
SEO Check
Deine kostenlose Website Analyse
powered by ReachX GmbH
Jetzt zum kostenlosen SEO Check100% kostenfrei, <2 Werktage bis zum Ergebnis
durchgeführt von:

SEO Quick Check – kostenlose Prüfung Deiner Website von SEO Profis
Du hast eine Webseite und bist Dir nicht sicher, ob Du alles richtig eingestellt und umgesetzt hast, um die Kriterien für Suchmaschinenoptimierung zu erfüllen?
Dann wird es Zeit für einen SEO Check. Die SEO Experten und Expertinnen der Agentur ReachX prüft Deine Website auf mögliche SEO-Fehler in den Bereichen Technik, Content, Rankings, Linkstruktur, Crawling und vieles mehr.
Anhand dieser kostenlosen Erstanalyse bekommst Du wertvolle Empfehlungen zur Optimierung Deiner Website, die Dir die Chance bieten Deine Online-Sichtbarkeit sowie den Traffic über Suchmaschinen wie Google nachhaltig zu steigern, um letztlich den Online-Umsatz und die Zahl der Conversions zu erhöhen.
Unser SEO Check beinhaltet im Bereich Onpage und Offpage:
1. Problemlose Crawlbarkeit und Indexierbarkeit
2. Ladegeschwindigkeit
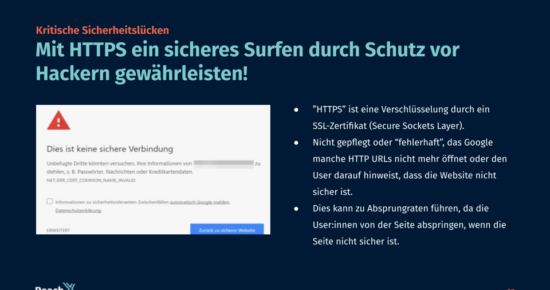
3. Sicherheit der Webseite
4. Die richtige Seitenstruktur – Paginierung, Unterseiten und Co.
5. Linkstruktur – Interne Verlinkung und Backlinks als indirekter Rankingfaktor
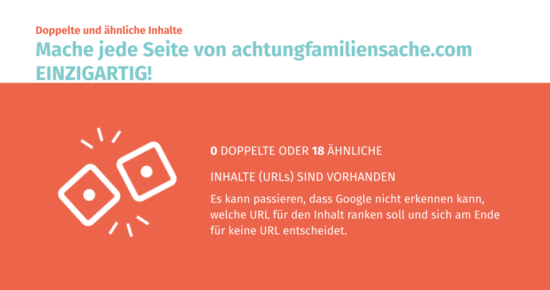
6. Content der performt – von verschiedenen Content Typen und Duplicate Content
7. Interessanter und aussagekräftiger Seitentitel
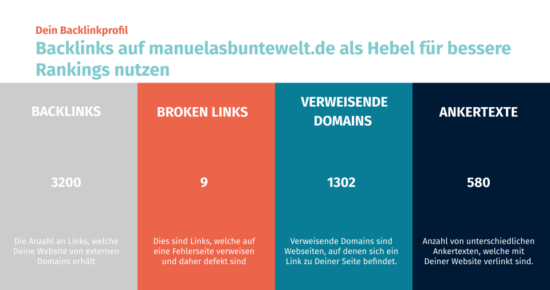
8. Qualitative Linkstruktur – Das Backlinkprofil als indirekter Rankingfaktor der SEO
Häufig gestellte Fragen zum SEO Check
Was ist ein SEO Check?
Ein SEO Check ist eine Überprüfung einer Webseite auf potenzielle Probleme und Verbesserungen im Zusammenhang mit der Suchmaschinenoptimierung (SEO). Dabei werden verschiedene Aspekte der Onpage und Offpage Optimierung, wie Seitenstruktur, Keywords, interne Verlinkung und Ladezeiten analysiert. Das Ziel ist es, mögliche Schwachstellen zu identifizieren und Optimierungsmöglichkeiten zu finden, um das Ranking in den Suchmaschinenergebnissen zu verbessern und mehr organischen Traffic zu generieren.
Was wird beim SEO Check analysiert?
Bei einem SEO Check werden verschiedene Aspekte der Website analysiert, einschließlich der technischen Struktur, des Inhalts zu relevanten Keywords der Backlinks und anderer Faktoren, die für die Sichtbarkeit in den Suchmaschinen wichtig sind.
Der Funktionsumfang des SEO Checks bezieht sich auf:
1. Problemlose Crawlbarkeit und Indexierbarkeit auf Desktop und Mobilgeräten
2. Ladegeschwindigkeit
3. Sicherheit der Webseite
4. Die richtige Seitenstruktur – Paginierung, Unterseiten und Co.
5. Linkstruktur – Interne Verlinkung und Backlinks als indirekter Rankingfaktor
6. Content der performt – von verschiedenen Content Typen, Keywords und Duplicate Content
7. Interessanter und aussagekräftiger Seitentitel
8. Qualitative Linkstruktur – Das Backlinkprofil als indirekter Rankingfaktor der SEO
Ich habe meine Anfrage versendet, wie geht es jetzt weiter?
Nachdem Du Deine Anfrage gesendet hast, enthältst Du von der ReachX eine Eingangsbestätigung. Anschließend bekommst Du eine weitere E-Mail, in der Dir die Möglichkeit geboten wird, einen Termin mit uns zu vereinbaren, um den SEO Quick Check zu personalisieren.
In diesem Gespräch können wir spezifische Details Deiner Website und Deine Ziele besprechen, um den Quick Check optimal auf Deine Bedürfnisse anzupassen. Dabei können wir auch auf individuelle Fragen eingehen und weitere Informationen sammeln, die für die Auswertung relevant sind.
Falls Du kein persönliches Gespräch wünschst, werden wir Dir innerhalb von 3 Werktagen eine Auswertung per E-Mail zukommen lassen. Diese Auswertung basiert auf den allgemeinen Erkenntnissen und den Informationen. Die Auswertung wird Dir einen Überblick über die grundlegenden Optimierungsempfehlungen geben.
Unabhängig davon, ob Du ein Gespräch wünschst oder nicht, bemühen wir uns, Dir so schnell wie möglich eine aussagekräftige Auswertung zukommen zu lassen, damit Du mit der Optimierung Deiner Website beginnen können. Die ReachX stehen Dir auch nach der Auswertung gerne zur Verfügung, um eventuelle Fragen zu beantworten oder weitere Unterstützung anzubieten.
Ist der SEO Check mit einem SEO Audit gleichzusetzen?
Nein, der SEO Quick Check ist nicht mit einem SEO Audit gleichzusetzen. Es gibt deutliche Unterschiede zwischen den beiden.
Der SEO Quick Check ist ein standardisiertes Verfahren, das Dir eine schnelle und grundlegende Überprüfung deiner Website auf Optimierungspotenziale ermöglicht. Wir verwenden automatisierte Tools, um grundlegende Fehler und Optimierungsmöglichkeiten zu identifizieren. Der Quick Check liefert Dir einen ersten Überblick über die wichtigsten Aspekte wie Keywords, On-Page-Optimierung, technische Fehler und Backlinks. Allerdings kann der Quick Check nur einen Bruchteil dessen abdecken, was in einem umfassenden SEO Audit berücksichtigt wird.
Ein SEO Audit hingegen ist eine individuelle und tiefgreifende Prüfung Deiner Website. Es beinhaltet eine detaillierte Analyse und Bewertung aller relevanten SEO-Faktoren, die speziell auf Dein Unternehmen und deine Ziele zugeschnitten sind. Ein SEO Audit umfasst in der Regel eine umfangreiche Keyword-Recherche, eine gründliche On-Page-Analyse, eine technische Überprüfung, eine ausführliche Backlink-Analyse und eine Wettbewerbsanalyse. Wir gewinnen tiefergehende Erkenntnisse und geben Dir spezifische Ratschläge, um deine SEO-Strategie zu verbessern und den langfristigen Erfolg zu fördern.
Während der SEO Quick Check Dir eine grundlegende Überprüfung und Fehlererkennung ermöglicht, bieten wir dir mit einem SEO Audit einen umfassenderen Fahrplan für die nächsten Schritte. Unser Audit liefert Dir nicht nur eine Darstellung der Grundfehler, sondern beinhaltet auch eine strategische Ausrichtung und eine individuelle Anpassung an deine spezifischen Anforderungen.
Für eine ganzheitliche SEO-Optimierung und langfristigen Erfolg empfehlen wir Dir daher ein individuelles SEO Audit, das von unseren Fachexperten und Expertinnen durchgeführt wird. Wir berücksichtigen die spezifischen Bedürfnisse und Ziele deines Unternehmens und bieten dir eine umfassende Analyse sowie klare Ratschläge.
Nachdem Du einen SEO Quick Check von uns erhalten hast, können wir gerne über eine Zusammenarbeit und einem möglichen SEO Audit sprechen.
Wie umfangreich ist der SEO Check?
Der SEO Quick Check ist eine grundlegende Überprüfung Ihrer Website, die eine begrenzte Anzahl von Punkten abdeckt. Im Rahmen des Quick Checks werden die folgenden Aspekte behandelt:
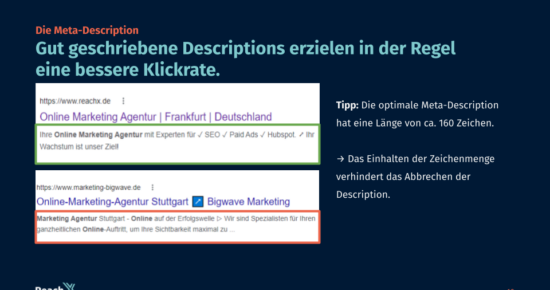
1. Optimierung der Meta-Descriptions: Überprüfung und Verbesserung der
Meta-Beschreibungen, um den Suchmaschinen und den Nutzer:innen eine aussagekräftige Vorschau des Seiteninhalts zu bieten.
2. Verbesserung der Seitentitel (Meta-Titles): Überprüfung und Optimierung der Seitentitel, um relevante Keywords einzufügen und eine klare Darstellung des Seiteninhalts zu gewährleisten.
3. Korrektur der Bildgröße und ALT-Texte: Überprüfung und Anpassung der Bildgrößen, um die Ladezeit der Seite zu verbessern. Optimierung der ALT-Texte, um Suchmaschinen Informationen über den Inhalt der Bilder zu geben.
4. Optimierung der H1-Überschriften: Überprüfung und Optimierung der H1-Überschriften, um sie aussagekräftig und relevant für den Seiteninhalt zu gestalten.
5. Beseitigung von 404 und/oder 500 Seiten: Identifizierung und Beseitigung von fehlerhaften Seiten, die einen 404- oder 500-Fehlercode anzeigen.
6. Korrektur von doppeltem Content: Überprüfung und Behebung von doppelten Inhalten, die auf verschiedenen Seiten Deiner Website vorhanden sein können.
7. Optimierung der internen Verlinkung: Bewertung und Verbesserung der internen Verlinkungsstruktur, um die Navigation und Indexierung der Website zu erleichtern.
8. Beseitigung von Sicherheitsproblemen: Überprüfung auf Sicherheitslücken oder potenzielle Bedrohungen und Empfehlungen zur Behebung dieser Probleme.
9. Verbesserung der Pagespeed: Überprüfung der Ladezeit der Website und Empfehlungen zur Optimierung, um eine schnellere Seitenladegeschwindigkeit zu erreichen. Das gilt Desktop und Mobilgeräte.
10. Aufräumen des Backlinkprofils: Analyse des Backlinkprofils, Identifizierung schädlicher oder toxischer Backlinks und Empfehlungen für eine Bereinigung des Profils.
11. Erhöhung der Sichtbarkeit: Allgemeine Empfehlungen und Strategien zur Steigerung der Sichtbarkeit Ihrer Website in den Suchmaschinenergebnissen.
Es ist wichtig zu beachten, dass der SEO Quick Check nicht alle Aspekte einer umfassenden SEO-Analyse abdecken kann. Für eine detailliertere Prüfung und individuelle Optimierungsstrategien wird ein umfangreiches SEO Audit empfohlen, das speziell auf Ihre Website und Ihre Ziele zugeschnitten ist.
Von wem wird der SEO Check durchgeführt?
Der SEO Check wird von der Online Marketing Agentur ReachX durchgeführt. Deine Anfrage wird also nicht vom OMT, sondern der ReachX bearbeitet.
Nutzt ihr SEO Tools, um den Website Audit durchzuführen?
Ja natürlich werden für eine professionellen SEO Check auch SEO Tools genutzt.
Im ersten Step wird gerne das Tool Screamingfrog genutzt, um sich ei en Überblick über die Seiten zu verschaffen. Welche Seiten werden gecrwalt, welche indexiert, wo fehlen Metadaten etc. Eine Alternative ist bspw. der sitebulb Website Crawler.
Die Ladezeit kann man sich sehr gut mit dem Tool Pagespeed Insigts Report anschauen.
Die ReachX nutzt für den Website Audit auch verschiedene Keyword Analyse Tools, wie ahrefs oder Sistrix. Das Tool Sistrix crawlt die aktuellen Rankings in den Google SERPs von Deiner als auch der Website der Konkurrenten. Du kannst mithilfe von Sistrix also erkenne mit welcher URL Du selbst sowie Deine Konkurrenz zu einem relevanten Keyword ranken, um hier gezielt Sichtbarkeit aufzubauen.
Das Tool ahrefs ist ebenso ein Keyword Recherche und Analysetool. Eine der besten Funktionen vom Tool ahrefs ist der Backlink-Checker. Ahrefs kann die Backlinks (Verlinkungen von anderen Websites zur eigenen Website) einer Website analysieren. Dies hilft dabei, die Qualität und Quantität der Backlinks zu überwachen, um sicherzustellen, dass diese den SEO-Best Practices entsprechen.
Alternativen, die Du allgemein für einen Website Check nutzen kannst sind Seobility oder Keyword Tools wie Searchmetrics, Ryte oder Xovi.