Stell Dir vor, Du bist Wirt – ein Stammgast und ein Neukunde, den Du noch nie gesehen hast, betreten deine Bar. Sprichst Du beide genau gleich an? Natürlich nicht, den Neukunden begleitest Du zu Tisch und zeigst ihm die Weinkarte, während Du den Stammkunden herzlich mit seinem Lieblingsdrink begrüßt.
Du siehst: Es ergibt wenig Sinn, alle Kunden über einen Kamm zu scheren. Aber genau das passiert jeden Tag Millionen Mal im Internet. Jeder User hat ganz unterschiedliche Bedürfnisse, die Du mit One-fits-all-Websites nicht (mehr) bedienen kannst.
Für kleine Unternehmen mögen personalisierte Inhalte zunächst nach einem Mammutprojekt klingen. Darum eins vorweg: Personalisierung ist nicht nur etwas für große Onlineshops, sondern kann auch im Kleinen profitabel umgesetzt werden. Du musst also nicht Amazon, Zalando oder About You sein, um von Content-Personalisierung zu profitieren. Deshalb habe ich in diesem Artikel möglichst viele kleine und große Beispiele herausgearbeitet, wie Du deine Website durch Personalisierung aufwerten und Conversions erhöhen kannst.
Laut einer Studie gehen 96 % der Marketer und Entscheider davon aus, dass Personalisierung ein wichtiger Faktor ist, während nur 9 % der Unternehmen angeben, dass Personalisierung in ihrer Unternehmensstrategie verankert ist (Quelle). Das zeigt: Die Daten sind vorhanden, aber viele Unternehmen wissen nicht, was sie damit anstellen sollen. Auch hier sollen die Beispiele als Inspirationsquelle dienen, wie die eigene Website für einzelne Nutzergruppen optimiert werden kann.
Was ist eine personalisierte Website?
Gegenfrage: Was ist eine unpersonalisierte Website? Antwort: Eine Website, die jedem User exakt dieselbe Nutzererfahrung bietet. Eine personalisierte Website versucht hingegen maßgeschneiderte Inhalte für die spezifischen Bedürfnisse der einzelnen Nutzer bereitzustellen.
Durch Personalisierung möchte das Unternehmen jedem Benutzer das optimale Informationsergebnis liefern. Dabei können Produktinformationen, Content, Navigation oder Webdesign in unterschiedlicher Form ausgeliefert werden.
Warum personalisierte Websites nutzen?
Weil User jederzeit relevante Inhalte und Bequemlichkeit im Netz erwarten. Niemand möchte heutzutage mehr als 3 Klicks tätigen, um zu einem mäßig interessanten Inhalt zu gelangen.
Schauen wir einmal in die sozialen Medien. Hier ist Personalisierung schon seit langem Realität. Facebook, Twitter, Pinterest, Instagram, LinkedIn – all diese Plattformen bieten einen individualisierten News-Stream. Aber auch Amazon, Netflix und Spotify haben die personalisierte Kundenansprache perfektioniert.
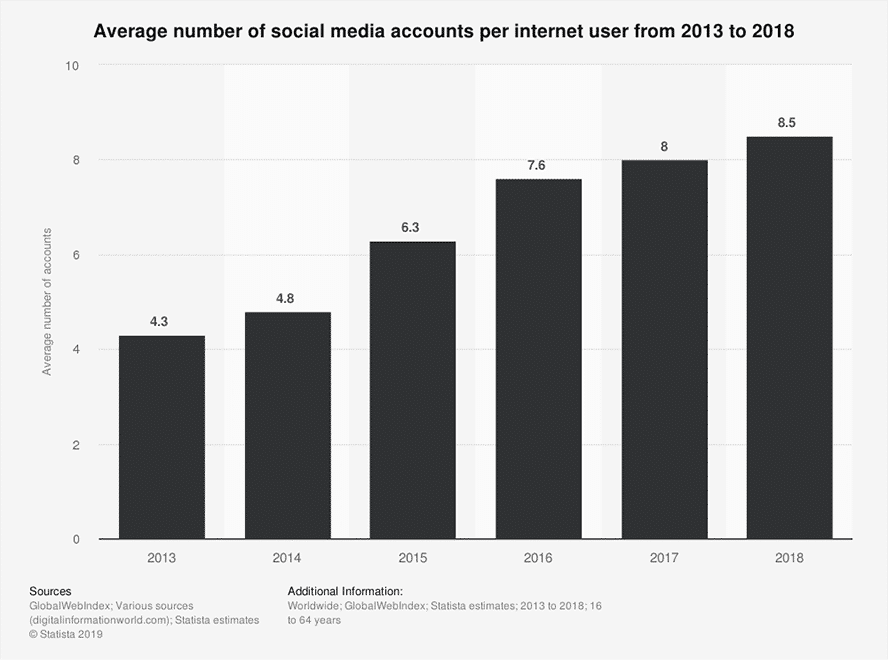
Der Druck auf Unternehmen, hier nachzuziehen, wird sich in Zukunft weiter verstärken. Die Generation Z ist komplett digital aufgewachsen, fast jeder unter 20 nutzt soziale Medien. Bereits jetzt ist jeder Internetuser im Schnitt auf fast 9 Social-Media-Plattformen unterwegs (Quelle). Tendenz steigend – vor allem bei der genannten Generation Z. Personalisierter Content ist also für immer mehr Nutzer nicht nur wünschenswert, sondern zum Standard geworden.

Quelle: https://www.statista.com/statistics/788084/number-of-social-media-accounts/
Individuelle Webinhalte geben dem User ein Gefühl von Wertschätzung. Er fühlt sich wahrgenommen. Nicht als irgendeine Kundennummer, sondern als Individuum mit spezifischen Bedürfnissen.
Eine Studie besagt, dass 79 % der Konsumenten nur bei Marken kaufen, die zeigen, dass sie sich um sie kümmern (Quelle). Und hiermit meine ich keine plumpen Retargetingkampagnen, die uns Produkte wochenlang im Netz hinterhertragen.
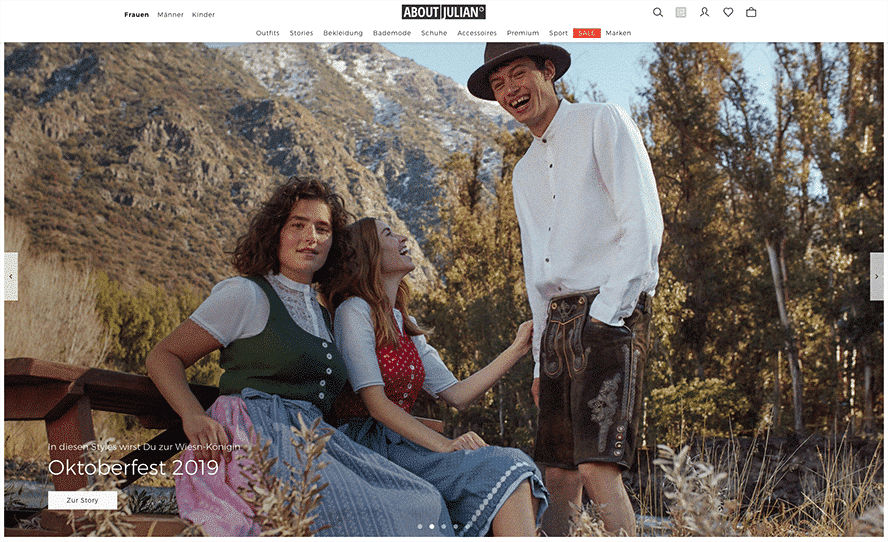
Marken haben es mittlerweile verstanden, den Kunden individuell anzusprechen und einzubeziehen. Zum Beispiel der Online-Versandhändler About You mit einer scheinbar winzigen Personalisierung: Das Unternehmen baut den Namen seiner User in sein Logo ein. Statt “ABOUT YOU” ziert das Logo bei mir den Schriftzug “ABOUT JULIAN”. Ein kleiner Kniff, der dennoch entscheidend zur Markenloyalität beiträgt.

Quelle: https://www.aboutyou.de/
Ziele von Website-Personalisierung
Wir wissen nun, welche Vorteile personalisierte Inhalte für den User haben. Aber was bringt es deinem Unternehmen und inwiefern kann es deinen Umsatz erhöhen?
Im Marketing solltest Du Dir immer über deine Ziele im Klaren sein, bevor Du irgendeine Maßnahme implementierst. Ziele einer personalisierten Website können sein:
- Steigerung der Conversion-Rate
- Verbesserte User Experience
- Höhere Kundenbindung (wiederkehrende Besucher) und Kundenzufriedenheit (Kundenfeedback & Bewertungen)
- Höhere Brand Loyality (Sales pro Kunde)
- Verbesserung SEO-relevanter Metriken (Seiten/Sitzung, Verweildauer, Absprungrate, Engagement)
Generell gilt, mehr Potenzial aus deinem vorhandenen Traffic herauszuholen. Nur die wenigsten können die komplexe Marketing-Automation von Amazon, Netflix, OTTO oder Zalando kopieren. Hierzu sind ohnehin riesige Budgets, eine Menge Daten und jahrelange Entwicklung notwendig.
Solltest Du Personalisierung deshalb abschreiben? Auf keinen Fall! Beginne im Kleinen, denn womöglich haben ganz simple Segmentierungen deiner Kundschaft bereits großen Impact.
Gerade für Unternehmen mit einer heterogenen Zielgruppe ist die On-Site-Abfrage eine wunderbare Möglichkeit, um Inhalte zu personalisieren und mehr über die eigene Kundschaft herauszufinden. So kann beim ersten Besuch abgefragt werden, zu welcher Zielgruppe der User gehört.
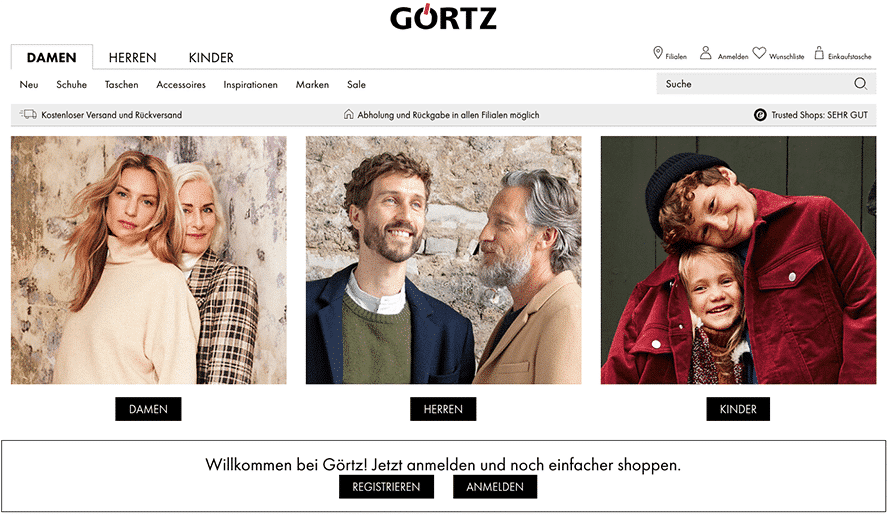
Bei Goertz.de kannst Du auf der Startseite z. B. wählen, ob Du Produkte für Frauen, Männer oder Kinder benötigst.

Quelle: https://www.goertz.de
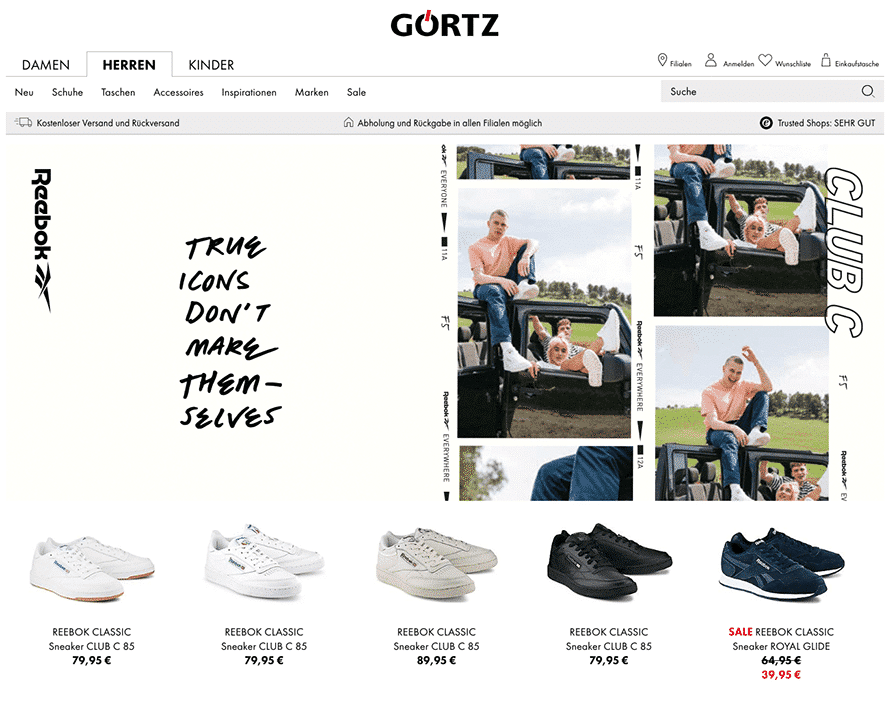
Deine Auswahl wird für die kommenden Besuche per Cookie gespeichert. Bei jedem neuen Aufruf der Startseite wirst Du direkt zu deinem präferierten Bereich weitergeleitet.

Quelle: https://www.goertz.de
Neben dem gesparten Klick sollte man den psychologischen Effekt nicht unterschätzen: Der User fühlt sich verstanden. Er hat das Gefühl, das Unternehmen wisse genau, wonach er sucht.
Kundensegmente definieren
Eine sinnvolle Strategie ist Grundlage jeder Website-Personalisierung. Du benötigst abgrenzbare Zielgruppen, die Du mit einer individualisierten Website-Erfahrung beglücken kannst.
Die richtige Segmentierung deiner Kunden hängt stark davon ab, wie heterogen deine Kunden sind und welche Ziele, Ressourcen und technischen Möglichkeiten Du hast.
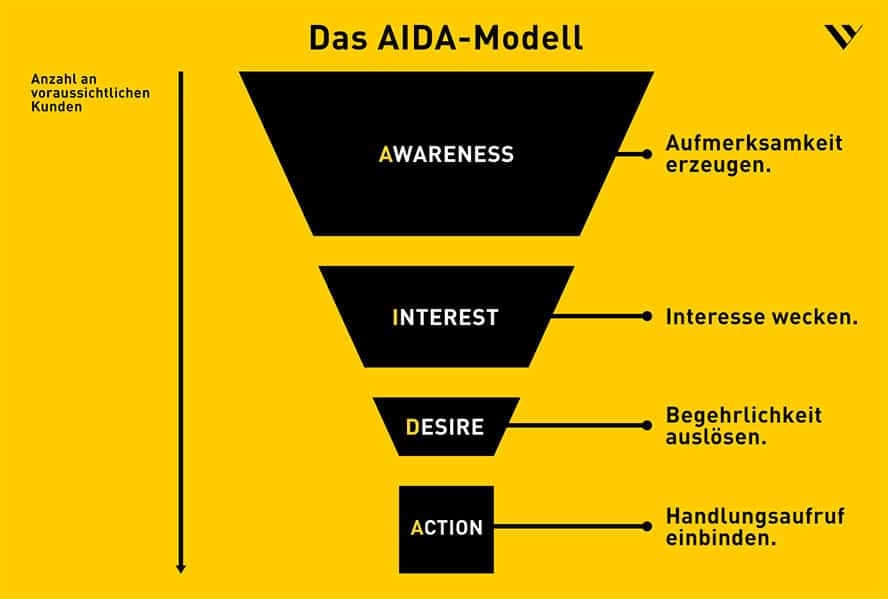
Du solltest immer die Position deines Nutzers in der Customer Journey im Hinterkopf behalten. Hierzu wird meist das AIDA-Modell herangezogen.
Beispiel: Ein User in der Awareness-Phase hat gerade erst das Problem realisiert, das dein Produkt löst. In der Desire-Phase ist hingegen klar, dass er ein Produkt kauft – die Frage ist nur von welchem Unternehmen.

Nutzer aus verschiedenen Phasen benötigen also unterschiedliche Ansprachen. Häufig lassen sich die Gruppen in den unterschiedlichen Phasen durch ihr Nutzerverhalten differenzieren.
Fragen, die Du Dir stellen kannst:
- Wie verhalten sich Nutzer, die von Instagram kommen, im Gegensatz zu Usern von Google?
- Was unterscheidet Mobile- von Desktop-Usern oder weibliche von männlichen Nutzern?
- Welche Intention haben Nutzer, die mit verschiedenen Suchanfragen auf deine Website gelangen?
Und wo befinden sich diese abgrenzbaren Gruppen in der User Journey?
Tipp: Definiere deine Segmente nicht zu kleinteilig und blende niemals wichtige Informationen aus. Obwohl der User die Kategorie Männerschuhe ausgewählt hat, sollte er noch in den Bereich Kinderschuhe gelangen, wenn er Schuhe für seine Tochter bestellen möchte.
Nach welchen Parametern kann ich segmentieren?
#1 Ort
Eine klassische Möglichkeit der Segmentierung ist die Geolokalisierung. Da hieraus Bewegungsprofile erstellt werden können, zählt der Standort zu den sensiblen personenbezogenen Daten.
Deshalb kennst Du bestimmt Einwilligungen dieser Art zur Verwendung deines Standorts:

Quelle: https://www.mediamarkt.de/
Welche Möglichkeiten der Geolokalisierung bieten sich an?
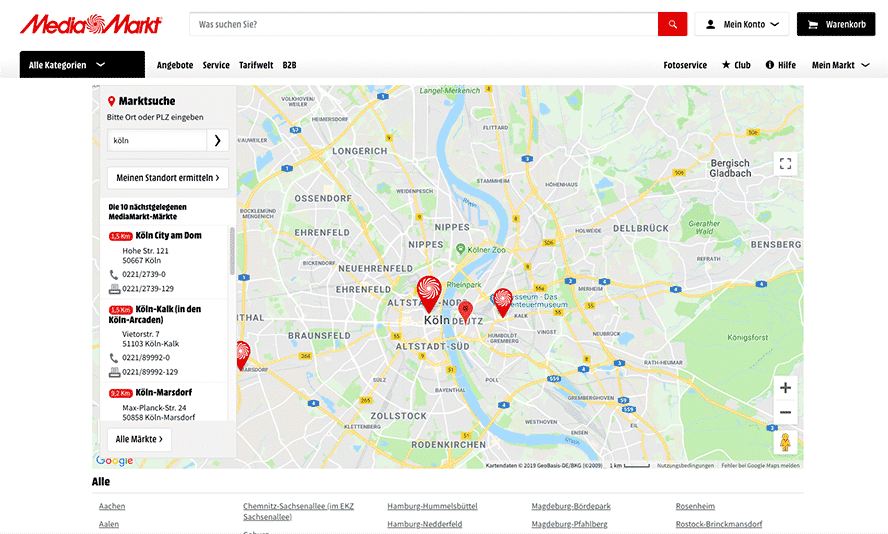
Beispiel 1: Der Klassiker ist die Entfernung zur nächsten Filiale. Für viele Besucher der Website sicherlich nicht unwichtig. Mediamarkt bietet diese Option.

Quelle: https://www.mediamarkt.de/
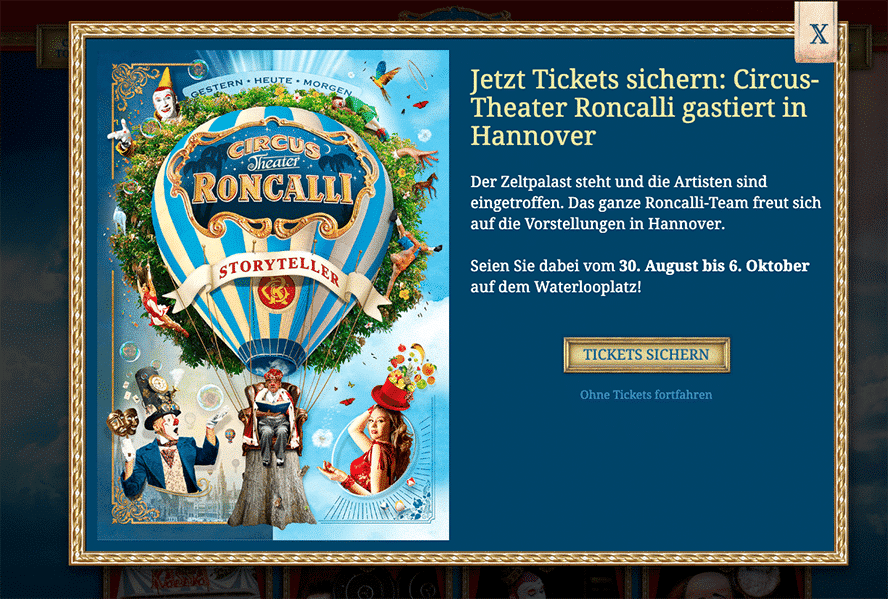
Beispiel 2: Eine Wanderausstellung oder ein Wanderzirkus (hier: Zirkus Roncalli) kann mit einem Overlay direkt auf die geographisch nächste Veranstaltung aufmerksam machen.

Quelle: https://www.roncalli.de/
Beispiel 3: Sicherlich kann nicht jeder Onlineshop in alle Ecken der Bundesrepublik gleich schnell liefern. Wenn eine Expresslieferung aber an bestimmten Standorten möglich ist, dann sollte dem Kunden diese Info – wenn er sich an diesem Ort befindet – nicht vorenthalten werden.

Quelle: eigene Darstellung
Beispiel 4: Regionale Vertriebsmitarbeiter sind für Kunden häufig der erste Ansprechpartner. Diese Mitarbeiter sollten nicht nur in irgendeiner Liste zu finden sein, sondern mit Kontaktdaten für die passenden User am Standort prominent eingeblendet werden.
Beispiel 5: Gerade für Events lassen sich am Veranstaltungsort und -tag spannende Zusatzinfos auf der Website einplanen. Bei einem Marathon z. B. die Startzeit, die wichtigsten Mitbringsel und Kontaktinfos bei Rückfragen. Hierdurch soll verhindert werden, dass User lange nach passenden Informationen suchen. Dieser Shortcut kann die Usability stark verbessern.
Beispiel 6: Auch die verschiedenen Klimazonen können bei einem internationalen Unternehmen eine wichtige Rolle spielen. Attic & Button, ein internationaler Online-Bekleidungsshop für Männer, hat seine Website so personalisiert, dass unterschiedliche Angebote je nach Klimazone ausgespielt werden. In den heißeren Regionen wird Badekleidung prominent dargestellt, während Nutzer in kälteren Regionen Winterkleidung zu sehen bekommen (Quelle).
#2 Demographie
Demographische Merkmale wie Alter oder Geschlecht sind ebenso DSGVO-sensibel, da hiermit Personen identifiziert werden können.
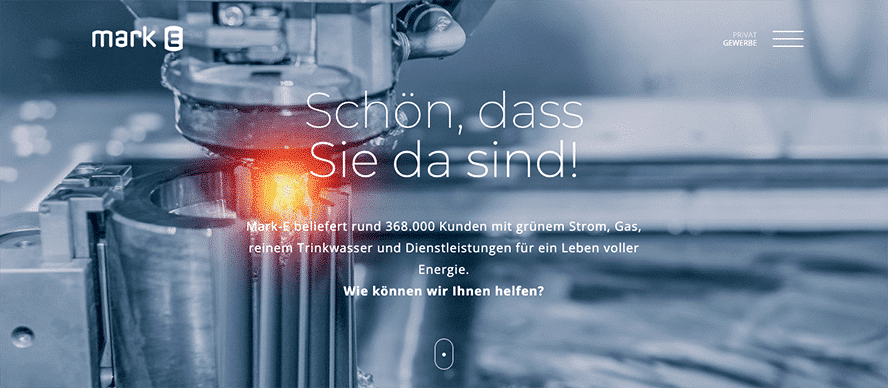
Beispiel 1: Bei unserem Kunden Mark-E haben wir die Startseite für Privat- und Geschäftskunden sowie für Neu- und Bestandskunden personalisiert.
Die Segmentierung von Neu- bzw. Bestandskunden erfolgt anhand einer DSGVO-konformen Cookie-Strategie. Der Bestandskunde wird dadurch identifiziert, dass er sich bereits mindestens einmal eingeloggt hat. Er wird direkt zum Login weitergeleitet. Der potenzielle Neukunde bekommt hingegen prominent den Tarifrechner angezeigt.

Quelle: https://www.mark-e.de/
Darüber hinaus haben wir für die Segmente Geschäftskunden und Privatkunden komplett unterschiedliche Startseiten gebaut. Beide Segmente haben komplett unterschiedliche Intentionen, sodass diese Differenzierung sehr sinnvoll ist. Sobald der User einmal aktiv die Geschäftskunden-Seite aufsucht, bekommt er sie beim erneuten Besuch der Website sofort ausgespielt.

Quelle: https://www.mark-e.de/
Darüber hinaus sind komplett unterschiedliche Ansprachen von Neu- und Bestandskunden mit unterschiedlichen Headern, Wordings oder CTAs möglich.
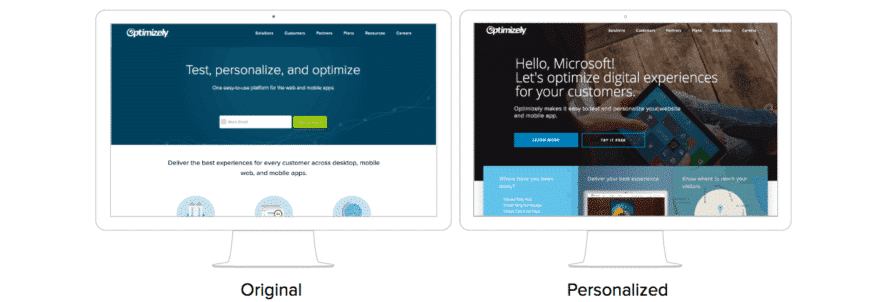
Beispiel 2: Optimizely, ein amerikanisches Unternehmen für Software-Optimierung, hat ganz speziell Microsoft-Mitarbeiter mit einem personalisierten Header begrüßt.

Quelle: https://blog.optimizely.com/2016/07/21/website-personalization-case-studies/
Mit der personalisierten Ansprache konnte ein 113%iger Anstieg an Seitenaufrufen und ein 117%iger Anstieg an Klicks auf den CTA verzeichnet werden (Quelle).
#3 Device & Browser
Smartphone- und Desktop-User könnten unterschiedlicher kaum sein. Nicht nur die genutzte Bildschirmgröße unterscheidet sie, sondern vor allem die User-Intention. Das Smartphone wird häufig genutzt, um schnell an Informationen zu gelangen (Öffnungszeiten, Routen oder snackable Content). Am Desktop-PC ist beides möglich: kurze Informationsbeschaffung, aber auch intensive Recherche.
Der Verhaltensunterschied zeigt sich deutlich in Daten wie z. B. der Verweildauer oder Absprungrate. Trotzdem behandeln die meisten Websites beide Gruppen völlig gleich und passen lediglich die Website auf einen kleineren Bildschirm an.
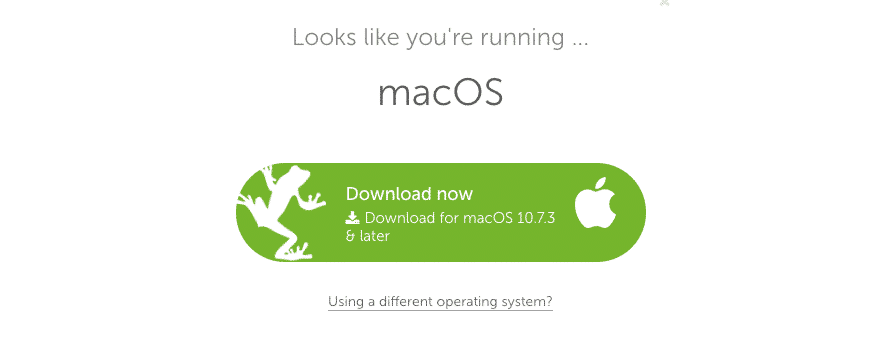
Beispiel 1: Als Softwaredienstleister ist es sinnvoll, dem Nutzer direkt die passende Software für sein Betriebssystem anzubieten. Der Mac-Nutzer soll ja nicht erst mit dem Start der Installation merken, dass es sich doch um eine Windows-Installation handelt.

Quelle: https://www.screamingfrog.co.uk/seo-spider/
Beispiel 2: Auch über den Browser kann personalisiert werden. Browser-Anbieter könnten zum Beispiel alle User, die mit dem Internetexplorer auf die Website zugreifen, mit einem individuellen Header-Spruch begrüßen: “Sie surfen also immer noch mit veralteter Technik? Nutzen Sie die Vorteile unseres Browsers!”
Beispiel 3: Mehrsprachige Websites sollten die Sprache nicht nach Standort, sondern immer nach der Sprache des Betriebssystems ausspielen. Die Schweiz mit vier Amtssprachen lässt grüßen. Die Kopplung an das Betriebssystem garantiert ein reibungsloses Usererlebnis und verhindert umständliche Sprachumstellungen.
#4 Kanal
Auch der Weg, über den Nutzer auf eine Website gelangen, bestimmt stark ihr Verhalten. User verhalten sich komplett unterschiedlich, wenn sie über eine Google-Anzeige kommen oder über Instagram.
Wenn ein Kunde über eine Google-Anzeige auf deine Landingpage kommt, hat er meist ein ganz konkretes (Kauf-)Interesse und dieses solltest Du bedienen. Instagram-User kommen von einer visuellen Plattform und wollen dementsprechend nicht mit Textwüsten erschlagen werden.
Beispiel 1: Die Startseite erhält für Twitter-, Facebook- oder Instagram-Besucher einen unterschiedlichen Schwerpunkt. Zum Beispiel wird die Art von Content prominent platziert, die auf den Plattformen am besten performt.
Beispiel 2: Ein CTA in einem Newsletter sollte die User nicht auf die generische Startseite leiten, sondern auf eine extra hierfür kreierte Landingpage. Dort können die Nutzer explizit angesprochen und zu einer ganz bestimmten Handlung geleitet werden. Eine solche Landingpage erleichtert übrigens auch die Erfolgsmessung der E-Mail-Kampagne.
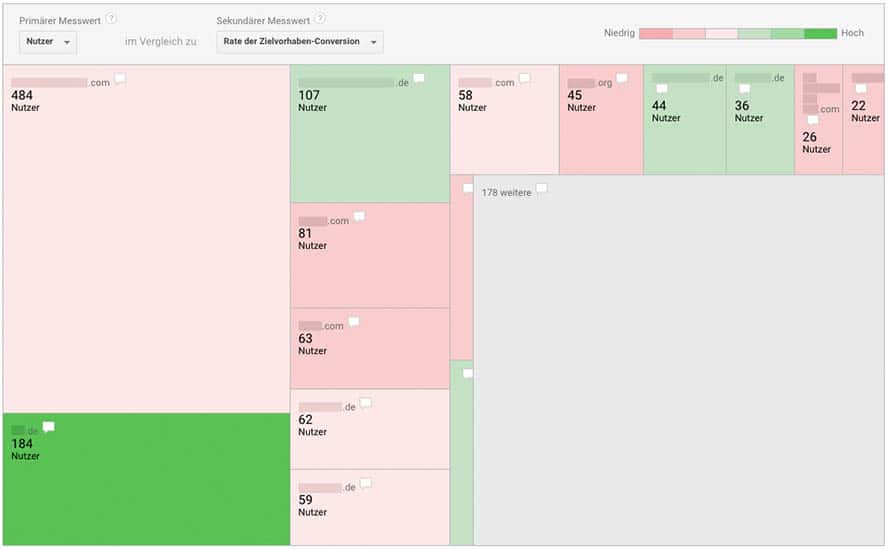
Beispiel 3: Verlinkungen sind der Klebstoff im Internet. Grund genug, einmal zu überprüfen, von wo aus die meisten User auf deine Website gelangen.
Die Herkunft deiner Nutzer wird unter Akquisition / Alle Zugriffe / Strukturdaten dargestellt.

Der Traffic von einer starken Zulieferer-Website oder einen Vertriebspartner lässt sich z. B. wunderbar mit einer individuellen Ansprache personalisieren. Beachte immer die Intention deiner Besucher und die Conversion-Rate der einzelnen Quellen.
Beispiel 4: Du nutzt Instagram ausschließlich für dein Employer-Branding? Du siehst in deinem Analyse-Tool, dass User, die von Instagram kommen, sofort auf deine Jobseite zugreifen? Dann solltest Du dieses Interesse deiner Instagram-User bedienen, indem Du z. B. speziell für sie auf die Startseite einen Overlay mit deinen offenen Stellen und deinen USPs legst.
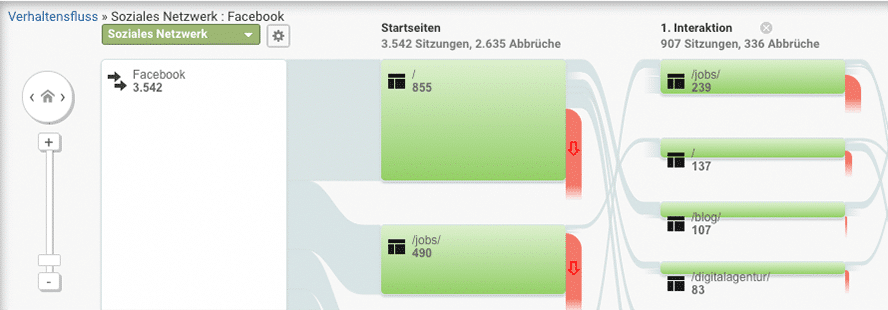
Die Daten kannst Du in Google Analytics einsehen unter Verhalten / Verhaltensfluss / Weitere Dimensionen / Social Media.

#5 Zeit
Auch eine Unterscheidung nach Tageszeit oder die Bespielung bestimmter Eventtage kann sehr sinnvoll sein.
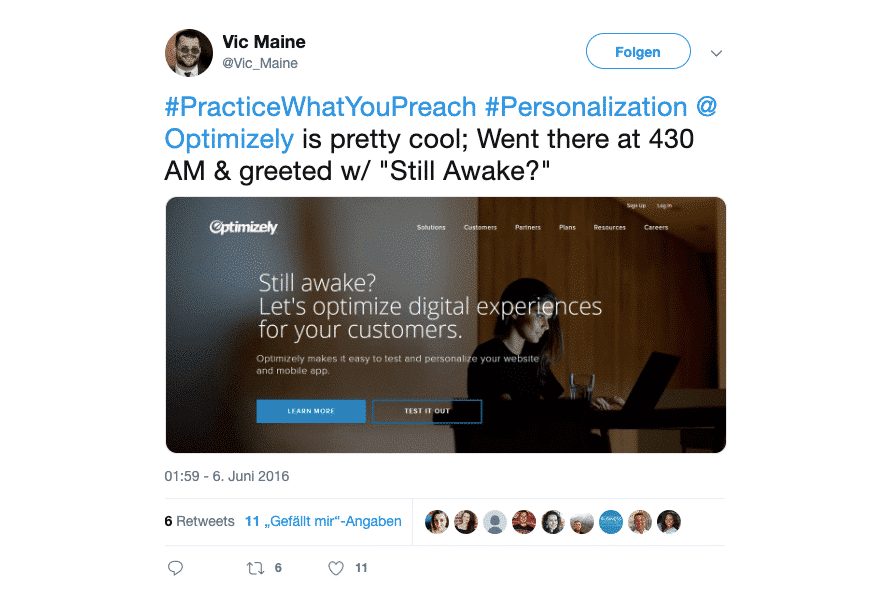
Beispiel 1: Optimizely beweist wieder einmal Sinn für Humor und begrüßt seine Besucher am späten Abend mit den Worten “Still awake?” Natürlich kann man solche Dinge als Spielereien abtun, aber es bleibt ein positiver Eindruck, der sogar auf Twitter geteilt wird.

Quelle: https://twitter.com/Vic_Maine/status/739743585734643712/photo/1?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E739743585734643712&ref_url=https%3A%2F%2Fmoz.com%2Fblog%2Fhomepage-personalization
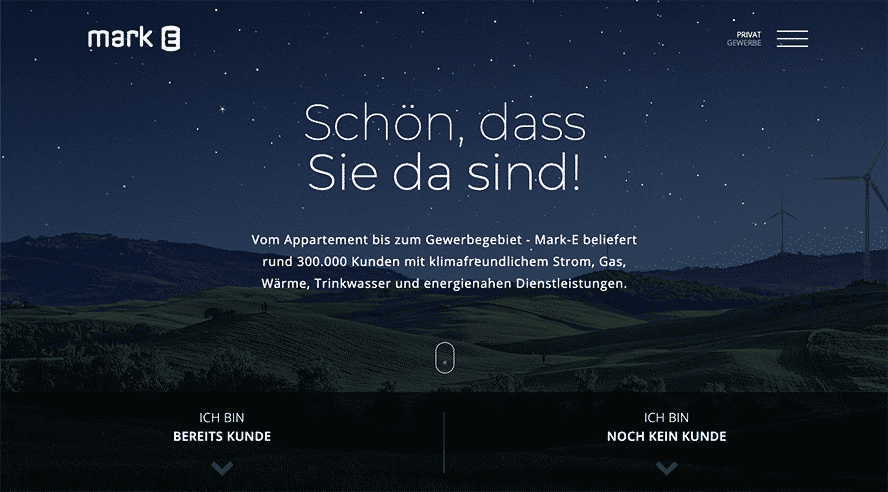
Beispiel 2: Eine ganz ähnliche Idee hatten wir bei einem unserer Kunden. Wir implementierten einen dynamischen Tag-und-Nacht-Wechsel auf der Startseite. Am Tag erstrahlt die Landschaft im schönsten Sonnenschein, während in der Nacht die Sterne leuchten. Hier war uns das optische Erlebnis für den Kunden am wichtigsten.

Quelle: https://www.mark-e.de/

Quelle: https://www.mark-e.de/
#6 Verhalten
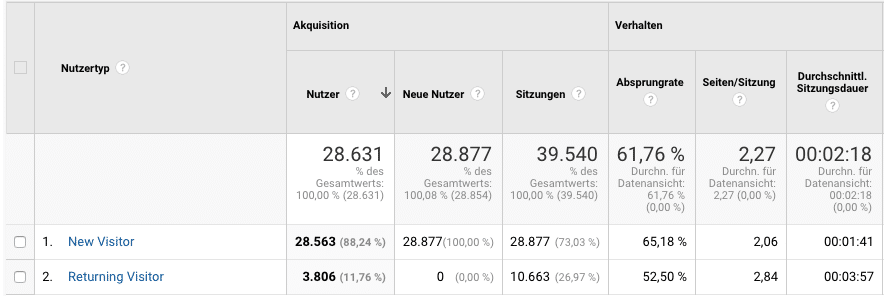
Unser Verhalten verrät am meisten über uns und unsere Persönlichkeit. Ähnlich ist es beim Nutzerverhalten auf deiner Website. Nehmen wir z. B. die Abgrenzung “New Visitors” und “Returning Visitors”.
Wiederkehrende Benutzer sind sehr interessant für dich. Sie kennen deine Marke, kommen aber wieder, weil sie eine Informationslücke schließen wollen. Das ist deine Chance!
Die Anzahl der wiederkehrende Besucher lässt sich in Google Analytics unter Zielgruppe / Verhalten / Neu und wiederkehrend erfassen.

Quelle: https://analytics.google.com/analytics/web/
Ein DSGVO-konformer Cookie speichert, ob ein User bereits auf deiner Seite war. Achtung: Die Daten sind niemals zu 100 % genau, da gelöschte Cookies die Daten verfälschen oder Medienbrüche (z. B. Wechsel zwischen Laptop und Smartphone) nicht erfasst werden.
Trotzdem lassen sich die Informationen nutzen:
Beispiel 1: Ein New Visitor wird wahrscheinlich nicht direkt einen 5-stelligen Auftrag bei Dir buchen, aber vielleicht interessiert er sich für den Eintrag in deinen Newsletter. Ihm kannst Du einen Overlay mit dieser Möglichkeit anbieten. Wiederkehrende Besucher solltest Du aber nicht bei jedem Website-Besuch mit dieser Werbung belästigen.
Beispiel 2: Deine Ansprache kann daran angepasst werden, wie oft ein User deine Website bereits besucht hat:
- Besuch: Standard-Headline
- Besuch: Willkommen zurück!
- Besuch: Immer noch nicht gefunden, was Du brauchst? Hier ein paar Vorschläge:
Hier kannst Du nun die beliebtesten Produkte, die besucherstärksten Ratgeberartikel oder ein bestimmtes Tool für den User anbieten.
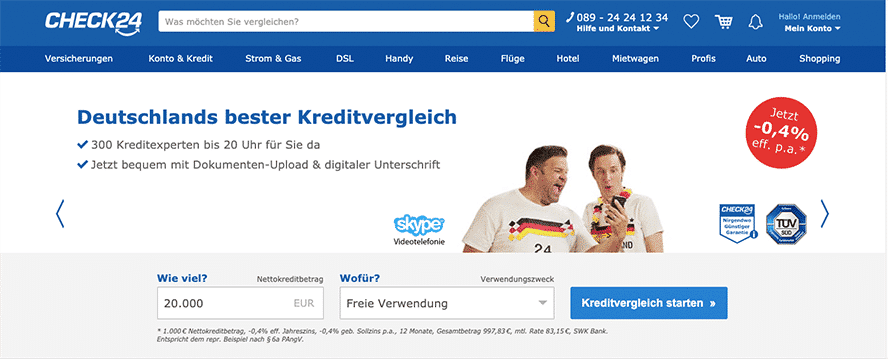
Beispiel 3: Check24 personalisiert anhand der getätigten Sucheingabe seine Startseite. Der Hero von Check24.de thematisiert standardmäßig die Kreditvergabe.

Quelle: https://www.check24.de/
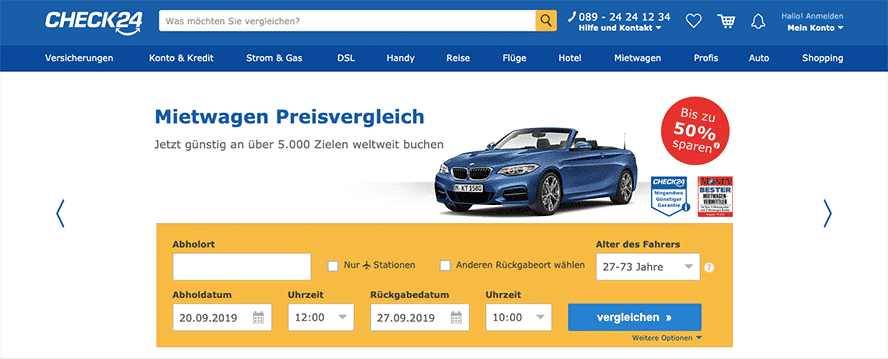
Wenn der User nun aber nach einem Mietwagen sucht, ändert sich der Header von jetzt an dauerhaft beim erneuten Besuch der Startseite. Wieder werden Cookies für das Speichern der Informationen genutzt.

Quelle: https://www.check24.de/
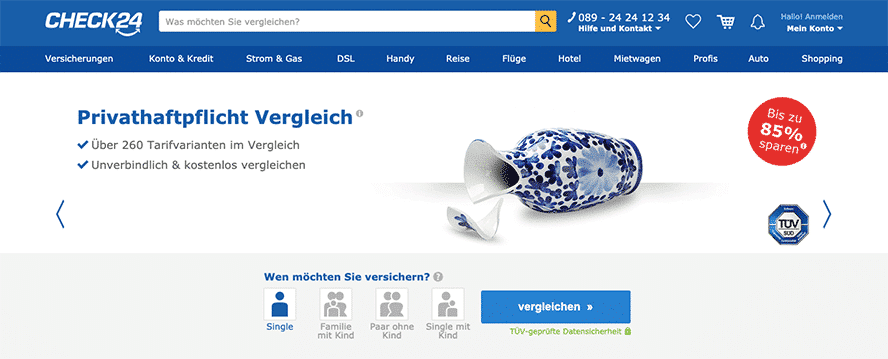
Das Ganze funktioniert natürlich für eine Reihe von Suchbegriffen:
- Girokonto
- Haftpflichtversicherung
- Mietwagen
- Flug Köln Berlin
- Ferienwohnung
- Ökostrom

Quelle: https://www.check24.de/
Einfach einmal selbst ausprobieren.
Beispiel 4: Du hast einen Blog mit verschiedenen Kategorien? Das ist nicht nur aus SEO-Sicht gut. Du kannst davon ausgehen, dass Besucher, die sich innerhalb der Blog-Kategorien bewegen, ein erhöhtes Interesse für diesen Themenbereich haben.
Wenn Du nun Quality-Content (eBook, Whitepaper, Studie) zur Leadgenerierung nutzen möchtest, kannst Du diesen passgenau an die Zielgruppen in der jeweiligen Blog-Kategorien ausspielen.
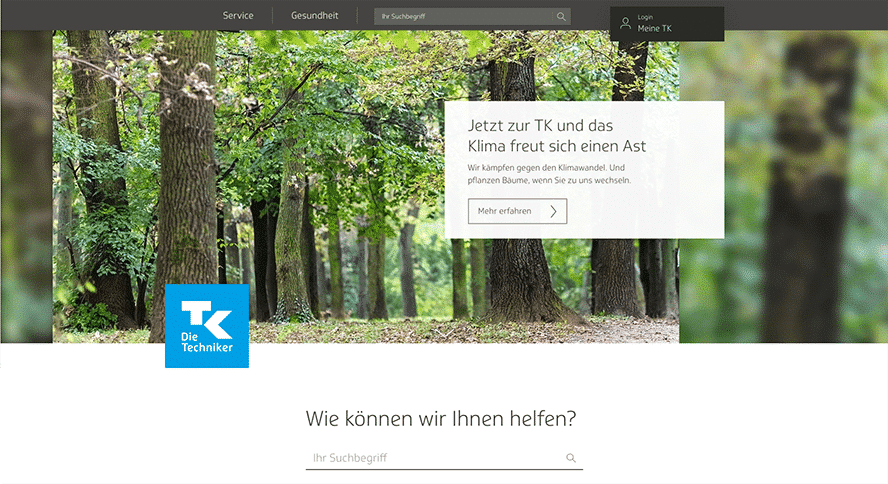
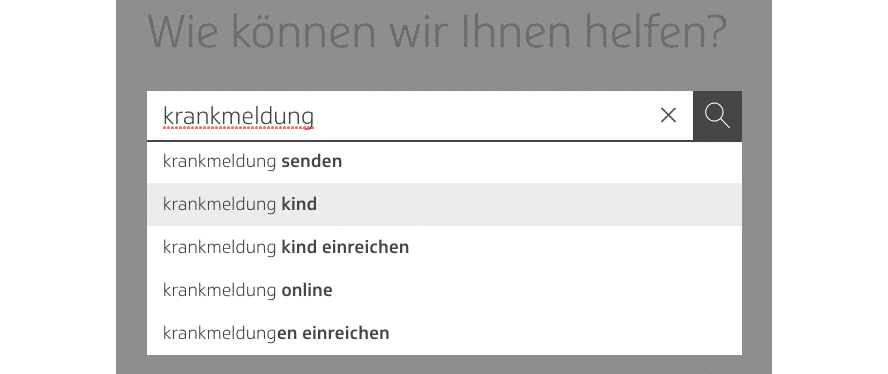
Beispiel 5: Ein prominent platziertes Sucheingabefeld ist keine direkte Personalisierung, aber die Techniker Krankenkasse (TK) nutzt die kundenseitige Sucheingabe für die Optimierung ihrer Kundenwünsche. Die sonstige Navigation ist nämlich auf ein absolutes Minimum beschränkt. Der Versicherte wird eher dazu angeleitet, sein Anliegen sofort in den Suchschlitz einzutragen.

Quelle: https://www.tk.de/techniker
Die daraus gewonnenen Daten helfen wiederum, den Dienst weiter zu verbessern. Wenn der Großteil diese Sucheingabe nutzt, weißt Du viel genauer, mit welchem Anliegen User deine Website besuchen. Ähnlich wie bei Google Autocomplete vervollständigt sich deine Eingabe automatisch mit Vorschlägen:

Quelle: https://www.tk.de/techniker
Vom User eigens übermittelte Daten sind häufig die präzisesten und nebenbei DSGVO-konform. Zusätzlich bieten diese Daten die perfekte Grundlage, um Nutzerprofile zu schärfen.
#7 eCommerce
Im eigenen Onlineshop kannst Du mit Personalisierung am effektivsten an der Umsatzschraube drehen. Der eCommerce-Riese Amazon hat sein Geschäft mit “predictive recommendations” (vorausschauende Empfehlungen) so perfektioniert, dass 30 % seines Umsatzes daher stammen (Quelle).

Quelle: https://www.amazon.de/
Wir gehen einmal davon aus, dass Du nicht auf so einem riesigen Datenschatz wie Amazon thronst und auch keine ausreichendenRessourcen besitzt, um jahrelang an komplizierten Algorithmen zu arbeiten. Gar nicht schlimm!Es geht schließlich auch einfacher.
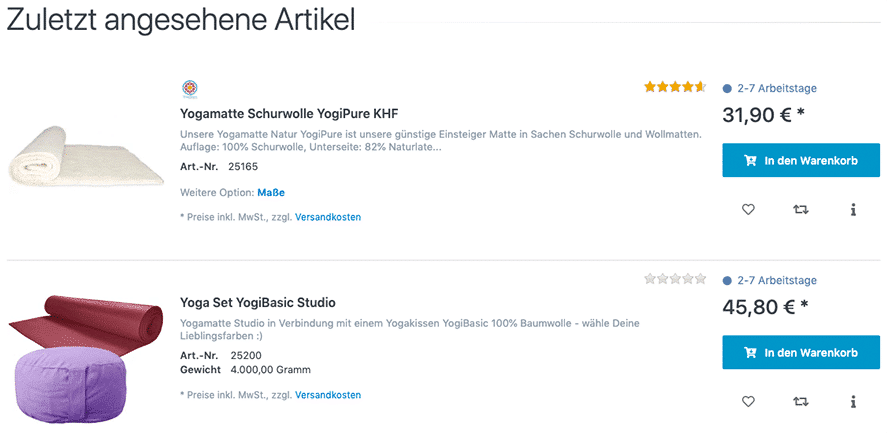
Beispiel 1: Zuletzt angesehene Produkte kannst Du auf einem Merkzettel für deine User auflisten. Hierbei wird entweder auf Cookies oder auf Daten eingeloggter Kunden zurückgegriffen. Um die Conversion-Rate zu erhöhen, lassen sich auch Produkte, die bereits im Warenkorb waren, aber niemals gekauft wurden (Warenkorbabbrüche) prominent auf der Startseite platzieren.

Quelle: https://www.yogisan-shop.com/
Beispiel 2: Im Optimalfall holst Du deine Website-Besucher immer entlang ihrer Customer Journey ab. Das beste Beispiel für erfolgreiches Cross-Selling ist die Kategorie “Kunden, die diesen Artikel gekauft haben, kauften auch” von Amazon.
Aber auch ähnliche oder ergänzende Produkte könnten deine User interessieren und zu mehr Einkäufen bewegen. Wenn dein Kunde also einen Drucker gekauft hat, solltest Du ihm auch direkt die passenden Druckerpatronen anbieten.

Quelle: https://www.amazon.de/
DSGVO
Die Datenschutzgrundverordnung (DSGVO) hat für viel Verunsicherung gesorgt und eine Menge Staub in Unternehmen aufgewirbelt. Aber auch wenn viel geschimpft und geflucht wurde, ist ein strengerer Datenschutz im Kern der richtige Weg.
Personalisierte Inhalte sind auch nach Inkrafttreten der DSGVO nicht tot. Aufpassen solltest Du aber bei personenbezogenen Daten.
Personenbezogene Daten sind „alle Informationen, die sich auf eine identifizierte oder identifizierbare natürliche Person beziehen“ (Art. 4 Nr. 1 DSGVO)
Darunter fallen z. B. Name, Alter, Versicherungsnummer, Kreditkartennummer, Telefonnummer, E-Mail-Adresse, KfZ-Zeichen oder Anschrift. Diese Daten lassen nämlich meist die eindeutige Identifikation einer Person zu.
Aber auch mit Standortdaten lassen sich Bewegungsprofile erstellen, was die Identifikation theoretisch möglich macht. Deshalb ist es ratsam, Daten entweder zu anonymisieren, da es sich dann nicht mehr um personenbezogene Daten handelt, oder sich eine Einwilligung über die Nutzung dieser Daten einzuholen.
Personalisierung messen
Am Ende ist Personalisierung nur sinnvoll, wenn sie einen positiven Effekt auf deine Ziele und KPIs hat. Häufig bietet sich die Erfolgsmessung über einen A/B-Test an, indem Du die Standard-Website gegen die personalisierte antreten lässt. Ein paar sinnvolle KPIs, die es zu vergleichen gilt:
- Conversion-Rate
- Leads
- Seiten/Sitzung
- Verweildauer/Scrolltiefe
- Engagement
Fokussiere dich wirklich auf einige wenige KPIs. Bei zu vielen KPIs läufst Du Gefahr, Dinge zu messen, die irrelevant für die Performance sind.
Fazit
Dass sinnvolle Website-Personalisierung dabei helfen kann, Streuverluste zu minimieren, ist hinlänglich bekannt. Hier noch einmal meine 4 entscheidenden Learnings zur Website-Personalisierung:
- Nutzer sind dank Social Media immer stärker sensibilisiert für personalisierte Inhalte. Dieser Trend wird in Zukunft zunehmen. User lassen irrelevanten oder schwer zugänglichen Content links liegen, denn Bequemlichkeit und Relevanz haben weiterhin Priorität.
- Website-Personalisierung ist nicht nur etwas für Onlineshops oder eCommerce-Giganten wie Amazon und Zalando. Unterschätze nicht die positiven Auswirkungen auf deine Marke durch smartes Personalisieren. Witzige, kreative und relevante individuelle Inhalte heben dich von Mitbewerbern ab und sorgen für Gesprächsstoff. Damit schaffst Du nachhaltige Loyalität zu deinem Unternehmen.
- Die Website sollte Content-Hub für dein Unternehmen sein und deshalb ist ihre Personalisierung auch so entscheidend. Letztendlich ist die Website nur der Anfang und Du solltest Inhalte auf allen Marketingkanälen personalisieren. Sei es E-Mail-Marketing, Facebook- oder Display-Advertising. Gerade E-Mail- und Website-Personalisierung lassen sich mit einem sauberen CRM sinnvoll miteinander verzahnen.
- Zu Beginn lieber nichts überstürzen und im Kleinen beginnen. Am besten lässt sich Personalisierung natürlich während des Relaunchs umsetzen, wenn Segmentierung und Personas ohnehin eine wichtige Rolle spielen. Aber auch sonst lassen sich Maßnahmen schnell umsetzen, um heterogene Zielgruppen gezielter anzusprechen. Deine Besucher sollen jederzeit die Erfüllung ihrer persönlichen Bedürfnisse in deinem Unternehmen wiederfinden.
Viel Spaß beim Personalisieren!
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen









toller Artikel, sehr ausführlich und praxisnah, vielen Dank Julian