Was ist WordPress?
WordPress ist wohl eines der bekanntesten CMS, auch wenn es selten als Content-Management-System bezeichnet wird. Viele sehen darin eine kostenlose Blogsoftware, mit deren Hilfe sich Artikel und Meinungen im Netz publizieren lassen. Hier muss jedoch klar differenziert werden. Die Seite wordpress.org bietet einen kostenlosen Weg, einen Blog zu veröffentlichen.
Dazu benötigt es nicht einmal eigenen Webspace oder eine eigene URL. Für die meisten Projekte ist dies allerdings ungeeignet. Die Alternative ist hier die reine WordPress CMS-Software, die dann auf dem jeweiligen Webspace installiert wird.
In der eigenen Installation bietet WordPress dann alle Vorteile eines CMS. Es ist sehr flexibel und kann nicht nur als reiner Blog genutzt werden. Über das CMS-System lassen sich umfassende Content-Projekte umsetzen. Egal, ob diese von einem oder mehreren Autoren betreut werden, das System sorgt immer für korrekte Daten. Durch eine Vielzahl an PlugIns und Erweiterungen lassen sich unterschiedlichste Funktionen integrieren. Auch Online-Shopsysteme sind mittels WordPress realisierbar. WordPress ist das CMS mit dem mit Abstand größten Marktanteil auf dem Markt.
WordPress Vorteile im Überblick
- schnell und einfach zu installieren
- kostenlos
- beliebig viele Autoren mit unterschiedlichen Benutzerrechten
- sehr vielseitig aufgrund breiten PlugIn-Angebots
- umfangreiche Design-Auswahl – wahlweise kostenlos oder kostenpflichtig, alternativ auch komplett eigenes Design mit Programmierkenntnissen realisierbar
- Anwendung für Autoren ohne Programmierkenntnisse möglich
Der Vorteil des umfangreichen PlugIn-Angebots ist gleichzeitig auch der Nachteil des Systems. Nur wenige Projekte lassen sich direkt und ohne Erweiterungen umsetzen. Viele der gängigen CMS Funktionen sind tatsächlich nur über ergänzend installierte Plugins verfügbar. Diese Plugins weisen zudem häufig leider Sicherheitslücken auf.
WordPress Bewertungen / Erfahrungen
Diese WordPress-Bewertungen werden automatisch aus 15 eingereichten Nutzer-Erfahrungen ermittelt.
WordPress Rezensionen
„Gutes Tool, wenn man es dafür nutzt, für das es gedacht war.“
Vorteile von WordPressWordPress erlaubt Benutzern ohne große Erfahrung in der Webentwicklung eine Website zu betreuen und Content zu erstellen oder anzupassen. Dank der großen Verbreitung gibt es für gefühlt jedes Problem bereits eine Lösung in Form von Plug-ins. Zusätzlich gibt es nahezu für jeden Drittanbieter eine Schnittstelle oder Integration. Sei es das SEO Tool, das CRM oder die Warenwirtschaft. Es gibt kaum ein Szenario, was mittlerweile nicht mit WordPress gelöst werden kann.
Nachteile von WordPressDie vielen Freiheiten sind auch zugleich der größte Nachteil. Denn eigentlich ist WordPress ein Blog CMS, natürlich kann man daraus einen Webshop oder Ähnliches bauen, aber das ist am Ende häufig eine Krücke. Entweder gehen die Anpassungen auf Kosten der Sicherheit, der Leistung oder der Wartbarkeit speziell, wenn die Seite dann eben mehr zusammen geklöppelt wurde statt mit Wissen programmiert.
Beste Funktionen von WordPressDie schnelle Erstellung von Landingpages mittels Elementor.
Allgemeines Fazit zu WordPressWordPress ist super für kleine und mittlere Website Projekte ohne großen Schnickschnack. Möchte man mehr, gibt es bessere alternativen oder man benötigt eine wirklich gute Agentur!
„Mit der kostenlosen WordPress-Software lassen sich professionelle Websites erstellen – ob mega stylisch oder einfach und funktional.“
Vorteile von WordPressMir gefällt, dass die Software kostenlos ist und es eine große und hilfsbereite Community drumherum gibt. WordPress ist um beliebige Funktionen erweiterbar (in Form von Plugins) und ohne Programmierkenntnisse nutzbar. Durch die große Beliebtheit gibt es zu jedem Thema Anleitungen und Videos im Netz, mit denen man so gut wie alle Wissenslücken schließen kann. Außerdem wird die Software regelmäßig verbessert.
Nachteile von WordPressAus meiner Sicht gibt es kaum Nachteile. Ich kenne mich mittlerweile aber auch mit WordPress aus. Ich kann mir vorstellen, dass der Weg für Laien zur eigenen Website schwierig sein kann. Der Pagebuilder Gutenberg ist schon gut, könnte aber noch besser sein.
Beste Funktionen von WordPressErstellung von Blogbeiträgen mit Gutenberg, Erstellung von Produktseiten mit Elementor, Plugins wie Rank Math oder ContactForm 7.
Allgemeines Fazit zu WordPressWordPress ist die Software, mit der man richtig liegt, wenn man dauerhaft glücklich sein will. Kommt es zu einem Relaunch, lassen sich Beiträge, Bilder, Formulare etc. ex- und importieren. Zahlreiche Plugins lassen kaum einen Wunsch offen.
Ingo Neuer
Rechtsanwalt
Rechtsanwalt
„Tool für einen Blog mit vorgeschlagenen Themen.“
Vorteile von WordPressEs werden fertige Themen vorgeschlagen.
Nachteile von WordPressDas Tool ist nicht selbsterklärend. Für mich ist es zu umständlich. Die vorgeschlagenen Themes lassen sich schwer verändern.
Beste Funktionen von WordPressBilder
Allgemeines Fazit zu WordPressIch tue mir sehr schwer, damit zurechtzukommen.
„WordPress ist ein Content-Management-System, das es Benutzern ermöglicht, Websites zu erstellen und zu verwalten, ohne umfangreiche Programmierkenntnisse zu benötigen.“
Vorteile von WordPressKostenlos , schnell zu erlernen und viele Tutorials
Nachteile von WordPressSicherheitslücken und Schwachstellen durch Plugins und Themes
Notwendigkeit regelmäßiger Updates und Wartung
Beste Funktionen von WordPressCustom Post Types
Allgemeines Fazit zu WordPressWordPress ist ein Content-Management-System (CMS), das es Benutzern ermöglicht, Websites ohne umfangreiche Programmierkenntnisse zu erstellen und zu verwalten. Es ist eine kostenlose Open-Source-Software, die von einer aktiven Community von Entwicklern und Nutzern unterstützt wird. WordPress bietet eine Vielzahl von Funktionen und Erweiterungen, darunter Tausende von kostenlosen und kostenpflichtigen Plugins und Themes, die die Funktionalität und das Aussehen Ihrer Website verbessern können. Es ist auch SEO-freundlich und kann Ihnen helfen, Ihre Website in den Suchmaschinenergebnissen zu verbessern. WordPress ist flexibel und kann für verschiedene Arten von Websites wie Blogs, Business-Websites, Online-Shops, Portfolio-Websites und mehr verwendet werden.
„WordPress bietet eine optimale Wahl für alle Benutzer, unabhängig von ihrem Erfahrungslevel.“
Vorteile von WordPressWordPress ist bekannt für seine intuitive Benutzeroberfläche, die es auch technisch unerfahrenen Benutzern ermöglicht, Inhalte zu erstellen, zu bearbeiten und zu veröffentlichen. Zudem ist es sehr anpassungsfähig und bietet zahlreiche Design- und Funktionsmöglichkeiten. Es gibt Tausende von kostenlosen und kostenpflichtigen Themes und Plugins, mit denen Benutzer ihre Website auf ihre Bedürfnisse zuschneiden können.
Nachteile von WordPressWährend WordPress regelmäßig aktualisiert wird, kann es immer noch anfällig für Sicherheitsrisiken sein. Es ist wichtig, regelmäßige Sicherheitsüberprüfungen durchzuführen und entsprechende Maßnahmen zu ergreifen, um die Website zu schützen. Veraltete Plugins können die Performance der Website schwächen und zu Problemen oder Sicherheitsrisiken aufweisen.
Beste Funktionen von WordPressMit WooCommerce als Plugin für WordPress lassen sich professionelle und ansprechende Online-Shops erstellen. Germanized ist eine weitere Erweiterung für WooCommerce, die speziell auf die Anforderungen des deutschen Marktes zugeschnitten ist und eine rechtssichere Abwicklung des Verkaufs ermöglicht.
Neben einem ansprechenden Design ist es auch wichtig, dass die Website gut in Suchmaschinen wie Google gefunden wird. Hier kommt das SEO-Plugin RankMath ins Spiel, das dabei hilft, die Website für bestimmte Keywords zu optimieren und so ein besseres Ranking in den Suchergebnissen zu erzielen.
Allgemeines Fazit zu WordPressWordPress ist eine vielseitige Plattform, die für nahezu jede Art von Website geeignet ist. Dank der großen Auswahl an verfügbaren Themes lässt sich das Design der Website individuell anpassen und personalisieren. Ob für eine Agentur, ein kleines Unternehmen oder für den privaten Gebrauch.
„WordPress ist ein CMS, welches die Bedürfnisse von einem Großteil aller Webseitenbetreiber befriedigt.“
Vorteile von WordPressWordPress ist relativ einfach zu bedienen und dazu noch kostenfrei (wenn man Themes und Plugins nicht mit einbezieht). Zudem bietet WordPress sehr viele Designmöglichkeiten. Vor allem für Anfänger ist es leicht schöne Webseiten zu gestalten.
Nachteile von WordPressEin großter Nachteil von WordPress ist, dass Mehrsprachigkeit nur mithilfe von Plugins möglich ist. Zudem sind die Ladezeiten nicht so gut, wie bei anderen CMS.
Beste Funktionen von WordPressIch nutze vor allem die Blogfunktion, um Blogbeiträge und Glossar-Artikel zu erstellen.
Allgemeines Fazit zu WordPressWordPress ist ein super CMS für Anfänger. Wenn man keine großen Ansprüche besitzt und einfach schnell eine schöne Webseite aufziehen möchte, ist mit WordPress gut bedient!
„WordPress ist einfach das beste Tool zur Erstellung von Websites.“
Vorteile von WordPressWordPress ist DAS Tool um Websiten zu bauen. Dabei eignet sich WordPress gleichermaßen für Einsteiger und Profis. Durch die Open Source Plattform kann ich WordPress anpassen wie ich will und auch zusätzlichen Code und/oder Plugins installieren. Durch die vielen Premium WordPress Themes ist das System extrem anpassbar. Keine Website ähnelt der anderen. Durch die vielen Page Builder können auch Anfänger mit WordPress sehr schöne Websites erstellen.
Nachteile von WordPressDurch den Open Source Charakter von WordPress muss man genau prüfen welches Plugin und Theme man einsetzt. Durch veraltete Plugins und/oder Themes kann WordPress gehackt werden. Wenn man jedoch alles auf dem neusten Stand hält kann eigentlich nichts passieren. Die Sicherheitslücke sitzt wie immer vor dem Bildschirm.
Beste Funktionen von WordPressMit WooCommerce baue ich tolle Shops und sorge mit Germanized dafür, dass diese auch rechtssicher in Deutschland sind. In Verbindung mit RankMath sorge ich für optimale Rankings bei Google. Das Plugin Elementor sorgt dafür, dass mir bei Gestaltung der Website fast keine Grenzen gesetzt werden. Übrigens kann man mit Gravity Forms auch komplexe Formular in WordPress erstellen.
Allgemeines Fazit zu WordPressWordPress eignet sich für fast alle Arten von Websites. Durch die große Auswahl an Themes ist es wie ein Chamäleon wenn es um das Webdesign geht. Für Agenturen wie auch für den Einsteiger die optimale Wahl ❤️
„WordPress ist seit 2003 mein Lieblings-CMS 🙂 Damit lässt sich so gut wie alles umsetzen.“
Vorteile von WordPressWordPress ist derart leistungsstark und flexibel. Wie genial Open-Source-Projekte sind, wird mir immer wieder klar, wenn ich eine neue Seite mit WordPress aufsetze. Einfache Installation, grandiose Auswahl an kostenlosen und Premium-WordPress-Themes, haufenweise geniale Plugins zur Erweiterung und Modifikation.
Nachteile von WordPressTeilweise veraltete oder nicht mehr gepflegte Plugins im Umlauf. Attraktives Angriffsziel für Hacker, aufgrund der enormen Verbreitung.
Beste Funktionen von WordPressBau von Webseiten, Schreiben und Veröffentlichen von Artikeln und Content-Management
Allgemeines Fazit zu WordPressRichtig eingesetzt ist WordPress ultraschnell und sehr sicher, auch wenn es, aufgrund der großen Verbreitung, ein beliebtes Ziel von Hackern und Bots ist, die automatisiert Schwachstellen und bekannte Sicherheitslücken ausnutzen. Das richtige Hosting sowie regelmäßige Backups und Updates vorausgesetzt, halte ich WordPress für das beste und auch sicherste Web CMS.
„WordPress ist DAS Cms überhaupt!“
Vorteile von WordPressWordPress hat eine riesige Community und ist für Einsteiger aber auch für Profis geeignet. Anfänger können mithilfe von Themes schnell eine Webseite online stellen, die in den meisten Fällen bereits auch responsiv ist. Fortgeschrittene können eigene Themes entwickeln und diese so modifizieren wie sie wollen. Das System ist dabei nicht eingeschränkt wie Homepage-Baukästen beispielsweise.
Nachteile von WordPressEinige Funktionen wie eine integrierte Mehrsprachigkeit sind nur mithilfe von Plugins möglich. Bei anderen CMS gibt es diese Funktion bereits inklusive.
Beste Funktionen von WordPressIch nutze am liebsten den Blog-Bereich, da dieser bei WordPress sehr intuitiv ist und optimal funktioniert.
Allgemeines Fazit zu WordPressWordPress ist ein super Tool und eignet sich für den Großteil der Menschen. Einsteiger finden schnell zurecht und Profis sind keine Grenzen gesetzt was Webentwicklung und Webdesign angeht.
„WordPress ist das CMS mit Millionen Anwendungsmöglichkeiten.“
Vorteile von WordPressWordPress ist mittlerweile ein Schweitzer Taschenmesser, mit dem sich viele Anwendungsfälle realisieren lassen. Man hat eine großartige Auswahl an Plugins zu fast jeder gewünschten Funktion. Falls es das Mal nicht gibt, ist der Kostenaufwand der individuellen Programmierung gering
Nachteile von WordPressWordPress ist nicht mehr die 5-Minuten-Installation und erfordert Kenntnisse über das CMS, um es optimal zu nutzen.
Beste Funktionen von WordPressWordPress ist in Kombination mit Rank Math und Woocommerce sehr tolle Shoplösung.
Allgemeines Fazit zu WordPressIch liebe und lebe WordPress.
„WordPress ist wie ein Schweizer Taschenmesser – man kann unglaublich viele Aufgaben mit dem System lösen.“
Vorteile von WordPressWordPress hat den Riesen-Vorteil, dass alles nach einem Baukasten-Prinzip aufgebaut ist. Alle Bereiche können erweitert, ergänzt und an die Anforderungen angepasst werden. Die sehr (!) große Verbreitung von WordPress hat dafür gesorgt, dass sehr viele Partner zur Verfügung stehen, um Lösungen für WP anzubieten.
Nachteile von WordPressDer Vorteil des Baukasten-Prinzips ist gleichzeitig auch die Schwachstelle. Aus einem Baukasten kann man (fast) alles zusammensetzen. Aber man muss es auch erst einmal tun. Ein Onlineshop oder eine Online-Marketing Website besteht dann gerne mal aus 10 bis 15 Erweiterungen, die alle miteinander integriert und dann auch aktuell gehalten werden müssen.
Beste Funktionen von WordPressAm liebsten nutze ich die einfache Bedienung von WordPress als Content-Management-Werkzeug. Um einen Blog als Content-Plattform aufzubauen, ist WordPress sehr gut geeignet.
Allgemeines Fazit zu WordPressWordPress wirkt auf den ersten Blick für den ambitionierten Einsteiger sehr attraktiv. Denn die Einstiegshürden sind eher gering. Das sehr große Potential an Agenturen, Designern und Entwicklern sorgt für eine stabile Umsetzung. Auch wenn das System skaliert und mit neuen Aufgaben weiter wächst.
„WordPress ist ein kostenloses CMS, das für kleinste bis mittelkomplexe Webseiten meistens meine erste Wahl wäre.“
Vorteile von WordPressKostenloses CMS mit einer riesigen Community. Sowohl als Einsteiger, wie auch als Profi anwendbar, intuitives Backend. Es werden tausende Themes zur Verfügung gestellt, die man falls nötig personalisieren kann.
Das Basis-Tool benötigt einige Plugins, die aber meist ebenfalls kostenfrei und auch für Laien implementierbar sind. Es gibt für fast alles ein Plugin, sei es SEO, Redirects, Google Analytics/Tag Manager etc. etc…
Für komplette Einsteiger ist evtl. ein Tool wie Jimdo oder Wix besser geeignet. Bei WordPress muss man meistens das Tool selber auf einen Server installieren etc., wobei das mit ein wenig IT-Affinität und Reinlesen auch geht.
Für sehr komplexe Webseiten würde ich persönlich nicht WordPress nehmen (multinationale, evtl. personalisierbare Webseiten zB), da würde ich eher auf Sitecore setzen oder ähnliches.
Durch die vielen Plugins kann die Seitenladezeit leiden.
Die vielen verschiedenen Plugins und Themes sind cool. Abgesehen von Daily Business wie Content/Landing Pages erstellen etc. finde ich die Verknüpfungen zu fast allen Tools super, ohne Schnittstellen-Gebaue, sondern “nur” durch meistens schon erstellt, kostenlose Plugins.
Allgemeines Fazit zu WordPressIch bin ein grosser Fan von WordPress, wenn es ums Erstellen einer relativ einfachen bis mittelkomplexen Webseite geht.
„WordPress ist ein Tool für eine einfache Website Erstellung! Sofern man eine etwas schöner aussehende Website haben möchte, benötigt man ein Theme mit dem man eine sehr schöne Website erstellen kann. Für weitere und kompliziertere Funktionen, was auch Ladezeit betrifft, sollte ein Webdesigner zur Hand gezogen werden!“
Vorteile von WordPressWordPress ist ein relativ einfaches Tool, um eine Website zu erstellen. Je nachdem welche Funktionen man sich wünscht, gibt es PlugIns dafür.
Ohne große Programmierkenntnisse kann hier eine Website erstellt werden!
Ebenso ist es sehr einfach die Google Dienste, wie Analytics oder Tag Manager einzubinden. Ergebnisse können, direkt im WordPress Dashboard angezeigt werden.
Nachteile von WordPressDurch die “voreingestellten” WordPress Funktionen und/oder PlugIns, die man verwendet, wie Yoast für SEO, wird leider die Ladezeit beinträchtigt. Je mehr PlugIns verwendet werden, desto schlechter wird die Ladezeit.
Was mir persönlich aufgefallen ist – die AMP und Shop Lösungen gefallen mir auf der mobilen Version nicht – dies kann leider nur über eine “Premium” Version gelöst werden.
Premium Lösungen vieler PlugIns, die für eine Website sehr nützlich sind, kosten leider extra….
Ich glaube diese Frage stellt sich hier nicht?
WordPress an sich hat ja eingeschränkte Funktionen – ich arbeite über ein Theme, mit dem ich arbeite.
Hier sind für mich die PlugIns wichtig – je nach Webseite sind mir die Seiten, Beiträge oder Portfolio Einträge wichtig.
Für die Benennung der Bilder ist natürlich auch die Mediathek wichtig.
Allgemeines Fazit zu WordPressFür jeden, der eine Website erstellen möchte und keine Programmierkenntnisse hat, kann WordPress empfohlen werden.
Mit WordPress kann eine einfache Website erstellt werden. Viele Funktionen sind hier auch mit PlugIns inkludiert.
Sollte man eine kompliziertere Website erstellen wollen und/oder zur Erstellung der Website etwas programmieren oder am Design etwas verändern wollen, sollte ein professioneller Webdesigner beauftragt werden.
Man kann vieles an den Codes ändern, jedoch sollte hier jemand den Code ändern, der sich damit auch auskennt!
„Das weltweit führende CMS“
Vorteile von WordPressDie sehr große Community rund um WordPress hat auf fast alle Probleme und Fragen eine Lösung. Ob über bereits vorhandene PlugIns oder einfache Anpassungen, man bleibt mit seinen Fragen nie lange alleine.
Nachteile von WordPressAls führendes CMS im Netz, hat man natürlich auch ständig mit der Pflege, Spam und Hacker-Anfgriffen zu tun.
Die hat man aber schnell im Griff.
Wir bauen gerne eigene Themes und PlugIns.
Allgemeines Fazit zu WordPressUnsre absolute Nr. 1 für (fast) alle Online-Auftritte.
Lisa Weidmann
Head of Marketing
AX Semantics
„Ein CMS, das wirklich jeder bedienen kann, auch ohne technische Affinität.“
Vorteile von WordPress Wordpress bietet extrem viele Funktionen und ist dabei sehr benutzerfreundlich. Nachteile von WordPress In puncto Performance kann man schnell Dinge falsch machen, wenn man sich nicht auskennt. Beste Funktionen von WordPress Wordpress bietet sehr viele praktische und hilfreiche Funktionen. Gerne nutze ich zum Beispiel die SEO-Analyse, die ich direkt in Wordpress über eine Seite erhalte. Allgemeines Fazit zu WordPress Für mich das liebste CMS.Autor: Daniel Voelskow
Was ist WordPress? WordPress Tipps zum Einstieg
WordPress ist ein Content-Management-System mit welchem dank einer Vielzahl an Themes und Plugins fast jedes Webprojekt realisiert werden kann, das erfolgreichste CMS weltweit und die Basis für einen großen Anteil aller Websites im Internet.
Inhaltsverzeichnis:
WordPress Webinare
WordPress Artikel
WordPress eBooks
WordPress ist ein Content-Management-System mit welchem dank einer Vielzahl an Themes und Plugins fast jedes Webprojekt realisiert werden kann, das erfolgreichste CMS weltweit und die Basis für einen großen Anteil aller Websites im Internet.
WordPress ist mittlerweile das am häufigst eingesetzte CMS weit und breit im Internet (Quelle: https://trends.builtwith.com/cms/WordPress). Es ist vor allem so beliebt, weil es ein Open-Source-System ist, das kostenlos in der Nutzung ist, sehr einfach installiert werden kann und sehr einfach zu bedienen und auch für Suchmaschinen gut optimiert ist. Bei regelmäßigen Updates ist die Laufzeit gut. Lediglich PHP-Unterstützung und eine Datenbank werden benötigt. Gleichzeitig kann es für moderne Entwicklungsstandards verwendet und angepasst werden und erfreut sich einer sehr großen Community an Entwicklern, die sich mit der Entwicklung von Themes (“Themas”, wird in der Regel allerdings nicht übersetzt. Der Zweck von Themes ist die Anpassung der Infrastruktur einer WordPress Website zur Darstellung von Content, Blogartikeln, Erweiterung von Optionen im Customizer, usw.) und WordPress Plugins beschäftigen, welches das CMS stetig um neue potenzielle Features und Änderungen erweitert und die Nutzung der Software vereinfacht. So können Themes und Plugins die Schriftart (welche gut lesbar sein sollte), Bildgrößen, Kopfbereich (Header, Logo, Navigation) und Footer (Fußzeile, häufig mit weiterführenden Links, Kontaktinfos und Copyright ) Kommentarfunktion und weiteres rund um die Landingpages der Website beeinflussen bis hin zu einer Fehlerseite für fehlerhafte Aufrufe. Viele dieser Elemente lassen sich mithilfe des bei WordPress standardmäßig integriertem Customizer anpassen. In seinen Anfängen wurde WordPress als Platform für Blogs betrachtet, hat sich von diesem Stand jedoch inzwischen weit entfernt, da man inzwischen hochkomplexe für Suchmaschinen optimierte Websites erstellen kann, die weit über das Schreiben von Blogs und Beiträgen hinaus geht.
Aufgrund dieser enormen Beliebtheit und Nutzbarkeit ist WordPress nicht nur für Entwickler, sondern auch für Online Marketer ein sehr potentes Werkzeug geworden um Websites und Landingpages oder Blogartikel mit oder ohne Programmierkenntnisse zu erstellen, auch der “wysiwyg” tinymce Editor ist hier neben den Widgets ein sehr hilfreiches Werkzeug in der Content Produktion, der sowohl für Anfänger als auch für Profis gut nutzbar ist. WYSIWYG bedeutet hierbei: “What you see is what you get”, d.h. die Bearbeitung ist an Word angelegt und man muss kein HTML lernen um Inhalte zu produzieren oder grundlegend zu formatieren. Hier lernst Du, wie Du mithilfe von WordPress – ob mit oder ohne technischen Background – Deine eigene WordPress Website aufbauen kannst. Hierbei wirst Du alles über WordPress, WordPress Themes und Plugins sowie deren Einsatzmöglichkeiten, Nutzen und potenziellen Problemen lernen. Auch zu den Themen WordPress Pagespeed sowie WordPress Sicherheit wirst Du interessante Informationen, Tipps und Empfehlungen erhalten!
Website erstellen mit WordPress
Eine Website mit WordPress zu erstellen kann recht einfach sein, wenn man weiß was zu tun ist. Im Folgenden Video befindet sich ein ausführliches Tutorial zur Installation, Theme-Anpassung und WordPress Plugin Empfehlungen, um Einsteigern den Start zu erleichtern:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenWie wird WordPress installiert – Leitfaden zur WordPress Installation
Dieser Abschnitt bietet Dir eine Schritt-für-Schritt Anleitung, um WordPress zu installieren. Bitte beachte, dass viele Webhoster inzwischen in den meisten Tarifen zu diesem Zweck eine Express-Installation Software anbieten, mittels welcher eine gehostete WordPress-Installation inklusive Datenbank direkt mit wenigen Klicks erstellt beziehungsweise aufgesetzt werden kann. Falls diese Möglichkeit nicht besteht oder gewünscht ist, wirst Du mit diesem Tutorial für Einsteiger zur WordPress Installation ebenfalls schnell eine WordPress Installation erstellen können.
Was sind die Voraussetzungen um WordPress zu installieren?
Um WordPress zu installieren und Deine Website zu erstellen, muss ein Webhosting Tarif mit PHP-Funktionalität und mindestens einer MySQL-Datenbanken verfügbar sein. Bei den meisten Anbietern nennt sich dieses Paket „Webhosting“, leicht abgewandelt an deren Produktbezeichnungen kann der Tarif variieren.
Achte darauf, dass die PHP-Version mindestens 7.2 beträgt. Viele Anbieter bieten hierzu eine Abrechnung des jeweiligen Tarifs pro Monat oder Jahr an.
Prinzipiell hat die Leistungsfähigkeit des gebuchten Paketes natürlich Einfluss auf die Performance. Ein (virtueller) Server, dessen Ressourcen exklusiv für die Website arbeiten performt insbesondere bei Seiten, die über eine Visitenkarte hinaus gehen deutlich besser als ein Shared Hosting Paket, unter welchem Deine gehostete Website mit Dutzenden anderen um die Rechenleistung konkurriert und möglicherweise noch im Speicherplatz limitiert ist. Der Kundensupport ist ebenfalls eine nicht zu unterschätzende Komponente bei der Auswahl Deines Webhosting Anbieters und Tarifs.
WordPress herunterladen und auf dem Webspace platzieren
In diesem Tutorial erfährst Du, wie Du an die Quelldateien von WordPress gelangst und diese auf Deinem Webspace Tarif auf dem Speicherplatz platzieren kannst.
WordPress herunterladen
Die aktuelle Version von WordPress als Download findest Du hier. Informationen zum Open Source Quellcode können Interessierte sich hier anschauen.
Wenn Du das WordPress-Paket heruntergeladen hast, entpacke es in einem beliebigen Ordner auf Deiner Festplatte, welcher gleich als Quelle für den Upload auf den Webspace dienen wird.
Einrichtung des FTP-Benutzers
Dieser Punkt lässt sich leider nicht allgemeingültig beschreiben, da jeder Hoster den Ablauf hier ein wenig anders verwaltet. Falls es im Hosting Dashboard keinen direkten Menüpunkt „FTP“ gibt, wirst Du hier meistens unter „Hosting“ oder „Domainverwaltung“ oder ähnlichem fündig. In den meisten Fällen jedoch wirst Du hier fündig, wenn Du via Google nach „Hosting Anbieter FTP Zugang anlegen“ suchst – zumindest bei den gängigen Anbietern wie Ionos, Hosteurope, usw.
Wenn Du den FTP Benutzer anlegst, achte bitte darauf, neben Benutzername und Passwort auch die Serveradresse zu notieren – diese entspricht nicht immer Deiner Domain! Gute und für Einsteiger verständliche Tutorials bieten hier die Hosting Anbieter Hosteurope sowie Ionos. Im Zweifel ist bei diesen auch der Kundensupport durchaus passabel.
Auch wenn Du Deine Website bei einem anderen Hosting Anbieter/Tarif erstellen möchtest, sollten diese Tutorials hilfreich sein um zu verstehen, worauf Du für Dein Projekt achten musst. In der Regel stellen die meisten Anbieter Vergleichstabellen mit den verschiedenen Bewertungskriterien (Webspace, Leistung, Domains, Datenbanken, …) zur Verfügung um die Kaufentscheidung zu unterstützen.
Einrichtung eines FTP Programms um WordPress auf den Webspace hochzuladen
Um die WordPress-Quelldateien nun auf Deinem Webspace – Speicherplatz – zu platzieren, benötigst Du als Nächstes ein FTP-Programm, auch FTP Client genannt.
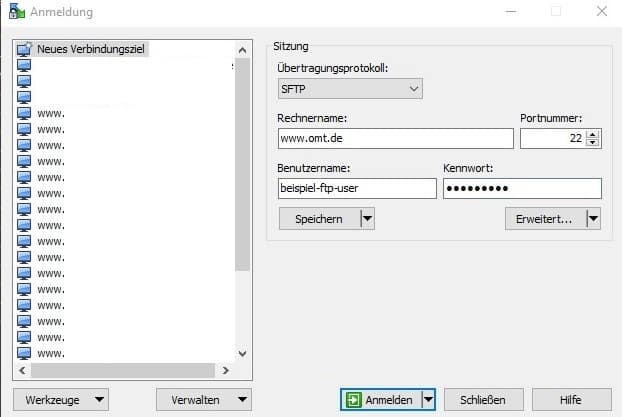
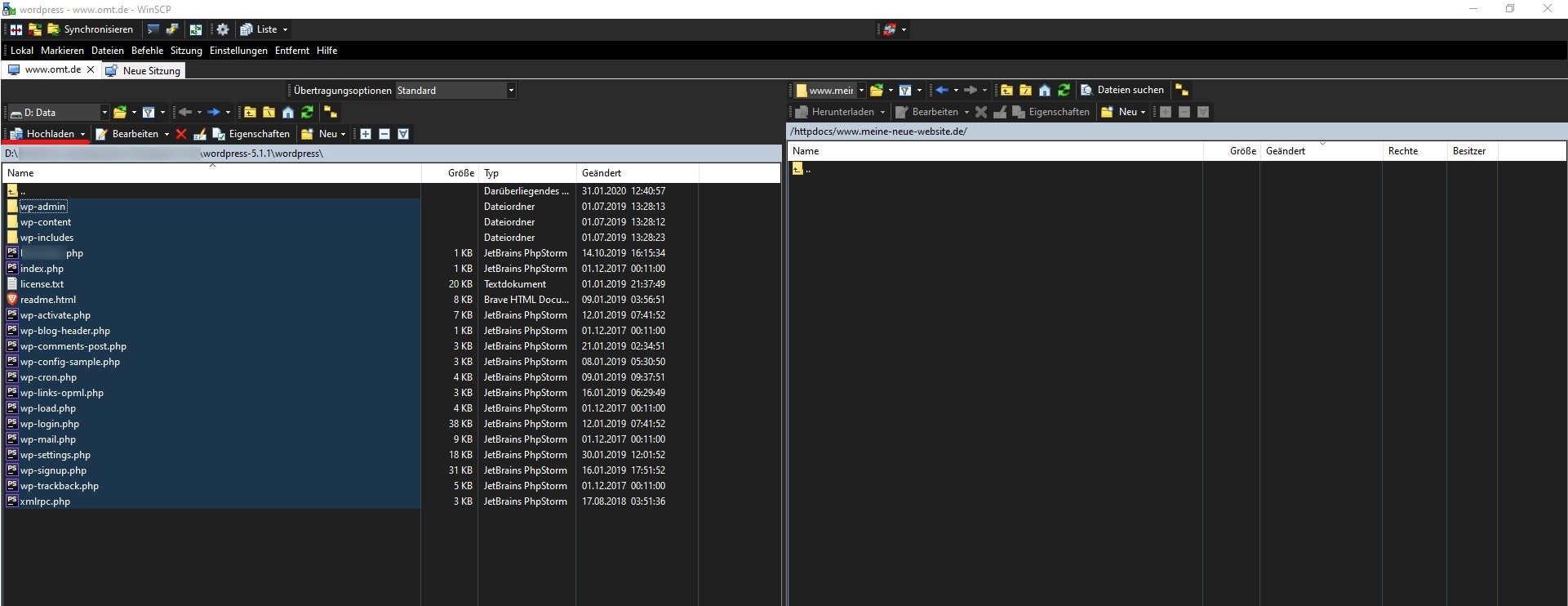
Wenn Du nun beispielsweise WinSCP öffnest, erscheint in der Regel direkt eine Maske zur Auswahl eines Verbindungsziels:

Einrichtung eines Verbindungsziels in der Software WinSCP
- Unter „Neues Verbindungsziel“ gibst Du nun die bei Deinem Webhost eingerichteten Daten ein. Das Übertragungsprotokoll (FTP, SFTP, …) entnimmst Du den Angaben Deines Anbieters, die meisten funktionieren jedoch mit den Angaben aus dem Screenshot (SFTP und Portnummer 22).
- Rechnername sollte der angegebenen Serveradresse entsprechen, dies kann entweder der Domainname sein oder eine etwas „technischere“ Adresse wie „wpxxxx.server-he.de“.
- Wenn Du nun Benutzername und Kennwort eingegeben hast, kannst Du das Verbindungsziel für leichteren Zugriff in der Zukunft speichern, oder direkt unten auf „Anmelden“ klicken.
- WinSCP fragt hier häufig ab, ob man das vom Server bereitgestellte (SSL)Zertifikat akzeptieren möchte, diese Abfrage kann mit „ja“ beantwortet werden.
WordPress Quelldateien auf dem Server hochladen
Nach erfolgreicher Serververbindung befindet sich in dem nun geöffneten Datei-Explorer auf der linken Seite das lokale Dateisystems Deines Computers und auf der rechten Seite das Dateisystem des Servers Deiner Website. Es ist empfohlen, WordPress nicht direkt auf den sogenannten „root“ zu speichern, sondern einen entsprechenden Ordner anzulegen (Rechtsklick ⇒ neuer Ordner), und die Dateien dort abzulegen. Im untenstehenden Screenshot nennt sich der Ordner „www.meine-neue-website.de“. Wenn Du Dich in dem Ordner befindest, navigierst Du nun in dem linken Fenster zu den entpackten WordPress-Dateien markierst diese vollständig und klickst auf den – im Bild rot unterstrichenen – Button „hochladen“. Alternativ funktioniert dies auch via Rechtsklick auf die Markierung oder sogar via Drag&Drop.

WordPress via WinSCP hochladen
Wenn Du nun WordPress auf Deinem Webspace hochgeladen hast, legst Du im nächsten Schritt eine MySQL Datenbank an, mit welcher sich das CMS verknüpfen wird, um die Inhalte Deiner Website zu verwalten.
MySQL Datenbank anlegen
Das Anlegen einer MySQL Datenbank ist glücklicherweise auch für Einsteiger einfacher als es klingt – auch hier bietet Dein Webhost in der Regel entsprechende Menüpunkte („Datenbanken“ oder ähnliches) und auch Hilfestellungen an. Da auch dieser Punkt sich bei jedem Webhost anders organisiert, ist auch hier die Hilfe-Funktion des Webhosts oder eine Googlesuche nach „Hosting Anbieter MySQL Datenbank anlegen“ der beste Weg um zu einer entsprechenden Anleitung zu kommen. Auch hier seien wieder als gute Beispiele und Orientierungsvorlagen die Tutorials von Hosteurope sowie IONOS genannt.
- Datenbank Server (falls vorhanden)
- Datenbank Name
- Datenbank Benutzername
- Passwort des Datenbank Benutzers
Domain mit dem WordPress-Ordner verknüpfen
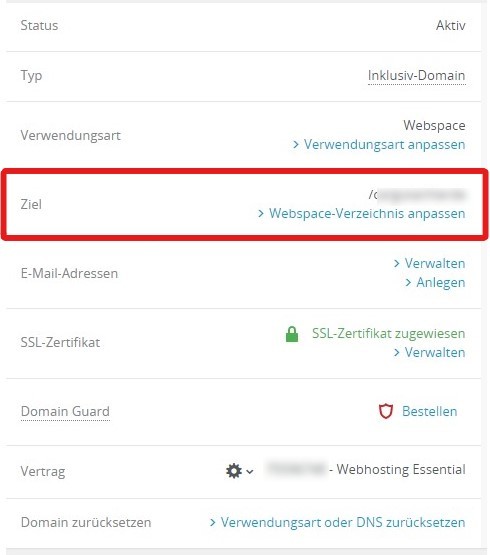
Als Nächstes gehst Du in die Domaineinstellungen und wählst dort als Ziel den Ordner aus, unter dem Du im vorherigen Schritt die WordPress-Quelldateien hochgeladen hast. Diese Option befindet sich manchmal direkt unter „Domains“, manchmal sieht man dort aber auch nur eine Auflösung der registrierten Domains und kann dann eine von diesem Auswählen und bearbeiten – dies ist auch hier wieder von Webhoster zu Webhoster unterschiedlich und sollte im Zweifel mittels der Hilfe-/Support-Funktion individuell schnell klärbar sein.

Domain verknüpfen bei IONOS
Domain aufrufen und die WordPress installieren
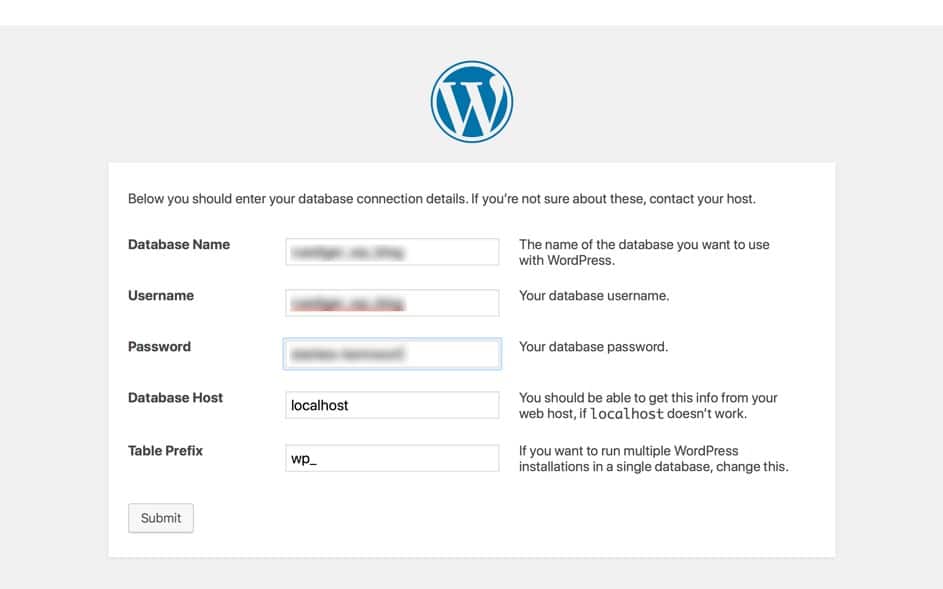
Nun ist der Serverseitige Teil Deiner WordPress-Installation abgeschlossen und Du kannst Deine Domain, welche Du im vorletzten Schritt mit den WordPress-Quelldateien verknüpft hast, aufrufen. Als erstes kommt ein Menü mit der Sprachauswahl und im Anschluss der Installationsbildschirm, in welchem Du die Verbindungsdaten Deiner MySQL Datenbank eingeben kannst:

Eingabe der Datenbankinformationen für die WordPress Installation
Hier gibst Du nun die zuvor notierten Daten in den entsprechenden Feldern ein. Falls Dein Webhost in seinem Tarif einen Datenbank Server angegeben hast, ersetzt Du den Eintrag „localhost“ vollständig mit diesem.
Das Präfix dient der eindeutigen Erkennbarkeit Deiner WordPress-Installation in der Datenbank, was hilfreich ist falls sich mehrere Installationen in einer Datenbank befinden. Dies ist ausdrücklich nicht empfohlen, das ändern des Präfix in eine alternative Abkürzung Deiner Seite jedoch schon. „meine-neue-website“ kann so beispielsweise das Präfix „mwd_“ erhalten – oder einfach ein zufällig erstelltes.
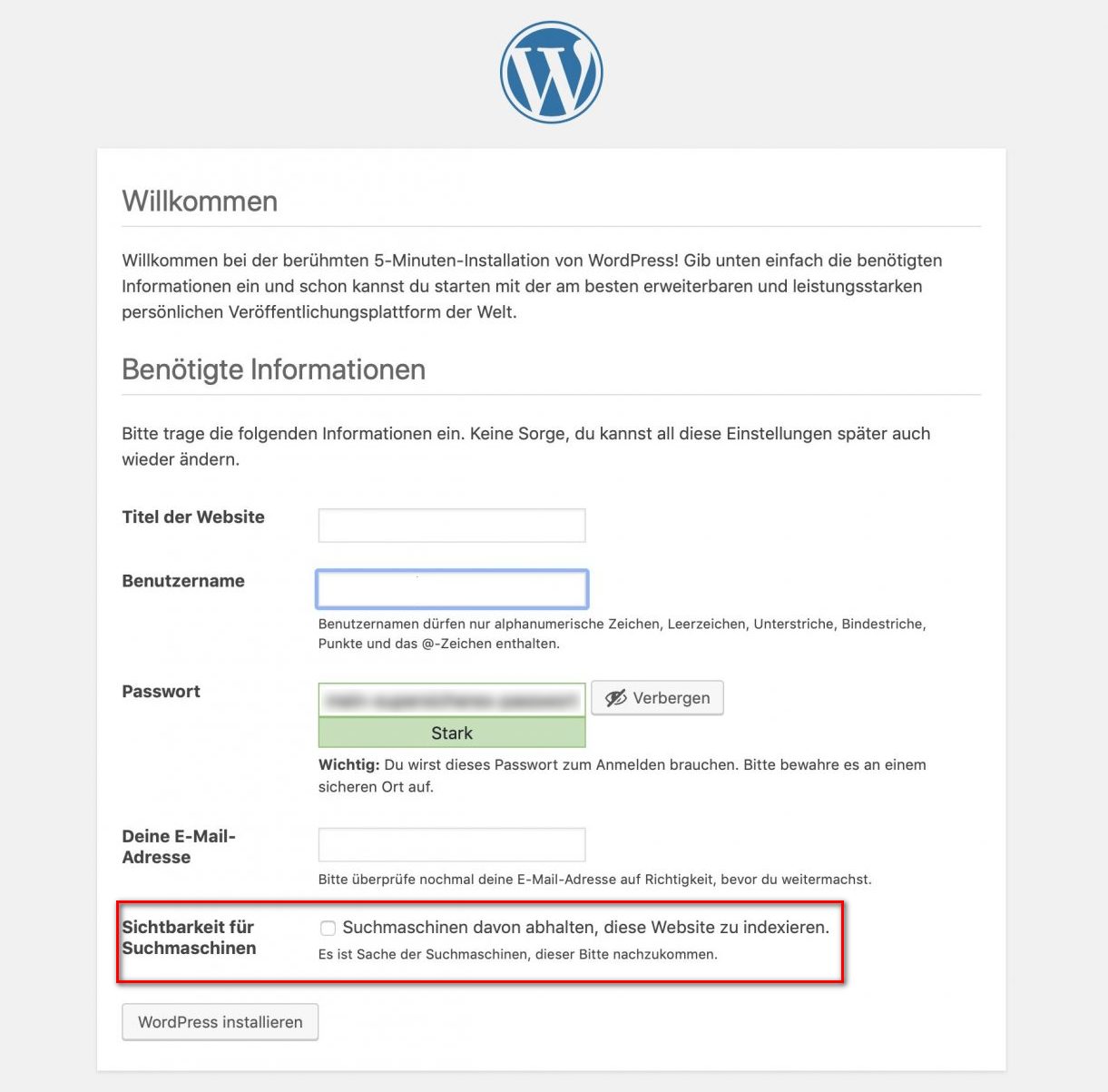
Wenn WordPress nun eine Datenbankverbindung aufbauen konnte, erscheint ein kurzer Informationsbildschirm , auf welchem Du die Installation von WordPress nochmals bestätigst. Anschließend erscheint die Eingabemaske zum Anlegen Deiner WordPress Daten für das zu erstellende Projekt:

WordPress Installationsbildschirm nach erfolgreicher Datenbankverbindung
Diese Felder kannst Du frei bestimmen, solltest jedoch darauf achten ein starkes Passwort zu wählen – und unter keinen Umständen als Benutzernamen „admin“ eintragen!
WordPress Backend aufrufen
Herzlichen Glückwunsch, Du hast nun Deine WordPress Website oder Blog installiert und bist mit dieser im Internet für Deine Besucher erreichbar. Als Nächstes sollten noch Seitenstruktur & Design (Bilder/Bildgrößen/Schriftarten/Schriftgrößen/Farben – bei vielen Themes auch im Customizer auffindbar) mithilfe eines passenden mobilfreundlichen / mobilopimiereten Themes – entweder über die Theme Optionen oder den standardmäßig integrierten Customizer – angepasst werden, und abschließend ist es hilfreich, das eine oder andere Feature anhand Plugins hinzuzufügen. Anschließend kannst Du nach diesen Änderungen Seiten und Beiträge für Dein Projekt veröffentlichen, sprich: loslegen!
Website mit WordPress erstellen – Vorteile und Tipps
Warum eine Website mit WordPress erstellen? Die Vorteile sind schnell aufgezählt:
- WordPress ist das am weltweit weitesten verbreitete CMS und hat eine entsprechend große Community an Entwicklern, die das System regelmäßig verbessern und wird durch die Firma automaticc gepflegt.
- WordPress ist als Plattform auch für Einsteiger und Betreiber von Blogs sehr gut bedienbar dank des intuitiven tinyMCE Editors (WYSIWYG Editor) bzw. dem Gutenberg-Update
- WordPress lässt sich dank einer sehr großen Datenbank an mobiloptimierten Themes und Plugins – welche sich sowohl kostenlos als auch kommerziell nutzen lassen – an fast alle Bedürfnisse anpassen. Diese kannst Du im Backend mit wenigen Klicks einbinden.
- Entwickler können WordPress ohne Einschränkungen modifizieren und (fast?) jedes erdenkliche Projekt auf diesem System umsetzen
- Kleine Anpassungen – Beispielsweise Logo, kleine CSS-Injections – können über den WordPress Customizer (im Menüpunkt Design zu finden) durchgeführt werden.
- Suchmaschinenoptimierung wird bei WordPress großgeschrieben und somit ist das CMS auch oder besonders für Online-Marketing Spezialisten ein wertvolles Werkzeug um Inhalte für einschlägige Suchmaschinen gut auffindbar einbinden zu können.
Somit lässt sich zusammenfassend sagen: Anwender, Einsteiger und Spezialisten mit und ohne Programmierkenntnisse können dank WordPress sehr individuelle und optimierte Webseiten und Projekte erstellen und nutzen – bereits die kostenlosen verifizierten Themes aus dem WordPress Repository bieten hier viele Möglichkeiten. Wenn es etwas individueller werden soll, kann man sogenannten Pagebuilder – das sind im Prinzip Baukasten Systeme (zum Beispiel Elementor) – nutzen – jedoch ist hier in Bezug auf Pagespeed Vorsicht geboten, da diese Baukästen als Preis für ihre Flexibilität teilweise sehr viel Ballast mitbringen können.
WordPress-Entwickler können dank der flexiblen Infrastruktur im Quellcode Pixelgenaue Designs und auch komplexere Websites Detailgetreu umsetzen und ergänzen sich somit perfekt mit Webdesignern und Online Marketing Spezialisten um WordPress zur vollen Entfaltung zu bringen.
Weitere Details zur Erstellung einer WordPress Website findest Du hier:
Ist WordPress ein Sicheres CMS ?
WordPress ist auf technischer Ebene als Plattform ähnlich sicher wie andere Content Management Systeme – dennoch sollte man ein paar kleine Faustregeln befolgen, da WordPress hier den „Nachteil“ hat, so weit verbreitet zu sein, dass es auch für potenzielle Hacker das beliebteste Angriffsziel darstellt. Das liegt einfach daran, dass Hacker hier bei automatisierten Botangriffen auf Websites eine höhere Wahrscheinlichkeit haben, auf eine WordPress-Website anzutreffen, als anderes und dementsprechend die Automatisierung hier auf – für gewöhnlich geschlossene – Sicherheitslücken ausgerichtet sind.
Folgendes sollte beachtet werden, um das Risiko eines Hacks minimal zu halten und im Fall der Fälle auch den Schaden von diesem zu minimieren.
WordPress und Plugins immer auf dem aktuellsten Stand halten.
Dies ist bereits die halbe Miete: In jedem System (sei es ein CMS oder Software oder ein Betriebssystem, wie beispielsweise Microsoft Windows) werden regelmäßig Sicherheitslücken entdeckt. In den meisten Fällen werden diese Lücken jedoch glücklicherweise geschlossen, bevor sie öffentlich bekannt werden. Dies macht es jedoch um so wichtiger, WordPress und die installierten Plugins (und gegebenenfalls Themes), regelmäßig zu aktualisieren. Hierzu gehst Du auf den Menüpunkt „Dashboard“ ⇒ „Aktualisierungen“. Alternativ kannst Du die Plugins auch direkt in dem Menüpunkt „Plugins“ aktualisieren. Seit Mitte 2021 kannst Du hier auch automatisierte Updates einstellen!
Sicheren Benutzernamen wählen
Es ist sehr zu empfehlen, von offensichtlichen Benutzernamen abzusehen. Damit sind sowohl „admin“/“administrator“ und ähnliche gemeint als auch der Name der Domain oder Firma – diese werden bei den – für gewöhnlich automatisierten – sogenannten „Brute Force“-Attacken mit als erstes versucht. Selbstverständlich sollte auch Dein Passwort – wie auch an allen anderen Stellen im Internet – am besten eine automatisch generierte Zeichenfolge aus einem Passwort-Safe (z.B. Keepass) sein und jedes Passwort nur an einer Stelle verwendet werden.
WordPress Security Plugin installieren
Zusätzlichen Schutz bietet es, mit Hilfe eines verifizierten Security-Plugins, wie beispielsweise Wordfence Security – Firewall & Malware Scan, eine Firewall einzurichten welche solche Attacken bereits nach wenigen Versuchen abblockt. Das Tool bietet jedoch noch viele weitere Funktionen, wie eine Firewall (zur Einrichtung wird ein Backup der .htaccess heruntergeladen – Zweck ist die Sicherheit, falls die Seite danach abstürzen sollte und somit wiederhergestellt werden kann), welche typische Attack-Muster von Hackern erkennt und abblockt sowie regelmäßige Informationsmails, welche Dich auch an das Durchführen der Updates Deines Systems erinnern und sehr viele weitere Funktionen.
Regelmäßige WordPress Backups anlegen
Um für den Fall der Fälle gewappnet zu sein – denn 100%ige Sicherheit gibt es nie – solltest Du regelmäßige Backups anlegen – am besten automatisiert, damit auch, falls Du es mal vergessen solltest eine relativ aktuelle Version zur Wiederherstellung verfügbar ist. Ein Backup kann wie auch in den anderen Kapiteln erwähnt sehr hilfreich sein, wenn ein Wechsel Deines Themes, Aktualisierungen von Plugins – oder irgendetwas anderes unvorhersehbares eintritt. Es gibt hier verschiedene Lösungen, unter welchen UpdraftPlus besonders positiv heraussticht – auch bereits in der kostenlosen Variante absolut empfehlenswert!
WordPress Pagespeed
Nicht nur für Google, sondern auch oder insbesondere für Deine Nutzer ist eine optimale Ladezeit Deiner WordPress Website äußerst relevant. Insbesondere, wenn Du ein kommerzielles WordPress Theme und/oder viele Plugins verwendest, ist die WordPress Pagespeed Optimierung essentiell wichtig, um hier auf gute Werte zu kommen – andernfalls ist der direkte Impact beim Google-Algorithmus noch Dein kleineres Problem – eine hohe Bounce Rate dürfte hier ebenfalls Deine Rankings und effektiven Besucher, welche sich mit Deinem Content befassen, stark reduzieren. Pagespeed Insights unterstützt Dich hierbereits mit einigen wertvollen Hinweisen.
Im Blick behalten solltest Du bei Deiner WordPress Pagespeed Optimierung:
- Optimierung und Komprimierung Deiner Quelltexte:
Lass Deine HTML, CSS- und JS-Dateien durch ein passendes Tool komprimieren. Das bedeutet, dass alle – für den Computer unwichtigen – Leerzeichen und Zeilenumbrüche entfernt werden, wodurch die Dateien deutlich kompakter werden. - Aktiviere gzip-Komprimierung
Die nun komprimierten Dateien kannst Du mittels einer gzip-Komprimierung nochmals in ihrer Größe reduzieren - Lade Deine Bilder nur in der Ausgabe-Auflösung (richtige Bildgröße) hoch!
Wenn Du beispielsweise ein Vorschaubild in 200Pixeln Breite darstellst solltest Du dieses auch nur in einer Version mit 200Pixeln Breite in der Bildgröße laden lassen. Alles andere würde die Ladezeit Deiner Benutzer unnötig verlängern!
Tipp am Rande: Es macht hier großen Sinn, Bildern beschreibende lesbare Dateinamen zu geben (jedoch ohne Leer- oder Sonderzeichen und komplett in Kleinschreibung. Andernfalls können diese Dateinamen unter Umständen Probleme verursachen) - Komprimiere und Optimiere Deine Bilder
Auch Deine Bilder können nochmal – entweder mit oder ohne Qualitätsverlust – deutlich in der Größe reduziert werden so dass die Bildgrößen am Ende die Ladezeit möglichst nicht in die Länge ziehen - Aktiviere Lazy Loading
Bilder, Youtube-Videos und andere Medien-Inhalte sollten erst dann nachgeladen werden, wenn der User sie sehen kann – ansonsten muss er auf das Laden von vielen Mediendateien warten, bevor er mit dem Lesen Deiner Inhalte beginnen kann. An dieser Stelle sind die Bildgrößen nicht relevant, am sinnvollsten ist es dennoch generell, alles was man nicht direkt sieht und benötigt verzögert zu Laden - Definiere Caching-Richtlinien für Deine Inhalte
Wenn die Inhalte gecached werden, muss der User diese nur beim erstmaligen Aufrufen der Seite Laden. Anschließend werden sie aus seinem Browser-Cache nachgeladen und sparen beim Navigieren Deiner Seite teils enorme Ladezeiten
WordPress und die DSGVO
Ein Thema, welches Du auf jeden Fall beachten solltest falls Du in irgendeiner Form Daten der Besucher Deiner Website sammelst, ist die DSGVO, deren Regelungen sich gefühlt jeden Monat ändern.
Bereits wenn Du ein Kontaktformular nutzt, solltest Du unbedingt auf die konforme Darstellung achten – beispielsweise über die Pflicht eines Hinweis zur Datenschutzerklärung sollte man informiert sein.
Kritischer wird es, wenn Du beispielsweise Google Analytics einsetzt. Hier musst Du zum einen darauf achten, dass Google Analytics DSGVO-Konform konfiguriert ist, mitunter zu beachtende Aspekte können hier sein:
- verifizierter Vertrag zur Datenverarbeitung bei Google (Kann man im Dashboard inzwischen digital erledigen)
- Anonymisierte IP Adressen
- Deaktivieren von Google Analytics bis zur Zustimmung durch den Besucher (aktives Opt-In via Cookie-Banner)
Wenn Du also Google Analytics verwendest oder sonstige Cookies bei Deinen Besuchern platzierst, wäre ein Blick auf die einschlägigen Cookie-Lösungen von Borlabs oder Cookiebot schwerstens zu empfehlen. Eine Datenschutzerklärung kann man im Zweifel über Generatoren im Internet erstellen lassen, aber um dieses Thema verifiziert abzusichern sollte ab einer gewissen Website Größe definitiv der Kontakt mit einem auf das Thema spezialisierten Anwalt gesucht werden, um rechtssicherheit zu erlangen.
Die Geschichte von WordPress
WordPress wurde ab 2003 von Matthew Mullenweg ursprünglich als Software für Blogs entwickelt und wird als Open-Source-Projekt ständig weiterentwickelt.
Das System basiert auf der Programmiersprache PHP und benötigt eine mySQL-Datenbank, um innerhalb weniger Minuten eingerichtet zu werden.
Vorläufer beziehungsweise Basis von WordPress war die Software b2:
In den Jahren 2001/2002 entwickelte Michel Valdrighi ein in PHP geschriebenes Weblogsystem mit dem Namen b2/cafelog, das unter GPL veröffentlicht wurde. Einige Monate nachdem Valdrighi die Entwicklung von b2 eingestellt hatte, gab Matthew Mullenweg im Januar 2003 in seinem Blog bekannt, dass er auf der b2-Codebasis eine neue Blog-Software entwickeln würde, die auch für Einsteiger einfach zur Erstellung von Blogartikeln zu bedienen, flexibel und gut anpassbar sein sollte. Kurz darauf wurde die Entwicklung von WordPress ins Leben gerufen. Die erste stabile Version von WordPress erschien am 3. Januar 2004.
Michel Valdrighi schloss sich später der Entwicklergruppe um Mullenweg an und machte WordPress somit zum offiziellen Nachfolger von b2. Im Laufe der Jahre wurde der Funktionsumfang immer weiter ausgebaut und WordPress durch wachsende Anpassungsoptionen immer erweiterbarer, so dass es von dem ursprünglichen Blog-System zu einem vollumfänglichen Content-Mangement-System weiterentwickelt wurde.
Im August 2005 gründete Matt Mullenweg das Unternehmen Automattic, welches den Hosting-Dienst WordPress.com, ins Leben rief.
Die WordPress Foundation mit Sitz in San Francisco wurde von Matt Mullenweg gegründet, um die Entwicklung von WordPress zu unterstützen. Vorsitzender (Principal Officer) ist Mullenweg selbst. Es ist eine gemeinnützige Organisation nach 501(c)3. Sie hat von Automattic den Auftrag, die Marken WordPress, WordCamp und andere zu schützen.
WordPress Updates und Neuigkeiten 2021 – was hat sich geändert?
WordPress hat sich 2021 wieder stark weiterentwickelt und einige Änderungen zu bieten. Neben dem Fokus auf Gutenberg – auch wenn manche WordPress-Benutzer und -Entwickler diesem immer noch kritisch gegenüber stehen mögen wird langfristig wohl kein Weg mehr hier vorbei führen.
Um auf dem Laufenden zu bleiben, solltest Du dem offiziellen WordPress-Blog mit regelmäßigen Changelogs / Update Informationen folgen und regelmäßig die Beiträge lesen. Hier gibt es fast jeden Monat etwas neues über Änderungen oder Updates zu lesen.
- Positiv hevorzuheben ist die Möglichkeit, im WordPress-Backend beziehungsweise der Plugin-Übersicht jetzt direkt automatische Plugin-Aktualisierungen einzustellen, so dass man pro Plugin steuern kann, welches man lieber nochmal selbst nachkontrollieren möchte, und wo ein negativer Impact/Fehler eher unwahrscheinlich ist. Das dürfte sich positiv auf so manche Sicherheits-Thematiken ausüben, denn je aktueller das CMS und die Tools sind, desto geringer ist die Wahrscheinlichkeit einer Sicherheitslücke.
- Der Classic Editor wird mindestens bis Ende des Jahres weiterhin unterstützt und aktualisiert
- Am 20. Juli wurde WordPress 5.8 »Tatum« veröffentlicht – dieser Major Release brachte eine neue Bearbeitung von Widgets, jetzt ebenfalls via Block-Editor, sowie weitere Anpassungen und Updates rund um den Gutenberg Editor und Templates mit sich
- Eine interessante “Spielerei” ist die neue Möglichkeit, Bilder im Duotone einzufärben
- WordPress unterstützt jetzt nativ WebP Bilder
- Neue Robots API, wodurch die robots.txt angepasst werden kann
- Lazy Loading für im WordPress WYSIWYG Editor eingebundene iFrames
Es hat sich 2021 also wieder einiges getan. Die Weiterentwicklung von Gutenberg und zukünftiger direkt in WordPress integrierter Mehrsprachigkeit dürfte auch 2022 sehr spannend werden lassen.
Daniel Voelskow
Experte Daniel Voelskow ist spezialisiert auf WordPress Entwicklung sowie Pagespeed und verantwortlich für die Webentwicklung der ReachX GmbH und der OMT Seiten.
Nach dem Diplom in BWL / Marketing knüpfte er an die während des Studiums erworbenen Erfahrungen in der Webprogrammierung an und kann auf über 8 Jahre Agentur- und Kundengeschäft zurückblicken.
Durch seinen Horizont im Marketing kann Daniel den technischen „Tunnelblick“ vermeiden und unsere Projekte in ihrer Gesamtheit betrachten und schon in der Konzeption mit wertvollem Input beitragen.
Was ist ein WordPress Plugin
WordPress Plugins sind in sich vollständige Pakete, welche Du Deiner Website in der Schaltfläche “Plugins” hinzufügen kannst, um neue Features bzw. Funktionalitäten hinzuzufügen und bieten somit starke Anpassungsoptionen für Deine Website und Landingpages. WordPress ist zum Teil aufgrund der extremen Flexibilität in der Entwicklung so erfolgreich geworden – aber insbesondere unter Usern, welche nicht Programmieren können oder wollen ist WordPress aufgrund der enormen Erweiterbarkeit und Anpassungsoptionen über die Standardfunktionen hinaus durch Plugins zum großen Erfolg geworden.
Eine WordPress Website kann durch ein WordPress Plugin – unabhängig vom Theme – um kleine wie auch große Funktionen erweitert werden.
So kann ein Plugin den Google Analytics Tracking Code – oder auch den hierzu passenden Cookie Hinweis – in Deine Seite implementieren, verschiedene HTML-Codes einfügen, um das technische SEO Deiner WordPress Website zu verbessern, oder auch optische Elemente wie einen Slider einbinden. Weitere Beispiele wären beispielsweise die Anpassung von (bitte gut lesbaren) Schriftarten, individuellen Fehlerseiten (404 Fehlerseite bei Eingabe einer unzulässiger URL), Anpassung der Metadaten für die SERPs in der Suchmaschine (z.B. via Yoast) oder das Ermöglichen von Nutzerbewertungen (z.B. via Taqyeem) bis hin zu individuellen Landingpages.
Plugins werden in der Regel direkt im Dashboard/Backend, direkt bei der Drittanbieter-Website des Anbieters oder bei dem Marktplatz Codecanyon (Themeforest) gekauft.
Auch WooCommerce, der defacto-Standard zur Monetarisierung via Shops auf WordPress-Basis ist letztendlich ein Plugin, welches man auf jeder WordPress Website installieren kann, um diese in einen Shop mit den üblichen Standardfunktionen zum Verkauf von Waren oder Dienstleistungen umzuwandeln. Landingpages für Produkte, Warenkorb und Kasse werden standardmäßig durch Woocommerce erstellt und können dann durch den Webseitenbetreiber angepasst werden.
Somit sind WordPress Plugins für User die Basis zur Erstellung von Websites nach ihren Vorstellungen und für manche Entwickler ein sehr profitables Geschäftsmodell geworden, da diesen beispielsweise via CodeCanyon gute Möglichkeiten zur Monetarisierung zur Verfügung stehen.
Was ist ein WordPress Plugin?
Ein WordPress Plugin ist eine Erweiterung für das CMS WordPress bzw. des auf diesem eingesetzten Templates. Mit Hilfe von solchen Plugins hast Du die Möglichkeit, Deine WordPress Website um diverse Funktionalitäten zu erweitern um Deine Inhalte für Deine Besucher interessanter darzustellen.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenWordPress ist mittlerweile das am häufigst eingesetzte CMS weit und breit im Internet. Es ist vor allem so beliebt, weil es ein Open-Source-System ist, das kostenlos in der Nutzung ist, sehr einfach installiert werden kann und sehr einfach zu bedienen ist. Gleichzeitig kann es für moderne Entwicklungsstandards verwendet und angepasst werden und erfreut sich einer sehr großen Community an Entwicklern, die sich mit der Entwicklung von Themes und WordPress Plugins beschäftigen, welches das CMS stetig um neue potentielle Features erweitert und die Nutzung vereinfacht.
Aufgrund dieser enormen Beliebtheit und Nutzbarkeit ist WordPress nicht nur für Entwickler sondern auch für Online Marketer ein sehr potentes Werkzeug geworden. Diese Themenwelt dient der Erläuterung von WordPress Plugins sowie deren Einsatzmöglichkeiten, Entwicklungsmöglichkeiten, Nutzen und potentiellen Problemen. Mögliche Anwendungsgebiete zeigt Dir die Folgende Checkliste.
WordPress Plugins bieten einen hohen Nutzen in der Verwendung für:
- Optische Anpassungen in Menü oder Inhaltsbereich
- Spamfilter für den Kommentarbereich
- Bildergalerien oder Slider darstellen
- Widgets für Sidebar (Seitenleiste), Footer (Fußzeile) oder Content (Standardmäßiger Inhaltsbereich)
- Kontaktformulare erstellen
- E-Commerce / ein Shopsystem einrichten
- Verbesserung der Ladezeit / Pagespeed von WordPress
- Registrierung von Benutzern / Mitgliederbereiche im WordPress Backend einrichten
- Benutzerdefinierte Felder und/oder Widgets anlegen und verwalten
- Implementierung von Features wie Vergleichstabellen mit Bewertungssystemen/Bewertungskriterien/Nutzerbewertungen via Bewertungssymbolen (z.B. yasr oder taqyeem)
- Kommentarfunktion anpassen (z.B. Akismet)

Mittlerweile gibt es über 50.000 verschiedene WordPress Plugins in der offiziellen Datenbank auf WordPress.org
Die Datenbank auf https://WordPress.org/plugins/ bietet eine Vielzahl kostenloser WordPress Plugins, deren Qualität man anhand eines Bewertungssystems mit Bewertungen, Anzahl der aktiven Installationen sowie des letzten Updates mindestens grob einschätzen kann. Zusätzlich sind diese Plugins als Open Source verfügbar und es kann jederzeit der Quellcode – geschrieben in der Programmiersprache PHP – überprüft werden. Somit können WordPress Nutzer auch ohne die Kenntnis bzw. Verwendung von Programmiersprachen neue Features auf einer Website einbauen. Somit ist WordPress im Lauf der Jahre von einem System für Blogs zu einem vollwertigen Content Management System ausgereift.
Premium WordPress Plugins
Viele WordPress-Plugins werden als abgespeckte Version kostenlos angeboten und beinhalten die Möglichkeit des Kaufs einer Premium-Lizenz. Dies halte ich für sehr vorteilhaft, da solche Plugins aufgrund der Einnahmen konsequent weiterentwickelt werden und der jeweilige Entwickler sich auch im Supportbereich stärker engagieren wird – in den meisten Fällen gilt das auch für die kostenlose Version. Es macht immer Sinn, sich die Vergleichstabellen/Bewertungskriterien der Anbieter anzuschauen um eine Kaufentscheidung oder sich für die Testversion zu entscheiden. Auf der anderen Seite gibt es sehr häufig komplett kostenlose Plugins, welche seit mehreren Jahren nicht mehr weiterentwickelt wurden und somit in den meisten Fällen nicht mehr nutzbar sind.
Wie installiere ich ein WordPress Plugin?
Zur Installation eines WordPress Plugins kann entweder das Installations-Menü im WordPress Backend verwendet werden, oder der Upload mittels eines FTP-Clients wie beispielsweise Filezilla oder WinSCP.
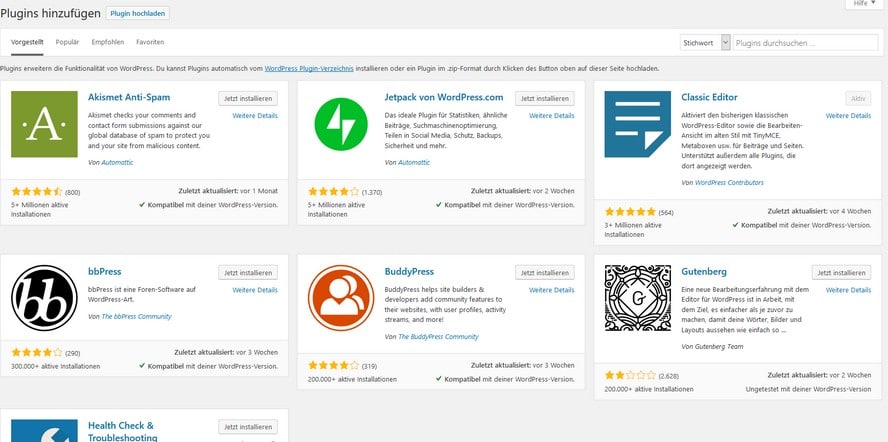
1. Installation im WordPress Backend

Die Plugin Installation im WordPress-Backend bietet eine Suchfunktion und einfache Installation per Mausklick
Mittels dem Menüpunkt Plugins => Installieren kommt man in die Übersicht installierbarer WordPress Plugins, welche aus der zuvor genannten WordPress.org Plugin-Datenbank generiert wird. Mittels der Suchfunktion kann man nach Stichwort, Autor oder Schlagwort suchen und bekommt diverse Vorschläge. Beispielsweise sind die Stichwörter „Backup“, „SEO“, „Caching“, „Security“ gute Möglichkeiten, um ein wenig zu stöbern.

UpdraftPlus – Favorit des Autors für WordPress Backups und Migrationen – hat 5 Sterne, 2+ Millionen aktive Installationen und wurde zuletzt vor 2 Wochen aktualisiert – bei solchen Werten kann man für gewöhnlich optimistisch sein, es mit einem soliden Tool zu tun zu haben.
Alternativ kann man mittels des Buttons „Plugin hochladen“ einen Dateiauswahl-Dialog öffnen, um die .zip-Datei eines WordPress Plugins direkt hochzuladen. Dies trifft zum Beispiel oft zu, wenn man ein Plugin bei Codecanyon oder anderen Drittanbietern direkt gekauft hat, anstelle es aus der WordPress.org Datenbank beziehen zu können.
2. Upload via FTP
Wenn ein WordPress Plugin als .zip-Datei vorliegt kann man den entpackten Plugin-Ordner in dem Ordner …/wp-content/plugins/ direkt hochladen. Im Anschluss muss man es lediglich noch in der Übersicht der installierten Plugins aktivieren.
Weißer Screen durch Plugin - WordPress wiederherstellen:
Was tun, wenn nach Aktivierung eines Plugins die WordPress-Seite nicht mehr erreichbar ist und man nur noch einen weißen Bildschirm ( „WSOD“ – „White Screen of Death“ ) sieht?
Fehlerbehebung bei fehlerhafter WordPress Seite:
- Möchte man die Ursache des Fehlers herausfinden, kann man den Debug-Modus von WordPress aktivieren. Hierzu muss im Hauptordner von WordPress in der wp-config.php editieren und die Folgende Zeile am Ende hinzufügen:define( ‘WP_DEBUG’, true );Bitte prüfe vorher, ob die Zeile schon mit dem Wert „false“ existiert – mit diesem kann der Debug-Modus wieder deaktiviert werden. Weitere Informationen und auch Möglichkeiten zu Debugging-Einstellungen findest Du im WordPress-Codex
- Um schnell wieder zu einer funktionalen Website zu gelangen, navigierst Du mit einem FTP-Programm zu dem Plugin-Ordner (WordPress/wp-content/plugins/) und benennst den Ordner des Plugins, welches den Fehler verursacht hat, einfach um. Beispielsweise wird aus dem Plugin „wsod“ dann „wsod_“. Damit wird es in WordPress deaktiviert und die Seite funktioniert in den meisten Fällen wieder.
Dieses Tool scannt Dein System auf zu erwartende PHP-Warnungen (können zumindest kurzfristig ignoriert werden) und Errors – letztere verursachen wieder eine nicht aufrufbare Seite und müssen korrigiert werden, bevor man die PHP-Version hochstellen kann.
Auswirkungen auf die Ladezeit durch WordPress Plugins
Das ist ein sehr interessantes Thema. Ich war/bin ein Verfechter davon, WordPress Plugins so minimalistisch wie möglich einzusetzen. Jedoch gibt es Einschränkungen: Es ist meistens nicht effizient oder ökonomisch, das Rad neu zu erfinden – ein Sicherheits-/Backup-/Membership-/… – Tool komplett durch eigene Programmierung zu ersetzen, dürfte die meisten Budgets sprengen. Gleichwohl gibt es Tools, welche die Performance von WordPress sogar steigern, wie das von mir regelmäßig empfohlene WP Rocket. Somit gilt also immer, Kosten und Nutzen bei der Auswahl von WordPress Plugins abzuwägen und Plugins gegebenenfalls wieder zu deaktivieren.
Andererseits sollten kleinere Anpassungen – beispielsweise das Einbinden von Tracking Codes (Google, Facebook Pixel) oder Social Media Verknüpfungen/Icons nach Möglichkeit manuell durchgeführt werden – für gewöhnlich gibt es hier vorbereitete Code-Schnipsel vom Anbieter, die man einfach nur kopieren müsste um sie in einem Widget oder Inhaltseditor darstellen zu können. Auch hier macht es mehr Sinn, das Plugin wieder zu deaktivieren und entsprechend in der functions.php (gegebenenfalls im Child-Theme! Und vorher immer ein Backup bereitstellen) die Einbindung vorzunehmen.
Wenn Du unsicher bist, ob ein WordPress Plugin die Performance bzw. Ladezeit Deines Blogs oder Deiner Website beeinträchtigt kannst Du Vergleichswerte oder Vergleichstabellen mittels den Tools von Google, GTMetrix sowie Pingdom sammeln, indem Du Deine Website mit und ohne aktiviertem WordPress Plugin messen lässt. Diese Werkzeuge messen die Ladezeit und Gesamtgröße der Website, wodurch Du beurteilen kannst, ob die zusätzlichen Funktionen die User Experience für Deine Besucher beeinträchtigen. Weiterhin ist das Backend-Plugin Query Monitor eine weitere gute Möglichkeit, um direkt auf der Seite zu analysieren, wo sich ein Flaschenhals befinden könnte welchen man dann vielleicht doch lieber deaktivieren sollte. Allerdings ist hier technisches Verständnis vorausgesetzt.
Fazit: Eine beliebte Antwort auf die Frage, wie viele WordPress Plugins man auf einer Seite denn nun verwenden soll ist daher: „so wenige wie möglich, so viele wie nötig“.
Auswirkungen auf die Sicherheit durch WordPress Plugins
Generell gibt es nie eine 100%ige Sicherheit, aber Du kannst Dein Risiko natürlich geringhalten. Es wird immer mal wieder eine Sicherheitslücke in WordPress-Funktionen oder direkt in Plugins entdeckt und veröffentlicht. Für gewöhnlich werden diese Lücken auch innerhalb weniger Tage korrigiert – insbesondere bei WordPress Plugins mit kommerziellem Hintergrund kann man sich hier auf aktive Entwicklung und kurzfristige Updates mit geschlossener Sicherheitslücke verlassen.
Du solltest regelmäßige Backups Deiner WordPress Seite durchführen, um im schlimmsten Fall Deine Seite wiederherstellen zu können. Ich empfehle hierfür das kostenlose Tool Updraft Plus
Bei kostenlosen und kleineren Plugins muss man hier genauer aufpassen. Im ersten Abschnitt habe ich auf das Bewertungssystem mit den Anzahl aktiver Installationen, letztes Update und Bewertung hingewiesen – falls nun ein WordPress Plugin lange Zeit nicht aktualisiert wurde. In meinem Artikel „Technisches SEO für WordPress“ habe ich auf https://wpvulndb.com/ hingewiesen. Dort kannst Du überprüfen, ob eines Deiner verwendeten WordPress Plugins von einer Sicherheitslücke betroffen ist. Bei älteren Meldungen kann man häufig davon ausgehen, dass die Lücke mittels Update geschlossen wurde.
Auf der anderen Seite jedoch gibt es auch WordPress Plugins, die die Sicherheit von Deiner Website verbessern können. Ein beliebtes Tool ist hierbei Wordfence, welches bereits in der kostenlosen Variante einen sehr guten Schutz gegen diverse Angriffsvektoren, welche von Hackern versucht werden, bietet. Weiterhin wird das Dateisystem regelmäßig auf Veränderungen und potentiell kritischen Code, welcher als Backdoor für Angreifer dienen könnte, gescannt. Bot-Angriffe und viele weitere werden ebenfalls erkannt und geblockt. Auch wenn es wie eingangs erwähnt niemals eine 100%ige Sicherheit geben kann, ist Wordfence hier definitiv ein sehr gutes Sicherheitspolster. Wenn zusätzlich noch die Seite regelmäßig gewartet wird und regelmäßige Backups und erstellt werden – z.B. mittels UpdraftPlus – dann wurde die Sicherheit der Website durch Plugin-Unterstützung letztendlich sogar deutlich erhöht. Deine Besucher werden von dem Einsatz dieser Tools nichts merken, da die Ladezeit hiervon nicht beeinträchtigt wird. Generell ist die Einrichtung einer Testumgebung bei größeren Installationen zu empfehlen, wobei UpdraftPlus hier dem Webseitenbetreiber durch die Migrationsfunktion sehr gute Möglichkeiten an die Hand gibt.
Hier musst Du besonders aufpassen, da für den Benutzer potentiell schädliche Seiten von Google erkannt und entsprechend markiert werden.
WordPress Plugin-Empfehlungen
WordPress Pagespeed bzw. Ladezeit Optimierungs Plugins
WordPress Sicherheit
WordPress DSGVO / Cookie Plugins
WordPress Suchmaschinenoptimierung / SEO
WordPress Kontaktformular Plugins
WordPress Backup Plugins
WordPress Backend-Plugins
WordPress Shopping / E-Commerce Plugins
WordPress Benutzer / Membership – Plugins für WordPress
Weitere Plugins
Nutzerbewertungen: YASR – Yet another Star Rating
YASR ist eher ein Bewertungssystem für Nutzerbewertungen welches auch kostenfrei erhältlich ist. Mittels Bewertungssymbolen kann der User durch YASR Bewertungen für Artikel einer Website einsammeln
Nutzerbewertungen: Taqyeem – WordPress Review Plugin
Taqyeem ist wie YASR ebenfalls ein Bewertungsplugin zum Einsammeln von Bewertungen. Taqyeem ist nicht wie YASR in der WordPress Plugin Datenbank sondern via Codecanyon erhältlich.
Nutzerkommentare: Aksimet
Akismet ist ein Plugin zur Bekämpfung von Kommentar-Spam und bereits auf jeder WordPress Installation Vorinstalliert. Zur Nutzung von Akismet muss ein Konto auf akismet.com angelegt werden und man dieses verlinken, anschließend kann Spam mittels diesem Tools wirksam bekämpft werden. Falls Du Akismet nicht verwenden möchtest denke bitte daran es zu deaktivieren und zu löschen (gleiches gilt für das Dummy-Plugin Hello Dolly).
Website mit WordPress erstellen - Vorteile und Tipps
Warum eine Website mit WordPress erstellen? Die Vorteile sind schnell aufgezählt:
- WordPress ist das am weltweit weitesten verbreiteste CMS und hat eine entsprechend große Community an Entwicklern, die das System regelmäßig verbessern
- WordPress lässt sich dank einer sehr großen Datenbank an Themes und Plugins – sowohl kostenlos als auch kommerziell – an fast alle Bedürfnisse anpassen und schnell aktiviert und deaktiviert werden.
- Bei einem bestehenden System können auch neue Nutzer relativ schnell eingearbeitet werden und sind somit schnell in der Lage Landingpages oder Blogartikel zu verfassen
- Entwickler können WordPress ohne Einschränkungen modifizieren und (fast?) jedes erdenkliche Projekt auf diesem System umsetzen
- Suchmaschinenoptimierung wird bei WordPress groß geschrieben und somit ist das CMS auch oder besonders für Online Marketing Spezialisten ein wertvolles Werkzeug um Inhalte für die Suchmaschinen anzupassen.
Somit lässt sich zusammenfassend sagen: Anwender und Spezialisten ohne Programmierkenntnisse können dank WordPress sehr individuelle und optimierte Websiten erstellen – bereits die kostenlosen Themes aus dem WordPress Repository bieten hier standardmäßig viele Möglichkeiten für den Webseitenbetreiber und können schnell aktiviert und deaktiviert werden. Wenn es etwas individueller werden soll, kann man sich mittels sogenannten Pagebuildern oder Baukasten helfen um Inhalt, Sidebar (Seitenleiste), Kopfbereich und Fußzeile anzupassen – jedoch ist hier in Bezug auf Pagespeed Vorsicht geboten, da diese Baukästen als Preis für ihre Flexibilität teilweise sehr viel Ballast mitbringen können.
WordPress-Entwickler können dank der flexiblen Infrastruktur im Quellcode Pixelgenaue Designs und auch komplexere Websites Detailgetreu umsetzen und ergänzen sich somit perfekt mit Webdesignern und Online Marketing Spezialisten um WordPress zur vollen Entfaltung zu bringen.
WordPress Website erstellen: Wo findet man gute WordPress Templates?
Wenn man kein eigenes Template bzw. WordPress Theme entwickeln kann oder möchte, bieten sich kostenlose oder kostenpflichtige Templates an:
„Auch wenn ich persönlich lieber individuell programmiere, haben sich für mich die Themes Enfold, Oshine sowie Avada als sehr gut nutz- und anpassbare All Purpose Themes herauskristallisiert”
WordPress Website erstellen: kostenlose WordPress Themes
Kostenlose WordPress Themes finden sich standardmäßig zuallererst in der offiziellen Datenbank von WordPress selbst: WordPress Theme Datenbank. Hier lassen sich bereits viele interessante Designs und Features direkt oder über Verlinkungen finden, doch muss man bei kostenlosen WordPress Templates darauf achten, dass diese keinen unerwünschten Backlink (z.B. in der Fußzeile) setzen welcher dann die Seite unfreiwillig auf dessen Landingpage verlinken lässt oder andere Überraschungen für den Webseitenbetreiber mit sich bringen. Dann sollte man diese schnellstmöglich wieder deaktivieren. Dennoch – mindestens zum Prototyping, mit ein wenig Recherche / Code Anpassungen durchaus unter Umständen für die Produktion lassen sich hier viele Möglichkeiten finden um eine WordPress Website zu erstellen.
WordPress Website erstellen: kostenpflichtige Premium WordPress Themes
Wenn es etwas professioneller werden soll, reichen die kostenlosen Themes manchmal nicht mehr aus – dann kann man zu einem Premium WordPress Theme greifen. Der Marktplatz von Themeforest bietet hier extrem viele Möglichkeiten und deckt fast alle Branchen ab – probier die Suchfunktion und siehe selbst! Neben spezialisierten Branchen-Themes gibt es noch sogenannte “All-Purpose-Templates”, welche sich wie ein Baukasten auf die eigenen Bedürfnisse bzw. Branche anpassen lassen.
Bei einem Kaufpreis zwischen 40 und 60 US Dollar ist der Preis für die Premium WordPress Themes auch durchaus überschaubar.
Dennoch muss auch bei Themeforest aufgepasst werden, damit man keiner Enttäuschung aufsitzt:
- Hast Du das Theme Demo intensiv durchstöbert? Bitte bedenke, dass Du Dich bei Deiner eigenen Umsetzung oftmals im Rahmen der in den Demos präsentierten Elemente bewegen wirst und es unter Umständen schwierig sein kann, eigene Elemente einzubauen. Hier ist es gängig und lohnenswert, unter “Comments” eventuelle Presales-Fragen zu stellen. In der Regel gibt es auf der Produktseite eine Verlinkung zur Demo, welche unbedingt genau betrachtet werden sollte.
- Beachte Rating, letztes Update sowie Verkaufszahlen eines Themes. Diese Metriken stellen sehr gute Indikatoren dar, ob das Premium WordPress Theme noch aktiv gepflegt wird und seinen Erwartungen gerecht wird
- Support kann unter Umständen wichtig werden! Die Antwortzeiten in den Comments und – falls einsehbar – Support Tickets verraten Dir, ob der Entwickler sich noch aktiv um das Theme bzw. seine Kunden kümmert. Gelegentlich wird mit einer Verlinkung an den internen Support des Anbieters verwiesen, was hier die Einsicht erschwert, aber noch kein Ausschlusskriterium sein muss.
- Wird das Plugin noch aktiv gepflegt? Es wäre schade, wenn Du es beim nächsten WordPress Core Update wieder deaktivieren müsstest, weil etwaige Anpassungen im Quellcode nicht vorgenommen wurden und entsprechend kein Update zur Verfügung stünde.
Wie installiert man ein WordPress Template?
Die Installation eines WordPress Templates – ob Free oder Premium – ist in der Regel sehr einfach:
- Auf kostenlose WordPress Themes aus dem Repository kann man direkt aus dem Backend zugreifen via Design => Themes => Hinzufügen.
Das gewünschte kostenlose WordPress Theme lässt sich hier genauso einfach wie ein Plugin einfach via Mausklick installieren und aktivieren - Dein bei Themeforest erworbenes Premium WordPress Theme installierst Du entweder ebenfalls in dem eben beschriebenen Menüpunkt, allerdings dann via “Theme hochladen”, wo dann die .zip-Datei Deines WordPress Templates ausgewählt werden müsste.
Achtung: Du erhälst bei Themeforest ein umfassendes .zip, welches Dokumentation, evtl. Child Theme und weitere enthält. Dieses eignet sich nicht zum installieren via Upload, sondern erst die “theme.zip” Datei, welche Du als richtige erkennst, wenn sich darin nur noch der Ordner mit dem Namen “Theme” befindet und sonst nichts. - Alternativ kannst Du die eben beschriebene finale theme.zip Datei bei Dir lokal entpacken und mithilfe eines FTP-Clients (Filezilla oder WinSCP) direkt auf Deinem Server hochladen – hierfür steuerst Du zunächst das Root-Verzeichnis Deiner WordPress-Installation an lädst den entpackten Ordner “Theme” dann hoch unter:
root/wp-content/themes/