit der es dir gelingt schöne Geräte-Mockups direkt in deinem Browser zu erstellen. Du musst keine weiteren Plugins oder Anwendungen installieren, sondern kannst gleich loslegen. Aktuell gibt es bei Mockdrop nur Vorlagen für Apple-Geräte. Darunter finden sich aber iPhones, Macs, Tablets, die Apple-Watch und verschiedene Desktop-Geräte.
Allerdings sind die Geräte in vielen verschiedenen Umgebungen und Settings abgebildet, damit du fotorealistische und abwechslungsreiche Mockups erstellen kannst. Das bedeutet, dass du mit dem Mockup-Tool tolle Geräte-Mockups erstellen kannst, ohne dass du eine teure Fotoausrüstung, die verschiedenen Geräte oder ein aufwändiges Grafikprogramm benötigst. Mockdrop bietet tolle Motive: Vom schicken iMac in einer Büroumgebung bis zum Autofahrer mit iWatch oder dem iPhone, das auf einem Restaurant-Tisch liegt. Mockdrop ist ein kostenloses Tool, allerdings bittet der Entwickler um eine Spende, um das Tool weiterentwickeln zu können. Die Spende ist einfach und schnell per Paypal möglich. Ein Vorteil im Hinblick auf Privatsphäre und Datenschutz ist es, dass deine Daten und Screenshots nicht an einen Server gesendet werden. Somit musst du auch keinem Drittanbieter Nutzungsrechte einräumen, wie das bei manch anderen Tools der Fall ist. Du brauchst lediglich einen Browser in der neuesten Version, damit das Tool einwandfrei funktioniert und dir die gewünschten Ergebnisse liefert.
Mockingbird reiht sich in die webbasierten Mockup-Tools mit großem Funktionsumfang ein. Um es nutzen zu können, ist keine lokale Installation nötig. Mockingbird ist vor allem für schnelle Protoypen geeignet. Anfänger werden sich in dem Tool schnell zurechtfinden und auch den Fortgeschrittenen bietet das Mockup-Tool tolle Funktionalitäten für die professionelle Arbeit. Die Bibliothek mit 90 Modulen, Vorlagen und Elementen ist groß genug, um dich bei deiner Kreativität zu unterstützen und ihr andererseits auch freien Lauf zu lassen. Zudem sind die Vorlagen sinnvoll in Kategorien eingeteilt und lassen sich einfach und schnell per Suchfunktion finden.
Mockingbird erlaubt es dir, dass du mehrere Seiten parallel erstellen kannst und die verschiedenen Mockups anschließend miteinander verbindest. Das gibt dir ein gutes Gefühl dafür, ob deine Applikation schon „rund läuft“ oder ob du an der ein oder anderen Stelle noch nachbessern musst. Mockingbird bietet außerdem die Möglichkeit, das du den Link deiner Arbeit mit Kunden und Teammitgliedern teilst. Das ermöglicht Kommunikation in Echtzeit und schnellere Ergebnisse. Auch eine andere Funktion ist sehr hilfreich für die Erstellung von Webseiten, nämlich das Grid-System. Grid-Systeme kommen bei vielen modernen Webseiten zum Einsatz und erleichtern die spätere pixelgenaue Umsetzung des Layouts enorm. Denn es erleichtert die Ausrichtung der Elemente. Die kostenfreie Version von Mockingbird reicht für die ersten Layouts aus. Immerhin kannst du an drei Projekten parallel arbeiten. Leider lassen sich deine Arbeiten in der kostenlosen Version aber weder speichern noch exportieren. Dafür musst du auf die bezahlpflichtige Version wechseln.
Mockup Photos bietet aktuell eine Auswahl an etwa 1.500 Mockups. Durch die große Anzahl an Fotografen aus der ganzen Welt, die Material beisteuern, erhöht sich diese Anzahl ständig und es kommen laufend neue Mockups hinzu. Die einzelnen Mockups lassen sich entweder über die Kategorien suchen oder du suchst sie über die integrierte Volltextsuche. Die Auswahl an Geräten und hochauflösenden Bildern in verschiedenen Umgebungen ist enorm.
Du kannst zuerst in Ruhe auf der Webseite herumstöbern und sehen, ob die richtigen Bilder für deine Zwecke dabei sind. So kannst du nicht nur zwischen ganz verschiedenen Geräten, wie iPhones oder anderen gängigen Smartphones wählen, sondern auch in den Print-Mockups stöbern. Sobald du ein Bild herunterladen möchtest, benötigst du allerdings einen Account. Dafür kannst du dich zum Beispiel mit deinem Facebook-Zugang registrieren. Einige der Mockups sind kostenlos als „Freebie“ erhältlich. Für 19 Dollar pro Monat hast du einen Vollzugriff auf alle Bilder und kannst sie ohne Lizenzangaben in der gewünschten Auflösung herunterladen und für deine Zwecke nutzen.

Mockuper
von Enrico Toniato
Online-Modellgenerator
Einfach zu verwenden
Vorlagen für Desktop, Mobile, Tablet, Laptop.
Mockuper ist eines der wenigen komplett kostenlosen Tools. Es läuft nur als webbasierte Anwendung in Chrome. Dennoch überzeugt es im Test. Du kannst Mockups für Smartphones und Tablets erstellen, aber auch Vorlagen für Werbetafeln, Fernsehscreens oder Wandbilder. Du bekommst mit dem Mockup-Tool tolle, fotorealistische Ergebnisse ohne in Photoshop zu basteln oder eine Agentur bemühen zu müssen. Der Aufwand, den du selbst dabei hast, ist überschaubar gering. Mockuper ist das perfekte Tool, wenn du Layouts oder Entwürfe in ihrer richtigen Umgebung präsentieren möchtest – egal, ob es sich um digitale Geräte oder analoge Medien handelt.
Mockuper funktioniert in drei einfachen Schritten. Du wählst das Layout (z.B. das Gerät) aus, in das du deinen Screenshot einfügen willst. Du lädst deinen Screenshot hoch und lädst anschließend das fertige Mockup zur weiteren Nutzung herunter. Mockuper hat für ein kostenloses Tool erstaunlich viele Vorlagen, die du nutzen kannst. Die Mehrheit der Vorlagen ist für digitale Geräte gedacht, aber auch die Auswahl für analoge Medien und Prints kann sich sehen lassen.
Insgesamt kannst du aus Vorlagen für Desktop, Mobile, Tablet, Laptop, Visitenkarten und Papier wählen. Der einzige Wermutstropfen offenbart sich bei Mockuper in den Terms & Conditions. Denn mit der Nutzung des Tools räumst du den Betreibern weitreichende Rechte an der Nutzung deiner Bilder ein. Aus diesem Grund kannst du Mockuper gut für private Zwecke nutzen. Wenn es allerdings um die kommerzielle Nutzung geht und wenn du noch nicht finale Prototypen oder Bilder nutzt, ist Mockuper mit Vorsicht zu genießen. In diesem Fall haben andere Tools, die Bilder nicht auf deren Servern speichern und sich die Nutzungsrechte einräumen lassen, klare Vorteile. Hier zeigt sich wieder, dass kein Tool perfekt ist und man für eine umfangreiche kommerzielle Nutzung auf jeden Fall eine kleine Lizenzgebühr entrichten muss.

Mockupsjar
von mockupsjar.com
500 Mockup-Vorlagen
Stock Mockups für Mobile und Desktop
Marketingtechnologien
Das Tool Mockupsjar bietet dir über 500 Mockup-Vorlagen, die du direkt im Browser nutzen kannst. Ohne weitere Plugins oder aufwändige Arbeit in Photoshop kannst du so einfach loslegen, tolle Ergebnisse erzielen und fotorealistische Arbeiten erstellen. Die Auswahl bei Mockupsjar begrenzt sich nicht nur auf Geräte, wie iPhones, Android-Devices oder das MacBook. Das Tool hält viele weitere Möglichkeiten bereit. So lassen sich Verpackungen, Kleidungsstücke oder Schilder für deine Mockups nutzen. Zudem kannst du Mockupsjar auch dafür nutzen ein Buchcover zu designen. Mockupsjar beschränkt sich also nicht nur auf die digitale Welt, sondern ist auch ein tolles Tool für Marketingexperten, die sich in der Offline-Welt bewegen. Für 12 Euro pro Jahr bekommst du die Einsteiger-Version (Espresso). Damit kannst du starten und 30 Bilder pro Tag herunterladen.
5 Euro pro Monat kostet die Version “Cappuccino”. Damit kannst du bereits eine unlimitierte Anzahl an Downloads machen. Americano ist die Premium-Version für 35 Euro pro Monat. Sie ist vor allem für Firmen und professionelle Designer interessant, die ständig an Mockups basteln und umfangreiche Funktionen benötigen. In der Version Americano sind eine unbegrenzte Anzahl an Downloads und verschiedene Export-Formate inkludiert. Für die umfangreichere Nutzung steht auch eine eigene API zur Verfügung, mit der die eigenen Ressourcen direkt mit der Image Library verbunden werden können.

Moqups
von S.C Evercoder Software S.R.L
Unbegrenzte Projekte und Objekte
Prototyp-Interaktionen
Erstellen Sie schnelle Drahtgitter
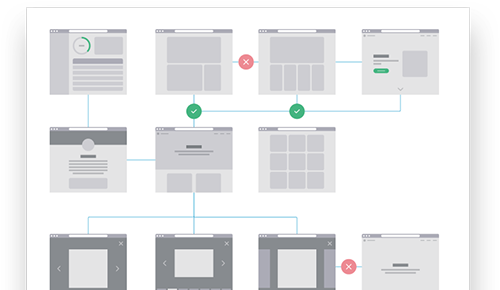
Das Tool Moqups ist eine rein webbasierte Anwendung und läuft nur im Browser. Aus diesem Grund gibt es keine Desktop-Variante. Es ist also immer eine funktionieren Internetverbindung nötig, um das Tool zu nutzen. Offline zu arbeiten, ist nicht möglich. Moqups ist eines der bekanntesten Mockup-Tools und wird von vielen Nutzern geschätzt. Es ist für iOS, Android, Web, MacOs und Windows geeignet. Hervorzuheben ist der tolle Support bei Moqups. Denn es ist ein professionelles Tool, hinter dem ein Team steckt, das die Plattform auch ständig weiterentwickelt. Das kann gerade bei Problemen ein großer Vorteil gegenüber den Open-Source-Projekten sein, die sich ebenfalls am Markt finden.
Das Tool ist sofort nach dem Aufruf über die Webseite benutzbar. Als erstes öffnet sich die übersichtliche Arbeitsumgebung und es kann losgehen. In der Mitte findet sich die Zeichenfläche. Rechts davon sind verschiedene vorgefertigte Schablonen angeordnet. Mittels Drag & Drop lassen sie sich einfach auf die Zeichenfläche ziehen.
Das Menü befindet sich direkt oberhalb der großzügigen Zeichenfläche und den hilfreichen Schablonen. Zahlreiche Einstellungsmöglichkeiten erleichtern die Arbeit. Zum Beispiel lässt sich die Position der einzelnen Schablonen ändern oder die Reihenfolge der verschiedenen Elemente einstellen. Moqups hat eine Bibliothek mit tausenden von gängigen Icons, die du jederzeit nutzen kannst.
Mit Moqups ist es möglich innerhalb relativ kurzer Zeit einen funktionierenden Klickdummy zu erstellen. Denn die einzelnen Seiten lassen sich über Links miteinander verknüpfen. Das erlaubt es einfach und schnell zu erkennen, ob die geplante Webseite oder Anwendung bereits sinnvoll aufgebaut ist und welche Änderungen noch nötig sind.

Multi Device Website Mockup Generator
von Shrinivas Naik
Verschiedene Apple-Geräten
Kostenloses Tool
Einfach nutzbar
Der Multi Device Website Mockup Generator ist ein gutes Tool, wenn es einmal schnell gehen muss. Denn mit dem Tool siehst du sehr rasch, wie eine bestehende Webseite auf verschiedenen Apple-Geräten dargestellt wird. Im Nu siehst du eine Vorschau für alle Geräte, wie iPhone, MacBook, iMac und iPad. Kopiere einfach die URL in das Tool und schon siehst du die Vorschau für Vorlagen auf iPhone, Macbook, iPad oder iMac.
Zudem kannst du die Perspektive ändern und die Mockup-Geräte in der Vorschau ausblenden. Du kannst deine Modelle zudem an jeder gewünschten Stelle platzieren oder die Hintergrundfarbe ändern. Das gibt dir den nötigen Gestaltungsspielraum. Aus diesem Grund ist das Tool vor allem für Webentwickler und für Designer äußerst nützlich und praktisch. Denn die Ergebnisse sind schnell verfügbar und jede Änderung lässt sich schnell überprüfen. Jede neue Version einer Webseite kann in Sekundenbruchteilen dargestellt werden. Der Multi Device Website Mockup Generator ist kostenlos und funktioniert einfach in deinem Webbrowser. Neben der Möglichkeit die URL im Webbrowser in den Generator einzugeben, kannst du auch einen URL-Parameter verwenden und anschießend einen Screenshot erstellen. Das Mockup-Tool ist einfach nutzbar und steht kostenlos zur Verfügung.
Das Tool Picapp kommt ziemlich puristisch daher, erfüllt aber seinen Zweck, wenn es um hochwertige Mockups für Apps geht. Das Mockup-Tool hilft dir dabei, den Screenshot deiner App in einer fotorealistischen Umgebung abzubilden. Die Anwendung des Tools ist ziemlich einfach und gelingt auch Einsteigern. Im Prinzip lädst du einfach deine Bilder hoch, speicherst und schon wird dir das Ergebnis auf dem entsprechenden Gerät angezeigt. Zur Auswahl stehen alle aktuellen iPhone-Modelle, aber auch Smartphones von anderen Herstellern. Im Portfolio befinden sich zum Beispiel die Geräte von Google, HTC, LG oder Samsung. Auch das Apple iPad, das Lenovo Yoga oder das Google Nexus kannst du für deine Vorschau-Zwecke nutzen. Allerdings ist das iPhone das einzige Gerät, das als Gerät in einer Hand dargestellt wird. Bei den anderen Modellen wird nur das Gerät selbst abgebildet.
In der kostenlosen Version stehen dir nur Mockups mit relativ kleinen Auflösungen zur Verfügung. Du kannst die Bilder auch herunterladen, allerdings enthalten sie dann einen kleinen Hinweis auf die Nutzung von Picapp. Für das iPhone kannst du dir Bilder zum Beispiel in einer Auflösung von 445 x 500 Pixel herunterladen. Das ist für einen ersten Eindruck in Ordnung, aber für eine professionelle Nutzung etwas zu wenig. Wenn du hochauflösende Bilder ohne Picapp-Hinweis herunterladen möchtest, musst du dir Download-Codes kaufen. Jeder Download kostet 5 Dollar. Die Codes werden dir schnell und einfach per Email zugesandt und du bindest dich an kein Abo oder musst nicht direkt eine Jahreslizenz kaufen.
Placeit ist einer der gefragtesten Mockup-Tools und bereits seit den Jahr 2012 am Markt. Das bedeutet, dass inzwischen jede Menge an Entwicklungsarbeit in das Tool geflossen ist. Und das merkt man auch. Denn das Tool ist benutzerfreundlich und du wirst dich mit seiner Bedienung schnell zurechtfinden. Das webbasierte Tool kann sowohl für Apps und für Webseiten als auch für andere Bereiche eingesetzt werden. Es ist egal, ob du mit Placeit eine App-Vorschau erstellen möchtest, ein Video erstellen willst oder Ideen für neue Firmen-Shirts visualisieren möchtest. Dazu ist nicht einmal ein Download nötig, denn alle Funktionen des Tools laufen stabil im Browser.
Herausgegeben wird Placeit von Breezi, einem Anbieter von Website-Builder-Tools. Laut eigenen Angaben bietet das Tool die größte Auswahl von Mockups om Internet und wenn man sich die umfangreiche Webseite ansieht darf man dieser Aussage gerne Glauben schenken. Denn Placeit bietet eine ziemlich große Auswahl an Vorlagen.
Die Funktionen sind allerdings in der kostenlosen Version begrenzt. Wenn Du alle Funktionen nutzen willst, musst Du entweder ein Monats-Abo abschließen oder Du zahlst einen Betrag pro erstelltem Mockup. Das Monats-Abo ist für 29 Dollar erhältlich, die Jahreslizenz kostet 99 Dollar pro Nutzer und hat damit einen deutlich günstigeren Monatspreis. Diese Lizenz lohnt sich also, wenn du immer wieder Mockups erstellen willst oder andere Dinge gestalten möchtest.
Durch die Bandbreite an Gestaltungsmöglichkeiten kannst du Placeit für viele Anwendungen im Marketing nutzen. Du kannst das Tool nicht nur nutzen, um deine Screenshots in verschiedenen Geräten anzeigen zu lassen. Nein, im Prinzip kannst du Placeit für deine ganze Marketingarbeit nutzen und vom T-Shirt über den Kaffeebecher bis zum Instagram-Post alles mit wenig Aufwand sehr professionell visualisieren. Dafür lohnt sich auch der Kauf der kostenpflichtigen Lizenz. Denn das Tool bietet dir dafür auch jede Menge Funktionalitäten.
Shotsnapp ist ein durchdachtes Tool von Entwicklern aus Malaysia. Es ist browserbasiert, damit du direkt loslegen kannst ohne eine weitere Anwendung auf deinem Rechner zu installieren. Direkt wenn du Shotsnapp in deinem Browser öffnest, kannst du mit der Arbeit beginnen. Du wählst einfach ein passendes Device, lädst deinen lokal gespeicherten Screenshot hoch und schon hast du das erste Ergebnis. Sowohl vom Design her als auch von der Technik wirkt das Tool hochwertig.
Du kannst für jedes deiner Mockups zum Beispiel ein Wunschgerät und einen passenden Hintergrund wählen. Zudem kannst du eigene Farben und Schriftzüge einbauen. Bereits in der kostenlosen Version sind viele Features verfügbar und du kannst das Mockup-Tool auf Herz und Nieren testen. Der volle Funktionsumfang ist allerdings erst mit der Jahreslizenz für 29 US-Dollar nutzbar. Nutzer berichten, dass sie Shotsnapp für vielerlei Zwecke einsetzen: Zum Beispiel um schnelle Screenshots für ein Social-Media-Posting zu erstellen oder hochwertige Mockups für Kundenpräsentationen zu fertigen. Eine weitere Möglichkeit ist es das Tool für das Ankündigen von neuen Features in den Appstores zu nutzen. Auch Dokumentationen oder Material für das eigene Helpdesk und den User Support lassen sich mit Shotsnapp einfach visualisieren. Denn ein Bild sagt oft mehr als tausend Worte.
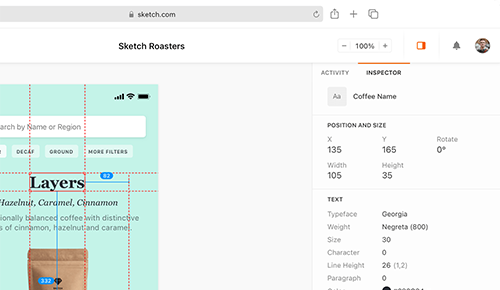
Bei Sketch handelt es sich um ein Wireframe Tool, das für Mac verfügbar ist. Es ermöglicht Wireframes an Anwendungen von Drittanbietern weiterzugeben.
An Sketch kommt keiner so recht vorbei. Das leistungsstarke Werkzeug überzeugt mit einer benutzerfreundlichen Oberfläche. Bestens eignet sich das Tool für Wireframes, die mit wenigen Klicks erstellt und bearbeitet werden können.
Die Designs, die im Programm erstellt werden, können zu einem späteren Zeitpunkt erneut eingesetzt werden, was ein großer Pluspunkt ist, der viel Arbeit erspart. Das ist nicht der einzige Vorteil des Programms, denn Sketch lässt sich mit anderen Programmen wie Marvel oder Framer kombinieren.
In Puncto Kritik ist die Desktop-Verwendung zu nennen, denn Diese stellt sich durchaus kompliziert dar. Häufig kann die Arbeit nur mit zusätzlichen Erweiterungen vereinfacht werden.

The App Launchpad
von Obvair Labs
Screenshots für den App Store
Google Play-Seiten
Fantastische Hintergründe und Schriftstyling
The App Launchpad ist ein Tool, mit dem du Screenshots für den App Store und den Google Play Store erstellen kannst. Das Tool hat eine große Auswahl und ermöglicht es dir Mockups in guter Qualität zu erstellen ohne einen Designer oder ein kompliziertes Grafik-Programm nutzen zu müssen. Gerade für Apps, die sich noch häufig ändern ist The App Launchpad äußerst praktisch. Denn mit dem Tool erstellst du in Windeseile einen aktuellen Screenshot und hast so immer die richtige Version in den App-Stores parat. Allerdings musst Du für die Nutzung einen Account erstellen und dich anmelden.
Anschließend kannst du qualitativ hochwertige Mockups in nur wenigen Klicks erstellen. Du kannst aus zahlreichen Templates und den Hintergründen wählen oder “from scratch” dein ganz eigenes Design kreieren. The App Launchpad ermöglicht es dir außerdem, attraktive Screenshots deiner App zu erstellen, um in den Appstores mehr Aufmerksamkeit zu erlangen. Vordesignte Templates helfen dir bei der Gestaltung und sorgen für tolle Ergebnisse. Du kannst außerdem Filter nutzen, um deinen Screenshot einen zusätzlichen „Design-Touch“ zu verleihen. In der kostenlosen Version hast du Zugang zu fünf iOS-Geräten und vier Android-Geräten. Zudem stehen dir drei Basis-Templates zur Verfügung. Ein Export als JPG-Datei ist möglich. Die Pro-Version schlägt mit 29 Dollar pro Monat zu Buche und erlaubt es dir zehn Projekte pro Plattform zu bearbeiten. Hunderte Font-Styles, verschiedene Hintergrund-Stile und weitere moderne Templates erleichtern dir die Arbeit. Deine Arbeit kannst du als hochaufgelöste PNG-Dateien exportieren.
Dieses Tool ist sowohl für Mac, als auch für Windows erhältlich. Des Weiteren lässt sich das Tool im Web verwenden. Auch bei UXPin handelt es sich um eine sogenannte Wirefame Anwendung. Die es möglichst die Dokumentation von Designs wiederzugeben. Die Wireframe Oberfläche gestaltet sich innovativ und übersichtlich.
Die Macher verzichten auf irreführende Registerkarten und setzen auf eine simple Oberfläche, die gut zu verstehen ist. Dateien aus Sketch und Photoshop lassen sich mit dem Tool öffnen und gebrauchen. Dabei ist es dem Programm möglich die notwendigen Daten auszulesen. Ein großer Pluspunkt des Programms liegt in der Live Präsentation.
Diese Eigenschaft, ebenso wie die Dokumentation, vereinfacht die Arbeit stark. So können Fehler schnell erkannt und ausgebessert werden. Die Anwendung verfügt ebenfalls über einen Vorschaumodus.
Was ist ein Mockup-Tool?
Ein Mockup-Tool kann verschiedene Zwecke erfüllen. Zum Beispiel kann man mit einem Mockup-Tool auf die Schnelle einen funktionsfähigen Klick-Dummy für eine App oder eine Webseite bauen. Der Entwickler hat außerdem die Möglichkeit, sieht sich sein Web-Design per Mockup-Tool auf verschiedenen Endgeräten an. Außerdem hilft ein Mockup-Tool dabei hochwertige Screenshots für Kundenpräsentationen oder App-Stores zu erstellen.
Inhaltsverzeichnis:
Wer sich noch nie mit Mockup-Tools befasst hat, fühlt sich vom Angebot der verfügbaren Tools vielleicht auf den ersten Blick erschlagen. Mit diesem Artikel wollen wir den Dschungel der Mockup-Tools für Dich ein wenig lichten. Ziel ist, es Dir Denkanstöße für den Einsatz von Mockup-Tools zu geben. Wir zeigen Dir die Fallstricke bei der Planung und Implementierung von Mockup-Software, damit Du am Ende dieses Artikels kompetent mitreden kannst.
Zudem haben wir Euch gefragt, welche Mockup-Tools ihr verwendet. Wenn Du das erste Mal auf dieser Seite bist, selbst ein Mockup-Tool im Einsatz hast und Dich einbringen möchtest, laden wir Dich gerne ein unsere dauerhafte Umfrage mit Deiner Stimme weiter zu verbessern.
Wer sollte sich mit einem Mockup-Tool auseinandersetzen?
Ein Mockup-Tool kann und sollte von möglichst vielen Menschen in IT- und Web-Projekten genutzt werden. Sowohl Programmierer, Designer, User-Experience-Fachleute, Konzeptioner als auch IT-Fachleute können ein oder mehrere Mockup-Tools einsetzen, um bereits die ersten Entwürfe in einem Projekt zu visualisieren. Denn an einem konkreten Entwurf kann jede Projektgruppe leichter und konstruktiver diskutieren als an langen abstrakten Konzepten. Da für ein Mockup keine einzige Zeile Code geschrieben werden muss, eignen sich die Tools auch gut für Nicht-Entwickler und Menschen ohne Programmierkenntnisse.

Bei uns erfährst Du, wer- und warum sich mit einem Mockup-Tool auseinandersetzen sollte.
Mockups sind eine schnelle und günstige Version, um gewisse Dinge zu visualisieren. Das bedeutet auch, dass Diskussionen bereits im Frühstadium der Entwicklung über ein konkretes Design oder eine bestimmte Anordnung geführt werden können. An einem einfachen Klick-Dummy lässt sich viel einfacher diskutieren als an einem mehrseitigen Konzept. Denn ein Bild sagt oft mehr als tausend Worte. Bei abstrakten Diskussionen kann es leicht passieren, dass jeder etwas anderes im Kopf hat und die Vorstellungen nicht konform mit der Realität sind.
Gerade für Fachleute aus dem Bereich User-Experience-Design eröffnen Mockup-Tools viele neue Möglichkeiten. Mit einem Mock-Up können die Enduser bereits in der frühen Entwicklungsphase eingebunden werden und es kann getestet werden. In unserer schnelllebigen Zeit ist es wichtiger denn je, die finalen User frühzeitig in die Entwicklung einzubinden und auf deren Meinung zu hören. Das kann wertvolle Entwicklungszeit sparen und beeinflusst die Qualität im Normalfall äußerst positiv.
Die Vorteile eines Mockup-Tools
Gerade in der agilen Entwicklung, wo schnell und kundennah entwickelt werden soll, bietet ein Mockup-Tool viele Vorteile. Denn erste Ideen lassen sich schnell umsetzen und präsentieren. Aus dem resultierenden Feedback können bereits die ersten Änderungen abgeleitet werden. Im besten Fall ist ein gutes Mockup bereits ein so realistischer Protoyp, dass Usability-Tests mit echten Kunden oder echten Usern stattfinden können, bevor überhaupt die erste Zeile Code geschrieben wurde.
Das hilft Fehlerquellen und Probleme zu identifizieren, ohne dass es dafür teurer Entwicklungsstunden bedarf. Ein gutes Mockup hilft bei der zielgerichteten Entwicklung und ermöglicht es, dass Ressourcen effizient eingesetzt werden. Insgesamt kann dies zu einem schnelleren und qualitativ hochwertigeren Ergebnis führen.

Wir verraten Dir, welche Vorteile Dir Mockup-Tools bieten.
Ein Mockup-Tool ist auch dann interessant, wenn Menschen am Projekt beteiligt sind, die sich Dinge schwer vorstellen können. Denn ein Mockup-Tool hilft bei der Visualisierung und macht jeden Entwurf greifbar.
Ein Mockup-Tool wird auch dann gerne eingesetzt, wenn Ergebnisse dem Kunden präsentiert werden sollen. Mit vielen Mockup-Tools ist es ganz einfach einen Arbeitsstand fotorealistisch für verschiedene Devices aufzubereiten. Dafür muss keine teure Agentur beauftragt werden oder stundenlang in Photoshop gebastelt werden. Ein Mockup-Tool liefert zum Beispiel in wenigen Minuten tolle Screenshots für die nächste Präsentation beim Kunden.
Gerade wenn für verschiedene Endgeräte entwickelt wird, hilft ein Mockup-Tool sich den Arbeitsstand auf den verschiedenen Geräten anzuzeigen zu lassen. Denn oft finden sich Unterschiede, die man bereits in einer frühen Entwicklungsphase berücksichtigen sollte.
Die Nachteile eines Mockup-Tools
Ein oder mehrere Mockup-Tools zu nutzen und damit Mockups zu erstellen, ist ein zusätzlicher Schritt, in der Planungs- und Entwicklungsphase jedes Projekts. Und natürlich bedeutet jeder zusätzliche Schritt mehr Arbeit. Zudem sind Mockups nur eine ungefähre Skizzierung des finalen Produkts. Ein Mockup ist per se oft ungenau und kann sehr oberflächlich sein.

Auch die Nachteile von Mockup-Tools verraten Wir Dir natürlich.
Zudem sind Mockup-Tools mit umfangreichen Funktionen kostenpflichtig und Gratis-Versionen kommen meist irgendwo an ihre Grenzen. Spätestens, wenn es an das Speichern und Exportieren geht, müssen Gebühren gezahlt oder Abos abgeschlossen werden. Stelle dich also bei kostenlosen Versionen darauf ein, dass Diese irgendwann an ihre Grenzen stoßen und möglicherweise Geld investiert werden muss, um an das gewünschte Ergebnis zu kommen.
Außerdem kann kaum ein Mockup-Tool die Ansprüche aller Entwickler und Designer erfüllen. Denn mit manchen Tools kannst Du Klick-Dummies erstellen, mit anderen Tools kannst Du die Darstellung im App-Store auf verschiedenen Geräten visualisieren und wieder andere Mockup-Tools stellen den Entwurf Deiner Webseite auf verschiedenen Geräten dar. Um professionell arbeiten zu können, benötigst Du also Zugang bzw. Lizenzen zu mehreren Tools.
Auch kann es bei der Auswahl einige Zeit dauern, bis Du unter der Vielzahl an Tools, das Richtige gefunden hast. Denn erst beim ausgiebigen Testen und Arbeiten wirst Du feststellen, welches Tool all Deine Anforderungen erfüllt.
Die 5 beliebtesten Mockup-Tool-Anbieter
1. Balsamiq Mockups
Balsamiq Mockups entspringt der Idee von Balsamiq Mockups und gehört im Bereich Mockup zu den klangvollen Namen.
Dabei ist dieses Mockup-Tool als Installation auf dem Rechner ebenso nutzbar wie als Webanwendung.
Wer im Bereich Mockups und Wireframes noch unerfahren ist, der wird seine Freude an diesem Tool haben, da es vor allem für Einsteiger geeignet ist.
Vorteile von Balsamiq Mockups
Der größte Trumpf von Balsamiq Mockups ist der Umstand, dass Dir das Tool ermöglicht, schnell ansprechende Ergebnisse zu erzielen. Dabei ist das Tool leicht sowie intuitiv zu bedienen und versorgt den Nutzer zudem mit diversen vorgefertigten Elementen.
Elemente lassen sich ganz einfach per Drag and Drop verschieben, anordnen und entfernen. Außerdem ist die Zusammenarbeit mit Apps von Drittanbietern kann problemlos gehändelt werden.
Nachteile von Balsamiq Mockups
Balsamiq Mockups möchte seine Mockups skizzenhaft halten, was unmittelbar zur Folge hat, dass Prototyping mit diesem Tool nicht durchführbar ist.
Ein weiterer Nachteil sind die Plugins von Balsamiq, die ausnahmslos kostenpflichtig sind.

Balsamiq Mockup hält seine Steuerelemente im Skizzenstil.
Highlights von Balsamiq Mockups
- Einfache und intuitive Bedienung
- Arbeitserleichterung durch praktische Schaltflächen und Listen
- Einfacher Zugang zu Online-User-Tests
Fazit Balsamiq Mockups
Vor allem Einsteiger machen mit Balsamiq nichts falsch, da ihnen die einfache Bedienung und das große Repertoire an vorgefertigten Elementen ungemein dabei helfen, die ersten Schritte in die Welt.
Der moderate Preis in Übereinstimmung mit dem Umstand, dass das Tool sowohl webbasiert als auch offline nutzbar ist, macht es nicht nur für Einsteiger, sondern auch für Fortgeschrittene, zu einer attraktiven Option.
2. Sketch
Sketch ist ein Wireframe- und Mockup-Tool, das für Mac entwickelt wurde und bereits von über einer Million Menschen, vom Freiberufler bis zum großen Unternehmen, genutzt wird. Analog zu Balsamiq überzeugt es mit guter Usability und der Möglichkeit Wireframes an Drittanbieter weiterzugeben.
Vorteile von Sketch
Die Usability wurde als Vorteil gerade bereits genannt. Hinzu kommt, dass mit dem Tool Wireframes in nur wenigen Klicks erstellt- und auch bearbeitet werden können.
Ein dicker Pluspunkt ist zudem die Option, erstellte Designs zu einem späteren Zeitpunkt wieder verwendet- und eingesetzt werden können.
Nachteile von Sketch
Hauptkritikpunkt bei der Nutzung von Sketch ist die Desktop-Verwendung, die sich als sehr schwierig darstellt. Abhilfe kann hier nur mit zusätzlichen Erweiterungen geschaffen werden, ein Umstand, der definitiv einer Verbesserung bedarf.

Sketch zeichnet sich durch seine intuitive Benutzeroberfläche aus.
Highlights von Sketch
- Usability
- Designs erneut einsetzbar
- Wireframes können an Drittanbieter weitergegeben werden
Fazit Sketch
Wenngleich die Desktop-Verwendung von Sketch Schwierigkeiten bereitet, überwiegen doch die Vorteile wie Usability oder die Möglichkeit, Designs erneut zu verwenden.
Preislich bewegt sich dieses Mockup-Tool ebenfalls vollkommen im Rahmen, sodass wir es Dir bedenkenlos empfehlen können.
3. UXPin
UXPin ist ein Tool, das für Windows und Mac erhältlich ist. UXPin gehört zur Gruppe der sogenannten „Wireframe-Anwendungen“ und besticht zuvorderst durch seine übersichtliche und benutzerfreundliche Oberfläche.
Da es sich um eine Wireframe-Anwendung handelt besteht analog zu Sketch die Möglichkeit, bereits erstellte Designs erneut zu verwenden.
Vorteile von UXPin
Zur gerade erwähnten intuitiven Bedingung kommt hinzu, dass die Entwickler darauf verzichtet haben, übermäßig viele – und vor allem den Nutzer verwirrende – Registerkarten verzichtet und eine Vorschaufunktion besitzt.
Die Live-Präsentationen sind ein weiterer großer Pluspunkt, mit dem das Tool aufwarten, außerdem könne Dateien aus Sketch und Photoshop mit UXPin geöffnet werden.
Nachteile von UXPin
Die Navigation innerhalb des Tools geht zwar recht leicht von der Hand, allerdings dauert es aufgrund des Umfangs von UXPin, beispielsweise in puncto Prototypen, doch recht lange, bis die Akklimatisierung mit dem Tool abgeschlossen ist.
Überdies ist UXPin im Preis nicht günstig und so gut wie keine Handlung kann kostenfrei durchgeführt werden, sogar das Archivieren des eigenen Kontos ist kostenpflichtig.

Mit UXPin kannst Du Deine Wireframes und Mockups oin vollständige Prototypen umwandeln.
Highlights von UXPin
- Intuitive Bedienung
- Live-Präsentationen
- Mit Drittanbietern verknüpfbar
Fazit UXPin
UXPin ist ein Mockup-Tool, dass aufgrund seiner universellen Funktionen definitiv empfohlen werden kann. Vor allem die intuitive Bedingung und übersichtliche Gestaltung wissen zu überzeugen und kaschieren durchaus die längere Einarbeitungszeit, die wegen der Funktionsvielfalt des Tools vonnöten ist.
Der Preis ist wie erwähnt als hoch einzustufen, allerdings erhält der Nutzer im Gegenzug eine Leistung, die sich sehen lassen kann.
4. Axure RP
Mit Axure RP bekommst Du vor allem eines: Professionalität. Die Funktionsvielfalt von AxureRP ermöglicht dem Nutzer das Erstellen von Wireframes und Mockups.
Das Tool bietet ein schier unerschöpfliches Reservoire an vorgefertigten Elementen und Vorlagen, die mit dem Einbau von Lightboxen oder Flyout-Navigationen dafür sorgen, dass hochwertige Klickdummies und Prototypen erstellen lassen.
Vorteile von Axure RP
Der zuvor erwähnte Funktionsumfang macht Axure RP zu einer mächtigen Anwendung, mit der sogar Entwürfe für ein Kontaktpapier erstellt werden können.
Vorgenommene Änderungen können umgehend nach dem Speichervorgang von anderen Teammitgliedern eingesehen werden. Es besteht außerdem die Möglichkeit, mit mehreren Personen gleichzeitig an einem Projekt zu arbeiten.
Nachteile von Axure RP
Der große Funktionsumfang ist Fluch und Segen zugleich. Denn, bis ein Überblick über alle Features gewonnen ist, kann es zum einen eine längere Zeit dauern und zum anderen besteht die latente Gefahr, die Übersicht zu verlieren, gerade dann, wenn man nicht auf einen großen Erfahrungsschatz beim Thema Mockup zurückgreifen kann.
Axure RP ist darüber hinaus relativ teuer in der Anschaffung, da pro Nutzerlizenz bezahlt wird und nur als Desktop-Version verfügbar.

Definiere mit Axure RP Deine Probleme und sie zu lösen.
Highlights von Axure RP
- Möglichkeit für Prototyping
- Riesiger Funktionsumfang
- Mehrere Personen können gleichzeitig an einem Projekt arbeiten
Fazit Axure RP
Axure RP ist ein mächtiges Werkzeug, dass die gesamte Palette der Erstellung von Mockups bis hin zu Kontaktpapieren ermöglicht.
Aufgrund des Umfangs bietet sich das Tool vor allem für Personen an, die mit der Thematik Mockup bereits vertraut sind und die daher nicht so schnell die Übersicht verlieren sowie bereit sind, etwas kostenintensiver zu operieren.
5. Moqups
Moqups ist ein Mockup-Tool, dass ausschließlich webbasiert verfügbar- und damit nur via Browser verfügbar ist.
Ohne bestehende Internetverbindung ist Moqups demnach nicht nutzbar. Moqups ist ähnlich wie Axure ein Tool, welches von den Entwicklern gehegt und gepflegt wird. Dies manifestiert sich in der sukzessiven Weiterentwicklung der Software und ist ein Glücksfall bei etwaig auftretenden Problemen.
Vorteile von Moqups
Der herausragende Support muss hier an erster Stelle genannt werden, der jederzeit für Fragen bereitsteht und die Anliegen der Nutzer adäquat beantwortet.
Auch dieses Tool verfügt über eine übersichtliche Benutzeroberfläche, in der mittels Drag and Drop Elemente vom Nutzer in seine Designs eingefügt werden können.
Die Bibliothek von Moqups bietet dem Nutzer die Option jederzeit aus diversen Icons zu wählen und sogar Klickdummies können innerhalb kurzer Zeit generiert werden.
Nachteile von Moqups
Viele Nachteile haben wir in Bezug auf Moqups nicht in Petto. Zu nennen wäre, dass kaum Plugins existieren und das in der kostenlosen Version lediglich Screenshots der Arbeitsfortschritte gemacht werden können und nichts exportiert- oder gespeichert werden kann.

Bei Moqups kannst Du Ideen per Draht- oder detailliertem Modell testen.
Highlights von Moqups
- Toller Support
- Bibliothek mit großer Auswahl an Icons
- Klickdummies in kurzer Zeit generieren
Fazit von Moqups
Kaum Nachteile, eine kostenlose Testversion und ein herausragender Support. Moqups hat viele Vorzüge, die es in Kombination mit der einfachen Bedienung vor allem für Anfänger zu einer interessanten Option machen.
Auch wenn es nur wenige Plugins gibt und die kostenlose Version in ihrem Umfang eingeschränkt ist, können wir das Tool definitiv empfehlen.
Auf was solltest Du bei der Auswahl eines Mockup-Tools besonders achten?
Bei einem Mockup-Tool musst Du darauf achten, dass es die Funktionen bietet, die Du benötigst. Wenn Du einen Klick-Dummy erstellen willst, benötigt das Tool andere Funktionen, als wenn Du einen Screenshot für den Google Apple Store erstellen möchtest. Wenn Du eine Webseiten-Vorschau auf verschiedenen Geräten haben möchtest, ist wieder ein anderes Tool das Richtige.
Wenn Du nur für Windows entwickelst, musst Du darauf achten, dass das auch unterstützt wird und das Tool nicht rein für Apple-Anwendungen konzipiert wurde. Umgekehrt gilt natürlich das gleiche. Zudem musst Du dich entscheiden, ob Du eine rein webbasierte Anwendung aus der Cloud nutzen willst, die direkt im Browser läuft oder Du die Anwendung lieber lokal auf DSinem Rechner installieren willst. Wenn du öfter offline arbeiten musst, ist letztere Variante wahrscheinlich die Sinnvollere. Mit einer rein webbasierten Anwendung kannst Du allerdings schneller loslegen.
Zudem solltest Du auf die Kosten achten. Inzwischen gibt es tolle Tools, die kostenlose Basisversionen anbieten. Willst Du Deine Entwürfe allerdings speichern oder exportieren, kommst Du meist nicht um eine kostenpflichtige Version herum. Wenn Du das Tool professionell und regelmäßig nutzt, achte darauf, dass ein professionelle Support zur Verfügung steht und Dieser gut erreichbar ist. Das kann im Ernstfall wertvolle Zeit sparen. Zudem solltest Du darauf achten, dass das Tool stetig weiterentwickelt wird.
Was sind die wichtigsten Funktionen bei einem Mockup-Tool?
Ein Mockup-Tool soll in erster Linie einfache Mockups erstellen. Das heißt, Du benötigst eine Zeichenfläche und Werkzeuge, um zu arbeiten. Ein gutes Tool hält bereits jede Menge Vorlagen bereit, die Du nutzen kannst. Achte bei der Auswahl darauf, wie viele Vorlagen enthalten sind und ob sie Deine Zwecke erfüllen. Gerade, wenn Du Klick-Dummys erstellen willst, ist es wichtig, dass Du mehrere Seiten verbinden kannst und so möglichst nahe an Dein Zielbild herankommst. Zudem ist es wichtig, dass ein Mockup-Tool Seitenelemente und Navigationsstrukturen abbilden kann.
Arbeitest Du an der Entwicklung von Apps und benötigst vor allem Mockups für die Darstellung im App Store und für den Google Play Store? Dann musst Du darauf achten, dass das Mockup-Tool auch beide Varianten unterstützt und die benötigten Geräteansichten im Portfolio hat.
Für professionelles Arbeiten ist es wichtig, dass Du Deine Entwürfe speichern und exportieren kannst. Denn nicht jedes Mockup wird in einer einzigen Session fertig werden. Und mit einem zwischengespeicherten Entwurf kannst Du später viel einfacher Änderungen vornehmen.
Die professionelleren Tools bieten oft die Funktionen, dass ganze Teams an einem Projekt zusammenarbeiten können. Wenn Dir das wichtig ist, solltest Du darauf achten, dass eine Kollaborationsfunktion enthalten ist. Auch Live-Chat-Funktionen für direkte Interaktion mit dem Kunden können sinnvoll sein.
Fazit: Mockup-Tools für jeden Zweck
Auf dem Markt gibt es aktuell jede Menge Mockup-Tools, die sich sehen lassen können. Dabei unterschieden sich die Tools deutlich in ihrer Ausrichtung und in ihrem Funktionsumfang. Mit manchen Tools lassen sich vor allem Klick-Dummies und Wireframes für Webseiten oder Apps erstellen. Mit anderen Tools kannst Du Screenshots für den App Store oder den Google Play Store kreieren. Und wieder andere Anwendungen sind die perfekten Vorschau-Tools für Deine Webseiten und Apps.
Viele der Tools haben ansprechende kostenlose Basisvarianten, mit denen Du bereits grundlegende Mockups erstellen kannst. Für eine umfangreiche Nutzung muss aber meist eine kleine Gebühr oder ein Abo abgeschlossen werden. Gerade, wenn Du Entwürfe speichern oder exportieren willst, kommst Du oft um die kostenpflichtige Bezahlversion nicht herum. Durch die umfangreichen Features und Vorlagen lohnt sich die Investition allerdings meist. Denn die meisten Tools haben einen tollen Katalog an Vorlagen, die das Arbeiten erleichtern. Mit den meisten Mockup-Tools lassen sich einfache Klick-Dummies erstellen, die bereits für einen User-Experience-Test eingesetzt werden können.
Je nachdem, ob du Apps oder Webseiten entwickelst, kannst Du andere Tools wählen. Manche Tools sind universell einsetzbar und manche fokussieren sich auf die App-Entwicklung. Zudem kannst Du zwischen web-basierten Tools und lokalen Desktop-Anwendungen wählen. Fakt ist, dass sich auf den Markt für jeden Anwendungszweck das richtige Tool findet. Wahrscheinlich wirst Du für umfangreichere Marketing- und Entwicklungsarbeiten allerdings mehr als ein Tool nutzen müssen, um all Deine Anforderungen umsetzen zu können. Denn nicht immer kann Dir ein Tool, mit dem Du zum Beispiel einen Klick-Dummy baust auch eine Vorschau auf den verschiedenen Devices liefern. Da die Auswahl aber so groß ist, wirst Du mit Sicherheit fündig.