Wenn in den Medien über die Ursachen des menschengemachten Klimawandels berichtet wird, denkst Du sicher nicht zuerst an den Anteil, den Dein täglicher Internetkonsum daran hat. Eher kommen Dir wahrscheinlich rauchende Schornsteine, der Straßenverkehr oder die Luftfahrtindustrie in den Sinn.
Aktuelle Schätzungen gehen davon aus, dass der Beitrag des Internets am Ausstoß von Treibhausgasen irgendwo zwischen dem des Flugverkehrs und des Straßenverkehrs liegt, mit stark steigender Tendenz.
Wenn Du technische SEO betreibst und die aktuellen Schwellenwerte bei den Core Web Vitals einhältst, hast Du schon einiges zur Reduktion überflüssiger CO2-Emissionen durch Deine Webseite getan und lehnst Dich vielleicht entspannt zurück. Denn alles ist gut, Google ist zufrieden und wird Dich in den SERPS nicht abwerten.
Google könnte die Schwellenwerte jederzeit verschärfen und es ist bekannt, dass jeder Geschwindigkeitsgewinn die Seitenbesucher zufriedener macht und die Abbruchrate bei Online-Bestellungen reduziert.
Nachhaltiges Webdesign – was ist das eigentlich?
Wenn Du bereit bist, noch ein paar Schritte weiterzugehen, will ich Dir zeigen, wie Du die CO2-Emissionen Deiner Seite noch weiter reduzieren kannst. Dazu sehen wir uns an, woher der Klimawandel kommt, welchen Anteil das Internet daran hat und welche Möglichkeiten Du hast, Deine Webseite nachhaltiger zu machen.
Du wirst lernen, wie Du den CO2-Fußabdruck Deiner Seite und die Deiner Marktbegleiter abschätzen kannst. Wichtig dabei ist, dass Du im ersten Schritt gar keine sichtbaren Veränderungen an Deiner Seite vornehmen musst, um Verbesserungen zu erreichen. Ich werde Dich hoffentlich dafür sensibilisieren, beim nächsten Relaunch die CO2-Emissionen bei der Konzeption von Anfang an im Hinterkopf zu haben.
Für dieses Ziel solltest Du auch Deine Kollegen, Geschäftspartner und Kunden gewinnen. Denn nachhaltige Webseiten werden schon bald einen Wettbewerbsvorteil haben!
Immer mehr Daten im Internet
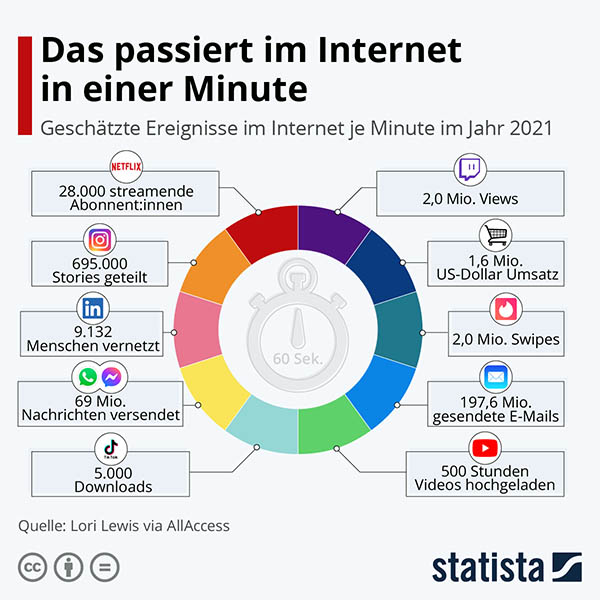
Um zu erahnen, welch gewaltige Datenmengen jeden Tag, ja jede Minute im Internet veröffentlicht werden, hilft Dir ein Blick in die regelmäßig veröffentlichten Auswertungen von „statista“ (Abb. 1). Hier siehst Du einige beeindruckende Zahlen aus dem Social Media Bereich.

Abb. 1: Was in einer Minute im Internet passiert.
Seit 2016 leben wir übrigens im Zettabyte-Zeitalter. Das bedeutet, dass der jährliche Internet-Datenverkehr erstmals die Schwelle von 1021 Byte überschritten hat. Das sind unglaubliche 1 Milliarde Terabyte! Heute liegen wir bei geschätzt 33 Zettabyte und für 2025 werden bis zu 175 Zettabyte pro Jahr prognostiziert. Du hast vielleicht einen neuen USB-Stick mit 1 Terabyte Speicherkapazität, der ja heute schon recht günstig zu kaufen ist.
Du bräuchtest davon 33 Milliarden Stück, um alle Daten zu speichern, die im Jahr 2021 über das Internet übertragen wurden. Dass dafür Unmengen an Energie und Ressourcen gebraucht werden, leuchtet jedem ein. Dass damit bis zu einer Milliarde Tonnen klimaschädliche Treibhausgasemissionen pro Jahr einher gehen, wird Dich sicher überraschen.
Warum brauchen wir nachhaltigere Webseiten?
Zur Abschätzung all Deiner Online-Aktivitäten kannst Du mit 475 Gramm CO2-Emissionen pro Gigabyte Datentransfer rechnen. Bei großen Webseiten kommt da eine ganze Menge zusammen! Die Zahl haben die Wissenschaftler von „Wholegrain Digital“ für den Gesamtverbrauch von Endgeräten, Netzwerken und Rechenzentren berechnet.
Es handelt sich um einen globalen Mittelwert. Je nach Land und Strommix können die Werte stark abweichen. Bei grünen Rechenzentren sinkt der Werte ihren Berechnungen zufolge um ungefähr 9 Prozent auf 430 Gramm pro Gigabyte Datentransfer.
Diese Zahlen sind die Basis des „Website Carbon Calculator“, den ich Dir noch im Detail vorstellen werde. Es gibt darüber hinaus weitere Tools wie „Ecograder“ oder „Digital Beacon“. Ich empfehle Dir den „Website Carbon Calculator“, weil er von den meisten Inhaltserstellern genutzt wird und alle Berechnungsgrundlagen offengelegt werden.
In Kürze wird das Tool übrigens ein Update erfahren und die neuesten wissenschaftlichen Erkenntnisse für die Berechnungen nutzen. Die bisherigen Daten stammen aus dem Jahr 2018. Wir dürfen gespannt sein!
Du kannst Dir folgenden Vergleich merken, um die Dimensionen abzuschätzen. Pro Gigabyte Datentransfer im Internet, den Du übrigens beim Betrachten eines HD-Videos in 10 Minuten erreichst, werden ungefähr so viele Treibhausgase emittiert, wie wenn Du vier Kilometer mit einem konventionell betriebenen PKW mit Benzin- oder Diesel-Antrieb zurücklegst, der bei durchschnittlich 120 g CO2-Emissionen pro Kilometer liegt.
Ist Deine Website green hosted, wären es nur noch 3,6 Kilometer. Der geringe Unterschied zeigt, dass Du mit der Reduzierung der übertragenen Datenmenge deutlich mehr erreichen kannst als mit Ökostrom.
Klimawandel und CO2-Emissionen
Vereinfacht gesprochen steigen die globalen Temperaturen proportional zum Anstieg der Treibhausgaskonzentrationen in der Luft an. Kohlendioxid (CO2) hat den größten Anteil daran, gefolgt von Methan (CH4) und Lachgas (N2O), die primär in der Landwirtschaft eine Rolle spielen.
Da der Effekt der einzelnen Gase unterschiedlich stark ist (Methan ist ca. 28-mal klimaschädlicher als CO2, Lachgas sogar 256-mal) rechnet man die Gesamtsumme aller Emissionen oft in „CO2-Äquivalente“ (abgekürzt CO2e) um. Diese Einheit wirst Du oft in Diagrammen lesen. Für das Internet ist primär das CO2 relevant.
Und sprich bitte nicht von „CO2-Verbrauch“, auch wenn Du das oft lesen wirst. Als Chemiker sage ich Dir, dass man CO2 nicht verbrauchen kann! Du kannst es entweder durch Verbrennungsprozesse oder beim Ausatmen freisetzen (=emittieren) oder die Natur kann es mit Hilfe des Sonnenlichts durch Photosynthese wieder in Biomasse binden. Auch wir Menschen können es in sehr energieintensiven chemischen Reaktionen in synthetische Kraftstoffe umwandeln. Leider ist das noch sehr ineffizient.
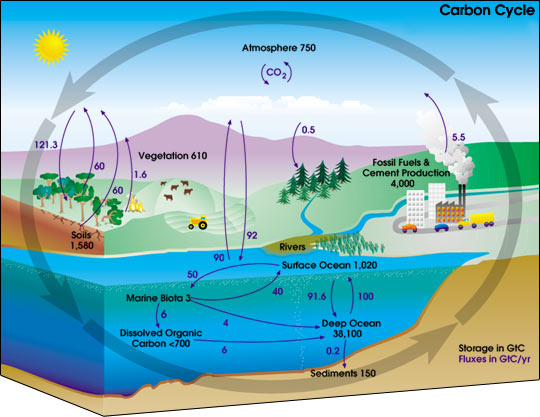
Da wir seit vielen Jahrzehnten mehr fossile Energieträger verbrennen und damit mehr CO2 freisetzen als über die Bildung von Biomasse (Pflanzen, Getreide, Bäume, Algen etc.) wieder gebunden wird, ist der globale Kohlendioxidkreislauf (Abb. 2) in den letzten Jahrzehnten immer mehr in Schieflage geraten.
Um dieses für die Menschheit existenzielle Problem zu lösen, muss der Verbrauch fossiler Energieträger wie Kohle, Öl und Erdgas schnellstmöglich reduziert und die Energieversorgung auf regenerative Quellen wie Solarenergie, Wind- oder Wasserkraft umgestellt werden, damit die CO2-Konzentration nicht weiter steigt, im Idealfall sinkt und den Temperaturanstieg bremst. Sonst wird das Leben auf unserem Planeten in wenigen Jahrzehnten ziemlich ungemütlich werden.

Abb. 2: Der Kohlendioxidkreislauf (Bild: Wikipedia).
Woher kommen die Treibhausgasemissionen durch das Internet?
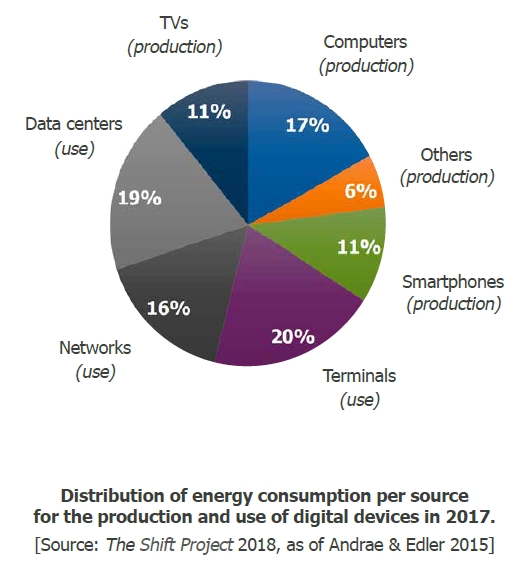
Es gibt verschiedene Schätzungen, wie sich der Energieverbrauch von IT-Geräten und -Infrastruktur verteilt. In einer Untersuchung von „The Shift Project“ (Abb. 3) aus dem Jahr 2018 haben die Wissenschaftler ermittelt, dass die Herstellung von Endgeräten zu 55 Prozent und deren Nutzung zu 45 Prozent zum Gesamtvolumen beiträgt.
Schlüsselt man den Anteil der Internet-Nutzung weiter auf, so entfällt der Energieverbrauch ungefähr zu gleichen Teilen auf den Betrieb von Endgeräten (Computer, Laptops, Smartphones etc.), den Betrieb der Netzinfrastruktur und den Betrieb der immer größeren und zahlreicheren Rechenzentren weltweit. Deren Anteil wird in den nächsten Jahren deutlich steigen, weil immer mehr Ressourcen 365/24/7 verfügbar gemacht werden.

Abb. 3: Woher kommt der Stromverbrauch durch Internet und IT. (Quelle: (theshiftproject.org)
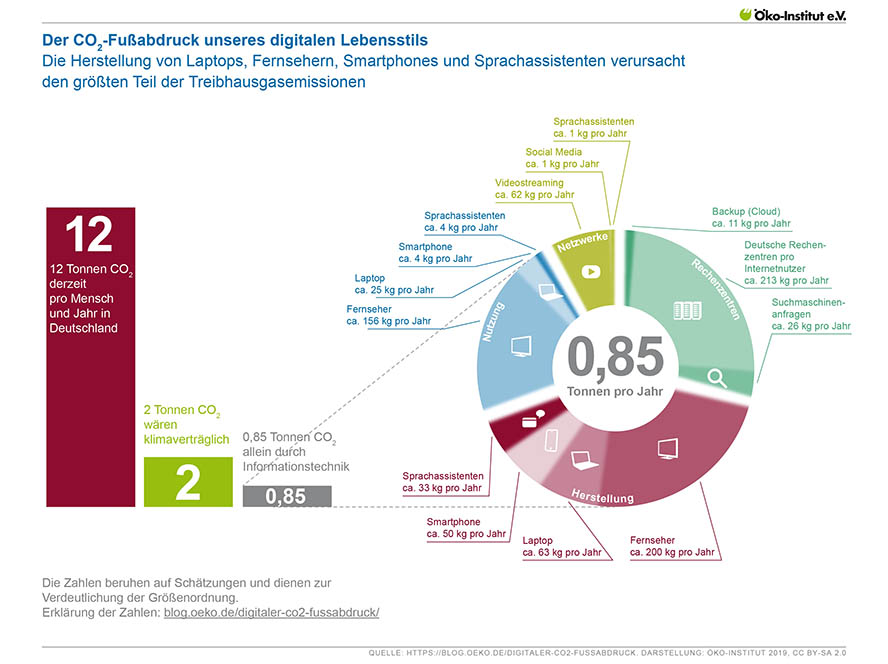
Der durchschnittliche digitale Fußabdruck jedes Deutschen lag 2019 übrigens schon bei 850 Kilogramm CO2, wie das Ökoinstitut in einer viel beachteten Studie offengelegt hat (Abb. 4). Um den Klimawandel einzudämmen, empfehlen Wissenschaftler insgesamt maximal zwei Tonnen CO2-Emissionen pro Jahr für jeden von uns.
In der Realität sind wir in Deutschland schon bei 12 Tonnen, was dazu führt, dass unsere Klimaziele nicht einzuhalten sind, wenn hier nicht auf allen Ebenen ein Umdenken erfolgt. Denn heute liegen wir nicht nur wegen mehr Homeoffice und Videokonferenzen, sondern durch schnellere und billigere Datenflatrates sicher schon bei über einer Tonne CO2 pro Einwohner im Jahr. Damit brauchen wir nur für den Internetkonsum die Hälfte unseres gesamten Jahresbudgets auf!

Abb. 4: Der CO2-Fußabdruck unseres digitalen Lebensstils. (Quelle: flickr.com)
Wie jeder einzelne seinen digitalen Fußabdruck reduzieren kann, habe ich in einer 24-teiligen Artikelreihe vorgestellt, die zahlreiche Tipps zur Verkleinerung Deines digitalen Fußabdrucks zu den unterschiedlichsten Themenfeldern enthält, zum Beispiel Video-Konferenzen, Streaming, E-Mail, Hardware, Social Media oder Cloud-Lösungen.
Der Fokus in diesem Artikel soll auf dem Anteil von Webseiten, Rechenzentren und Netzen liegen, auf die der Seiten-Besucher nur wenig Einfluss hat, außer er weicht auf nachhaltigere Angebote aus. Das ist sehr schwer einzuschätzen, da Du keiner Internetseite ansiehst, wie viele CO2-Emissionen pro Page View entstehen.
Nur eine kleine Minderheit aller Webseiten zeigt den Wert aktuell an. Daher solltest Du es tun, wenn er gut ist! Ich werde Dir zeigen, wie Du das einfach umsetzen kannst. Etablierte Siegel wie in anderen Bereichen (z.B. Lebensmittel) gibt es leider noch nicht.
Die Verantwortung für Nachhaltigkeit einer Website liegt primär in der Hand von Agenturen, die Webseiten erstellen und Dienstleistungen wie Suchmaschinenoptimierung (SEO) und Suchmaschinenwerbung (SEA) anbieten.
Wie kann der CO2-Ausstoß sinken?
Es gibt glücklicherweise eine Reihe von Handlungsoptionen, allerdings werden sie bei einem Relaunch oder der Konzeption und Erstellung neuer Internetseiten längst nicht in dem Maß genutzt, wie es möglich wäre. Wahrscheinlich aus Unkenntnis oder es wird ausschließlich auf die Optik der Seite geachtet und weniger auf Nachhaltigkeit.
Im Internet gilt vereinfacht, dass die Menge an übertragenen Daten ebenso zu einem höheren Stromverbrauch führt, wie die räumliche Distanz über die Daten übertragen werden. Ein Beispiel ist die Einbindung externer Schriften von einem Server in den USA, statt sie auf der eigenen Domain abzulegen, was technisch einfach möglich ist.
Als Folge davon wird deutlich mehr CO2 emittiert als nötig, wenn Du das nicht umsetzt. Und das bei jedem Seitenbesuch!
Du hast prinzipiell drei Möglichkeiten, Deinen Internetkonsum nachhaltiger zu gestalten:
1. Reduktion
Am effektivsten ist es, den Stromverbrauch durch Endgeräte, Rechenzentren und Netzwerke durch geeignete Maßnahmen zu senken. Dafür solltest Du beispielsweise überflüssige Ressourcen, die 365/24/7 im Internet verfügbar gehalten werden, löschen oder auf feste Speichermedien archivieren.
Ebenso solltest Du den Datentransfer von Webseiten durch Optimierung des Codes reduzieren und überflüssige Wegstrecken für Daten, wo immer es geht, reduzieren. Denn es macht Internetseiten schneller, was ein wichtiges Kriterium zur Erfüllung der rankingrelevanten Core Web Vitals Grenzwerte bei Google ist. Das sollte ja Dein Ziel sein!
Reduktion ist in jedem Fall die beste, wenn auch oft die aufwändigste Option, weil Du dafür Prozesse umstrukturieren oder in die Konfiguration von Servern und den HTML-Code von Seitentemplates eingreifen musst.
Aber, es lohnt sich! Denn auch bei bestehenden Seiten kannst Du das übertragene Datenvolumen und damit die CO2-Emissionen erfahrungsgemäß mindestens um die Hälfte reduzieren.
Wenn Du mehr Aufwand betreiben willst und kannst, schaffst Du oft noch deutlich mehr! Und das ohne sichtbare Veränderungen für die Besucher Deiner Seite. Wie Du das erreichen kannst, werden wir im Detail noch sehen.
Auf jeden Fall solltest Du beim nächsten Relaunch ein CO2-Limit pro Jahr ins Pflichtenheft aufnehmen, was direkten Einfluss auf das Design der Seite haben wird. Sie wird automatisch datensparsamer und nachhaltiger.
2. Substitution
Die einfachste Substitutionsmöglichkeit ist der Umstieg von konventionellem Strom, der in einem Kohle- oder Gaskraftwerk produziert wird, auf Ökostrom, der aus Wind, Sonne oder Wasserkraft gewonnen wird. Denn diese regenerativen Energien generieren keine CO2-Emissionen im laufenden Betrieb.
Zur Wahrheit gehört natürlich, dass für die Produktion, Instandhaltung und die Entsorgung von Solaranlagen, Windrädern und Wasserkraftwerken schädliche Emissionen anfallen.
Aber weitaus weniger als bei der Verbrennung von Kohle, Öl und Gas. Viele Webserver sind überdimensioniert und die meiste Zeit nur zu einem geringen Prozent ausgelastet, was ebenfalls unnötig Strom verbraucht.
Das ist eine Baustelle für die Betreiber von Rechenzentren, die intelligente Lösungen zur Optimierung der Hardware-Nutzung entwickeln müssen. Wir haben darauf nur wenig Einfluss. Steigende Energiepreise zwingen zum Umdenken und zu effizienteren Servern.
Es gibt erfreulicherweise in Deutschland immer mehr Provider, die teilweise oder komplett auf Ökostrom setzen und damit einen positiven Beitrag zum Klimaschutz leisten. Du als Kunde hast die Wahl und solltest Dir solche Angebote ansehen, wenn Du einen Relaunch oder einen Serverumzug planst.
Du kannst auch gleich einen Provider wie „Petricore“ nehmen, der Deine Seiten in einem Rechenzentrum in Island hostet und Dir zu 100 Prozent Strom aus regenerativen Quellen vertraglich garantiert. Das machen in Deutschland nur die wenigsten Anbieter, allerdings ist der Weg der Daten weiter und Deine Seite vielleicht ein paar Millisekunden langsamer. Green Hosting kann ein paar Euro pro Monat teurer sein, aber die Natur wird es Dir danken!
Ein weiteres Beispiel für sinnvolle Substitution ist der Austausch älterer Endgeräte durch sparsamere und technisch bessere. So war die Abschaltung des 3G Netzes (UMTS) Ende 2021 ein Segen für die Umwelt, weil der mobile Datentransfer über 3G die 45-fachen CO2-Emissionen verursacht, als wenn die Übertragung ausschließlich über Glasfaserkabel erfolgt wäre.
Denn das ist der effizienteste und klimafreundlichste Transportweg für Daten: Leider sind wir in Deutschland mit weniger als 10 Prozent Marktanteil Schlusslicht in Europa. Datenübertragungen über 5G sind immerhin noch um einen Faktor 2,6 besser als über das 4G-Netz (LTE). Glasfaser ist mit Abstand die beste Übertragungsart wie eine Untersuchung des Umweltbundesamts aus dem Jahr 2020 belegt (Abb. 5).

Abb. 5: Treibhausgasemissionen im Rechenzentrum und im Netzwerk pro Stunde Videostreaming (HD-Qualität). [Quelle: Umweltbundesamt, Forschungsprojekt „Green Cloud-Computing“ (2020), Link: umweltbundesamt.de]
3. Kompensation
Wir können nie alle CO2-Emissionen durch Reduktion und Substitution verhindern. Neben den schon angesprochenen Herstellungs- und Betriebskosten ist es zwar positiv, wenn Du zu Hause oder im Unternehmen Ökostrom nutzt. Wenn Du auf Webseiten zugreifen musst, die in einem Rechenzentrum liegen, das mit konventionellem Strom betrieben wird, entstehen trotzdem klimaschädliche CO2-Emissionen. Das gleiche gilt für den Weg der Daten dorthin und zurück.
Es gibt inzwischen eine Reihe von Anbietern, die Ausgleichsmöglichkeiten bieten, indem Sie unsere freiwilligen Kompensationszahlungen in ökologische Projekte weltweit investieren. Die sollen durch die Anpflanzung von Bäumen, Schilf oder die Umwandlung von CO2 in Pflanzenkohle (als Dünger) dazu beitragen, die Folgen des Klimawandels abzumildern.
Bekannte Anbieter sind „ClimatePartner“ und „atmosfair“, noch relativ neu ist „C2O.“ Ein anderes Beispiel ist die ökologische Suchmaschine „Ecosia“, die für jede über sie gestellte Suchanfrage einen Beitrag für das Pflanzen von Bäumen spendet.
Allerdings greift „Ecosia“ auf die Datenbasis der Suchmaschine „Bing“ zu, die aktuell noch mit konventionellem Strom betrieben wird. An diesem Beispiel siehst Du direkt die Problematik von Kompensationsangeboten, wie gut sie auch gemeint sind.
Denn Kompensation hat drei Nachteile:
- Sie ist bisher freiwillig und Aufforstungsprogramme helfen uns bei der Erreichung der Klimaziele bis 2030 nur bedingt, weil Biomasse erstmal wachsen muss, um das CO2 zu binden, was wir damit kompensieren wollen.
- Finanzstarke Unternehmen sehen in Kompensationszahlungen den bequemsten Weg, um sich die weitaus mühsameren Anstrengungen bei der Substitution und Reduktion von CO2-Emissionen zu sparen. Es gibt Berichte, dass der Umweltverbrauch trotz solcher Klimaschutzprojekte in Entwicklungsländern weiter steigt.
- Das gleiche Problem kennen wir in der Großindustrie beim Emissionshandel mit CO2-Zertifikaten, die man von ärmeren Ländern kauft, die sie gar nicht in Anspruch nehmen. Das bringt zwar Geld für Klimaprojekte, senkt die globalen CO2-Emissionen aber leider nicht. Hier ist der Weg zum viel kritisierten „Green Washing“ nicht weit oder schon überschritten!
Wer ernsthaft einen Beitrag für das Klima leisten will, der sollte seine Website und seine gesamte IT auf Reduktions- und Substitutionspotentiale analysieren und optimieren. Google beispielsweise kann hier durchaus als Vorbild dienen mit seinen Nachhaltigkeitsinitiativen und Anregungen, die unten auf der Startseite verlinkt sind.
Wichtig ist, dass Du hier systematisch vorgehst und Dir zuerst den Status quo ansiehst und diesen festhältst, zum Beispiel in Kennzahlen, etwa den aktuellen CO2-Emissonen einer Website pro Jahr. Denn nur so kannst Du die erzielten Einsparungen und den Weg dorthin in einem „Digital Detox Projekt“ exakt dokumentieren.
Das macht sich gut in jeder internen Präsentation und eignet sich hervorragend für die Öffentlichkeitsarbeit, wenn es wirklich ernst gemeint ist. Denn Kunden und Besucher legen auf Nachhaltigkeit immer mehr Wert und es ist nie verkehrt, Vorreiter zu sein!
Wie groß ist der CO2-Fußabdruck einer Webseite?
Hier bist Du auf Schätzungen angewiesen, weil Rechenzentren in der Regel den genauen Energieverbrauch pro Server oder Domain nicht angeben. Und auch für den Energieverbrauch, der durch den Datentransfer vom Webserver zum Endgerät resultiert, lassen sich bisher nur Durchschnittswerte angeben.
Das liegt unter anderem daran, dass der genaue Anteil des verwendeten Ökostroms und die Art der Verbindung (Kupferkabel, Glasfaser, Mobilfunk) auf dem Weg vom Rechenzentrum zu Deinem Endgerät nicht bekannt ist.
Und der Weg, den Daten nehmen, ist ja nicht immer der gleiche. Denn das DNS-System bestimmt das automatisch je nach Auslastung und Du hast keinerlei Einfluss darauf. Und zu guter Letzt ist die Energieeffizienz von Servern und Rechenzentren sehr unterschiedlich und gar nicht genau messbar.
Oft ist die Auslastung firmeneigener Webserver gering und der Betrieb relativ ineffizient und stromintensiv. Virtualisierte Umgebungen bieten hier Vorteile. Hier lohnt ein Blick in die Angebote der Provider, denn Rechenleistung ist ja heute kaum noch ein Kostenfaktor.
Die Agentur „Wholegrain Digital“ hat 2019 aus allen bekannten Zahlen zum Stromverbrauch und den resultierenden CO2-Emissionen ein einfaches Tool entwickelt, welches für die Abschätzung der Klimabilanz einer Website sehr hilfreich ist, auch wenn es bisher nur die Startseite untersuchen kann (Abb. 6).
Viele Probleme und Einsparpotentiale sind dort wie auf allen Unterseiten gleichermaßen vorhanden, sodass das kein Nachteil ist. Man denke an das Logo, Headerbilder, eingebundene Skripte, Schriftarten oder HTML-Codewüsten im Seitentemplate.

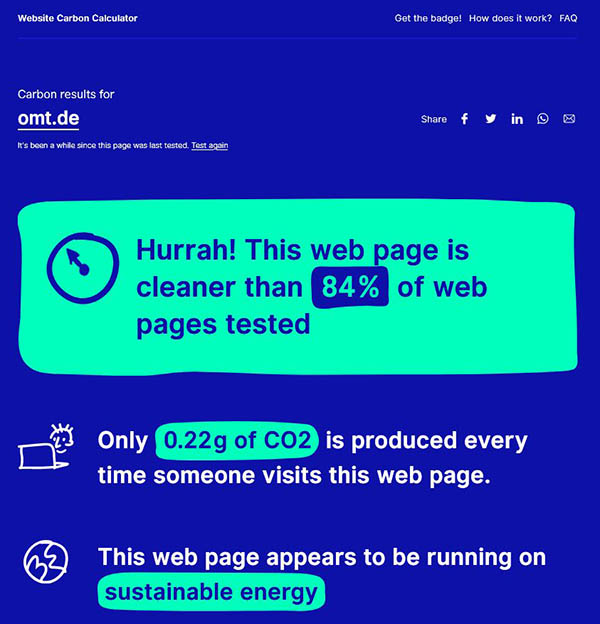
Abb. 6: Website Carbon Calculator Werte für omt.de.
Das Schöne daran ist, dass Du mit dem Website Carbon Calculator alle Seiten testen kannst, natürlich auch die Deiner Marktbegleiter, Kunden und allen, die es noch werden sollen! So siehst Du direkt, wo Du im Vergleich dazu und zu allen mit dem Tool getesteten Seiten stehst.
Der Durchschnitt liegt übrigens bei 1,76 g pro Seite. Werte unter 1 g sind schon ganz passabel. Du kannst sogar weniger als 0,5 g schaffen, wenn Du meine Tipps umsetzt!
Nebenbei siehst Du auch, ob die getestete Domain auf einem Server läuft, der mit Ökostrom betrieben wird. Diese Angabe ist nach meinen Erfahrungen nicht absolut verlässlich, weil die dahinterstehende Datenbank mit grünen Webhostern nicht tagesaktuell ist.
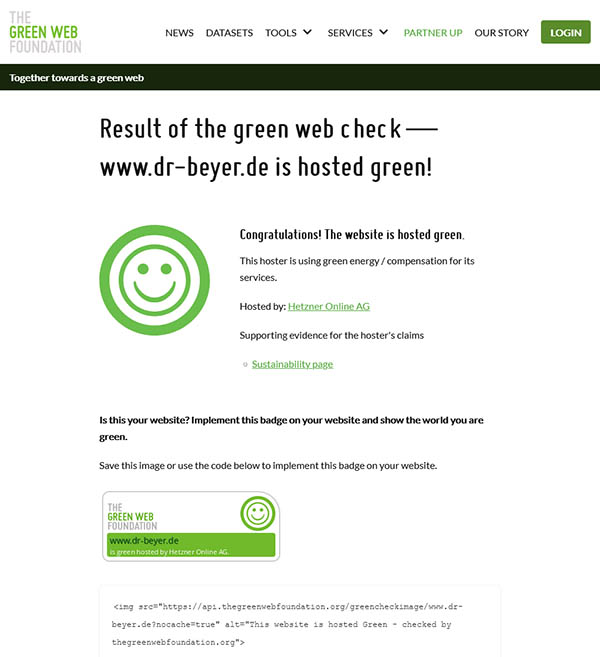
Auf der Seite von „The Green Web Foundation“ gibt es ein weiteres Test-Tool, wenn Du nur sehen willst, ob eine Domain mit grünem Strom gehostet wird (Abb. 7). Im Reiter „Tool“ findest Du unter dem Menüpunkt „Hosting Directory“ ein Verzeichnis von knapp 360 Providern in 27 Ländern, die aktuell Hosting-Tarife mit Ökostrom anbieten.
Du solltest Dich nicht nur darauf verlassen, denn Anbieter können dort durchaus (noch) nicht eingetragen sein oder zu Unrecht auftauchen, weil sie aus Kostengründen wieder zu konventionellem Strom gewechselt sind. Daher solltest Du Dich zusätzlich auf der Homepage Deines Hosters informieren oder beim Support nachfragen.

Abb. 7: Green Hosting Testtool mit Badge für Deine Seite.
Damit kannst Du übrigens alle externen Dienste prüfen, wie beispielsweise Content Delivery Networks (CDN), Webfonts, Widgets etc., und bei mehreren Optionen eine mit Ökostrom betriebene wählen.
„Cloudflare“, das wahrscheinlich meistgenutzte CDN, ist erfreulicherweise green hosted. Den Test solltest Du natürlich auch für Deinen Newsletter-Versender oder alle Cloud- und SaaS-Lösungen machen, die Du firmenintern nutzt.
Die gute Nachricht: Es gibt immer mehr klimabewusste Dienstleister, aber auch große Anbieter reagieren auf Kundennachfragen und bieten Green Hosting an. Das muss übrigens nicht teuer sein und wenn, ist es eine sehr sinnvolle Investition für ein Unternehmen, die besser als jedes Kompensationsprogramm ist!
Ich erlebe übrigens oft, dass die Mitarbeiter und manchmal sogar die Firmenleitung überhaupt nicht wissen, ob die eigene Internetseite bei einem grünen Webhoster liegt. In meinen Vorträgen werden bei der Vorstellung des Carbon Calculator die Handys gezückt und der Test sowohl mit der eigenen als auch mit Kundenseiten gestartet. Es folgen überraschte Gesichter und viel Gesprächsbedarf!
Mit dem CO2-Wert aus dem Carbon Calculator und der Zahl der Page Impressions Deiner Website kannst Du die CO2-Emissionen pro Monat oder Jahr relativ leicht abschätzen und wirst wahrscheinlich überrascht bis schockiert sein, was bei Deiner Website pro Jahr zusammenkommt. Wenn Du genauer ermitteln willst, wie viel CO2 Deine gesamte Website emittiert, kannst Du noch einen Schritt weitergehen.
Den gesamten Datentransfer aller Seiten, Skripte, Medien etc. Deiner Website kannst Du aus den Server-Logfiles mit einem Statistik-Tool wie „analog“ oder „AWStats“ ermitteln oder Dein Provider zeigt Dir die Information irgendwo im Kunden-Backend an. Du kennst aus dem Carbon Calculator den CO2-Fußabdruck Deiner Startseite und kannst das Gesamtvolumen abschätzen.
Wenn Dir das alles zu kompliziert ist, hast Du vielleicht Zugriff auf das kostenpflichtige SEO-Tool von „Ryte“. Es liefert Dir exaktere Zahlen und bietet die Möglichkeit, Kompensationszahlungen bei “ClimatePartner” zu leisten.
Ich würde an Kompensation erst am Ende denken und zuerst alle Reduktionspotentiale ausschöpfen. Denn alle Optimierungen Deiner Seiten haben sofort einen positiven Effekt und nicht erst in einigen Jahren!
Wenn Deine Startseite beispielsweise 10.000 Impressions pro Monat hat und 3 Gramm CO2 pro Aufruf emittiert, resultieren daraus 360 Kilogramm CO2 pro Jahr. Und das nur für diese eine Seite Deiner gesamten Homepage!
Wenn Du den Datentransfer nach einer umfassenden Analyse mit nachfolgender Optimierung auf 1 Gramm CO2 pro Page Impression reduzierst, sparst Du allein für diese eine Seite 240 Kilogramm CO2-Emissionen pro Jahr ein. Je mehr Zugriffe, desto höher ist die absolute Einsparung!
Es liegt in der Verantwortung von Agenturen, die Seiten konzipieren, erstellen, warten und optimieren, dass sie die Umwelt im Blick haben und ihre Kunden dafür sensibilisieren, wenn diese sehr aufwändige Layouts haben wollen. Denn der Seitenbesucher weiß davon in der Regel nichts und kann nichts daran ändern, weil er die CO2-Emissionen seines Seitenbesuchs gar nicht einfach ermitteln kann (Ihr wisst ja jetzt, wie es geht).
Er ärgert sich höchstens über einen schleppenden Seitenaufbau, denn die Ursache dafür ist in der Regel überflüssiger, umweltschädlicher Datenballast und in den seltensten Fällen eine langsame Verbindung zum Rechenzentrum, in dem die Seite gehostet wird.


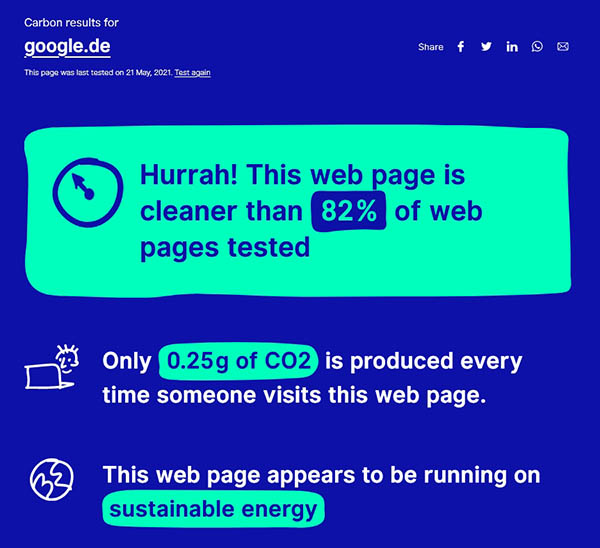
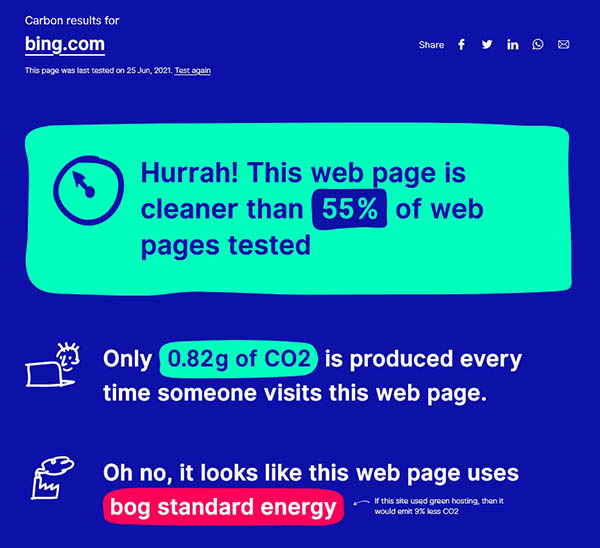
Abb. 8: Vergleich von Google und Bing mit dem Website Carbon Calculator.
Wie sich kleine Zahlen summieren können, zeigt ein Vergleich von Google und Bing (Abb. 8). 6 Milliarden Google-Suchen täglich generieren 1.500 Tonnen CO2-Emissionen an jedem einzelnen Tag. Pro Jahr sind das knapp 550.000 Tonnen nur für Google-Suchen!
Mit ungefähr 600 Millionen Suchanfragen täglich kommt Bing auf 500 Tonnen. Jede Suche bei Bing generiert dreimal so viele Emissionen wie eine Google-Suche, hauptsächlich wegen des großen, hochaufgelösten Hintergrundbilds.
Hätte Bing das gleiche Suchaufkommen wie Google, wären es knapp 5.000 Tonnen CO2 pro Tag und über 1,8 Millionen Tonnen pro Jahr. Erschwerend hinzu kommt, dass Bing im Gegensatz zu Google noch keinen grünen Strom nutzt. Denn das generiert nochmal 9 Prozent mehr CO2-Emissionen, wenn man dem Website Carbon Calculator Glauben schenkt.
Je mehr Zugriffe Webseiten haben, desto größer ist das absolute Einsparpotential an klimaschädlichen CO2-Emissionen! Jede kleinere Webseite kann jedoch genauso ihren Beitrag leisten.
Denn in diesem Fall gilt wie bei allen Datenübertragungen im Web: Kleinvieh macht auch Mist! Die Zahl der Webseiten mit großem Optimierungspotential geht in die Millionen. An die Umweltfolgen durch Video-Plattformen wie YouTube oder Streaming-Angebote wie Netflix will ich gar nicht denken!
Wie wird eine Website nachhaltiger?
Wenn Du Deine Seite oder die Deiner Kunden getestet hast, willst Du wahrscheinlich direkt in die Analyse gehen, was Du im Detail tun kannst, um die Klimabilanz zu verbessern.
Hier gilt wie bei allen SEO-Maßnahmen: Zuerst muss man ein vollständiges Audit machen oder einen spezialisierten Dienstleister wie uns hinzuziehen, um die „Low Hanging Fruits“ zu ermitteln und den Kosten-/Nutzenaufwand abzuschätzen.
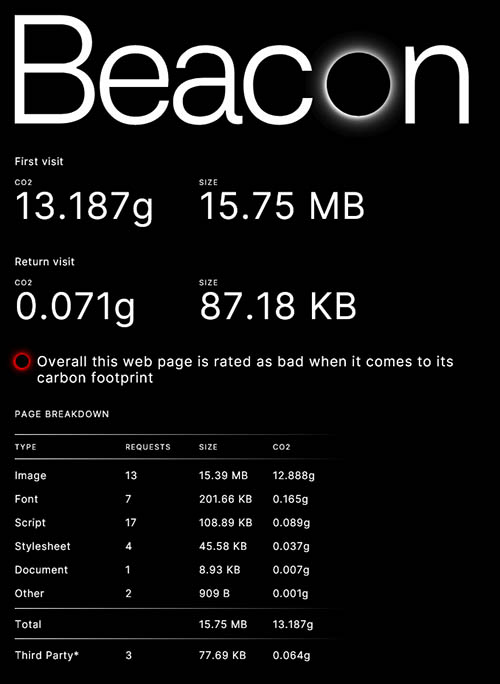
Ansonsten kannst Du Dich hier leicht verzetteln und Optimierungsmaßnahmen anstoßen, die viel Zeit kosten und im Endeffekt nur wenig CO2-Emissionen einsparen. Einen guten Überblick über die einzelnen Beiträge bekommt Du mit Digital Beacon (Abb. 9).
Da Du teilweise tief in die Serverkonfiguration eingreifen musst, solltest Du keine Angst vor Änderungen an der „.htaccess“-Datei oder anderen Konfigurationsdateien haben. Wenn Du nicht weißt, was das ist, frage unbedingt einen Fachmann, denn Fehler können Deiner Seite massiv schaden oder zum Totalausfall führen.
Viele Optimierungen kannst Du direkt im Content-Management-System und bei der Vorbereitung von Icons, Bildern und Videos zur Veröffentlichung auf der Website umsetzen.

Abb. 9: Ein typisches Beispiel für eine wenig nachhaltige Webseite: Knapp 16 Megabyte Datentransfer, hauptsächlich verursacht durch ein Bilderkarussell mit nicht optimieren jpg-Dateien. Durch Optimierung und Umstellung auf webp-Bilder lassen sich über 90 Prozent des Datenvolumens ohne sichtbare Veränderung der Webseite einsparen. Digital Beacon zeigt die einzelnen Beiträge (Bilder, Schriften, Skripts, CSS) und deren CO2-Anteil an. Mit dem Tool kann auch jede beliebige Unterseite analysiert werden.
1. Medien (Bilder, Icons, Videos, Schriftarten, PDFs)
1. Medien (Bilder, Icons, Videos, Schriftarten, PDFs)
Hier liegt das größte Einsparpotential bei der überwiegenden Zahl aller Webseiten, denn die reinen Texte machen nur einen minimalen Anteil am gesamten Datenvolumen aus, solange sie nicht im PDF-Format angeboten werden. PDF-Dateien solltest Du generell meiden und wenn Du sie unbedingt brauchst, optimiere sie für die Darstellung auf Webseiten und gib hinter jedem Link die Dateigröße an. So können die Nutzer selbst entscheiden, ob sie die Datei herunterladen oder nicht.
Bei Bilddateien sind die richtige Skalierung, die verlustfreie Komprimierung und die Wahl des richtigen Formats die größten Hebel, um das Datenvolumen ohne sichtbare Veränderung der Anzeigequalität zu reduzieren.
Das bedeutet beispielsweise, dass Du Bilddateien nie über die HTML-Befehle „height“ und „width“ auf andere Maße verkleinern solltest, in der Du sie auf dem Server gespeichert hast.
Wenn Du mehrere Bildgrößen brauchst, lege alle als separate Dateien ab und binde sie über die HTML5 Befehle „picture“ und „sourceset“ passend zur jeweiligen Bildschirmgröße ein.
So wird nur die gerade benötigte Version heruntergeladen und keine unnötigen Datenübertragungen generiert. Für Thumbnails in Übersichten sollte es ein eigenes, kleines Bild geben, anstatt das Originalbild herunterzuskalieren.
Ich hatte mal einen Fall, bei dem 20 jeweils zwei Megabyte große hochauflösende Bilder auf einer Übersichtsseite mit 20 Thumbnails mit „width“ und „height“ herunterskaliert und angezeigt wurden. Dabei hätte das Datenvolumen durch 20 kleine Einzelbilder gefühlt um 99,9 Prozent reduziert werden können.
Solche Fehler passieren aus Unachtsam- oder Bequemlichkeit öfter als Du denkst. Außer einer langsameren Seitenladezeit hat das kaum Folgen für die Sichtbarkeit bei Google, ist in der Summe jedoch enorm schädlich für die Umwelt und völlig unnötig!
Du solltest auch vermeiden, das gleiche Bild irrtümlich mehrfach ins CMS hochzuladen und zu verwenden. Denn der Browser erkennt die Dublette in der Regel nicht und lädt sie daher nicht aus dem Cache, wenn sie irgendwo angezeigt wird, sondern generiert durch jeden weiteren Ladevorgang zusätzliches, überflüssiges Datenvolumen.
Das passiert leicht bei Unachtsamkeit oder wenn mehrere Redakteure Daten einpflegen. Hier hilft nur eine regelmäßige Analyse aller verwendeten Bilder. Übrigens sollten beim Löschen von Seiten alle zugehörigen Bilder ebenfalls gelöscht werden.
Das wird oft vergessen! Denn das Vorhalten überflüssiger Ressourcen auf Webservern kostet Energie und sollte vermieden werden.
Neben den etablierten Bild-Formaten wie gif, png und jpg kannst Du datensparsamere Formate, zum Beispiel webp für Bilder und svg für Vektorgrafiken (Logos, Icons), mit wenigen Farben einsetzen. Denn sie können alle modernen Browser anzeigen und Du kannst einfach Fallbacks für ältere einbauen.
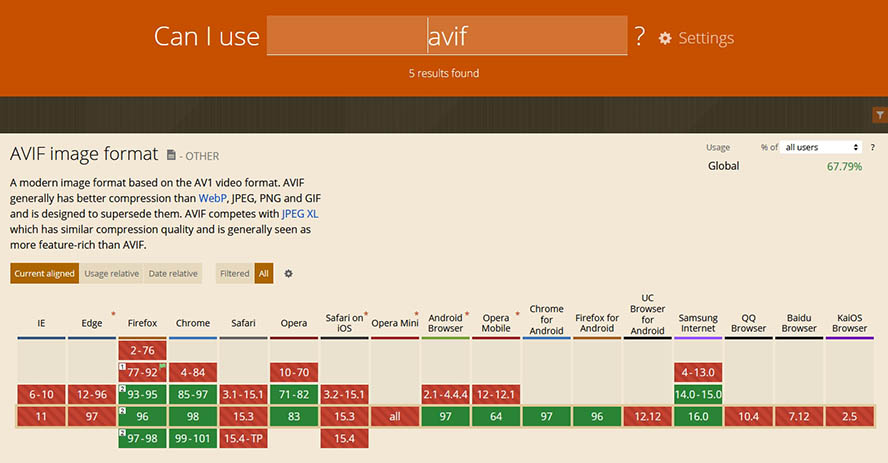
Hier hilft Dir eine Analyse, mit welchen Browsern Deine Besucher unterwegs sind. Ein Blick in die Kompatibilitätslisten auf der Seite „Can I use?“ (Abb. 10) hilft Dir abzuschätzen, ob der Aufwand sich schon lohnt oder ob Du noch abwarten solltest.
Das relativ neue avif-Format würde ich beispielsweise noch nicht verwenden, obwohl es nochmal deutlich höhere Kompressionsraten und kleinere Dateien verspricht. Aktuell unterstützen es allerdings noch zu wenige Browser.

Abb. 10: Browserkompatibilität avif-Bildformat über die Seite caniuse.com
Vektorgrafiken sind auf jeden Fall ein echter Mehrwert für jede Seite, da sie unabhängig von der benötigten Größe gestochen scharf bleiben. Du musst sie nur in einer Größe speichern und kannst sie in jeder beliebigen Größe ohne Qualitätseinbußen verwenden.
Das Datenvolumen ist immer das gleiche! Wobei echte Nerds selbst da noch Daten einsparen können, weil Photoshop und andere Programme, die Vektordateien generieren, jede Menge überflüssigen Code in die Dateien schreiben und die einfachen Befehle für geometrische Formen wie Kreise und Rechtecke nicht kennen.
Wer sich traut, kann Vektorgrafiken mit einem Texteditor bearbeiten und nach Herzenslust optimieren. Eine einfache Anleitung zur Bearbeitung von SVG-Dateien findest Du zum Beispiel bei „W3Schools.“ Ich habe bei einem Set runder Icons mal über 70 Prozent Datenvolumen eingespart, weil ich einen Kreis statt über 100 Einzelpunkte über eine viel kürzere SVG-Regel mit dem Befehl „circle“ ersetzt habe.

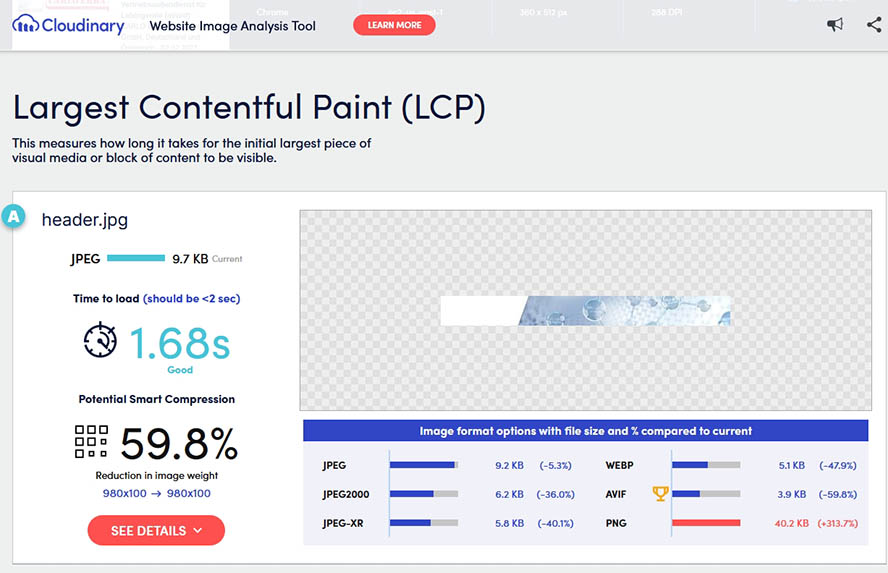
Abb. 11: Bildoptimierung über die Seite webpagetest.org mit Cloudinary. Unter „See Details“ lassen sich die optimierten Bilder kostenlos herunterladen.
Die Seite „WebPageTest“ (Abb. 11) bietet Dir neben ausführlichen Informationen zu den Core Web Vitals unter dem Menüpunkt „Image Analysis“ in der Auswahlbox „Performance Summary“ eine einfache Möglichkeit, das beste Bildformat für alle Bilder der gerade untersuchten Seite zu ermitteln.
Die optimierten Dateien kannst Du direkt herunterladen und in Deine Seite einbauen. Sogar die richtige Skalierung übernimmt das Tool für Dich, weil es den HTML-Code auf Höhen- und Breitenangaben bei den Bildern prüft und Dir gleich die richtige Größe zum Download anbietet – und das kostenlos!
Bei externen Schriftarten auf Deinen Seiten sollte gelten: Weniger ist mehr. Und die Webfonts, die Du verwendet, solltet Du lokal hosten, um unnötige Datenübertragungswege von externen Domains zu vermeiden. Und wenn Du es auf die Spitze treiben willst, entferne zusätzlich alle unbenutzten Zeichen auf der Font-Datei.
Damit lassen sich mitunter erhebliche Einsparungen realisieren, die sich ganz schön summieren, weil ja jeder Besucher die Font-Dateien lädt, wenn sie nicht noch von einem früheren Besuch in seinem Browser-Cache liegen.
Und nebenbei brauchst Du in der Datenschutzerklärung einen Passus weniger, denn laut DSGVO muss das Laden externer Schriftarten von Google, Adobe oder anderen Anbietern dort erwähnt werden und ist zustimmungspflichtig wegen der Übertragung der IP-Adresse an die Anbieter der Fonts, die oft in den USA angesiedelt sind.
Videos sollten auf einer Seite nie automatisch starten und am besten in mehreren Qualitäten unter Angabe der Dateigröße angeboten werden. So kann der Nutzer entscheiden, ob er diesen Datentransfer anstoßen will oder nicht. Und natürlich sollten die Videodateien richtig skaliert und hinsichtlich eines minimalen Datentransfers optimiert werden, denn sie sind ein großer Faktor.
Nebenbei bemerkt sind 80 Prozent des Datentransfers im World Wide Web inzwischen auf Videos zurückzuführen. Jede Optimierung hier hat daher großen Einfluss auf die Klimabilanz des Internets!
Darüber hinaus leistet „lazy loading“ einen Beitrag zur Reduktion des Datentransfers, da Bilder und Videos erst geladen werden, wenn sie auf dem Bildschirm beim Scrollen sichtbar werden. Oder sie sind noch im Browser-Cache des Besuchers von einem früheren Besuch und werden nicht nochmal vom Webserver heruntergeladen. Die Caching-Dauer kannst Du in der .htaccess-Datei festlegen.
Und wer noch einen Schritt weitergehen will, der sollte über CSS Image Sprites oder SVG Sprites für Icons nachdenken, mit denen man die Datenübertragungen und Serveranfragen nochmal reduzieren kann.
Denn gerade Vektorbilder werden oft ins Template eingebaut, statt sie in externe Dateien auszulagern und beim nächsten Seitenaufruf aus dem Cache zu laden. Mit „SVG Sprites“ kannst Du alle Icons in eine Datei packen und ganz einfach Hover-Effekte direkt per CSS-Befehl realisieren.
Du brauchst dann nicht mehr zwei oder mehr Einzelbilder in unterschiedlichen Farben, um solche Features zu realisieren. Auch das reduziert das Datenvolumen.
Änderungen im laufenden Betrieb umsetzen
Viele dieser Optimierungen kannst Du im laufenden Betrieb umsetzen, da Du nur teilweise in den HTML-Code eingreifen musst – oder es sind nur kleine Anpassungen in den Seitentemplates. Sehr nützlich sind kostenlose Tools wie „tinypng“ (Abb. 12), mit denen Du auf einen Schlag Hunderte Bilddateien in allen gängigen Formaten analysieren und verlustfrei komprimieren kannst.
Du wirst Dich wundern, wie viele Kilo-, wenn nicht Megabyte überflüssiges Datenvolumen Du damit einsparen kannst! Und jedes Mal, wenn die Grafik zukünftig von einem Besucher geladen wird, gibt es den gleichen Einspareffekt.
Als netter Nebeneffekt wird die Seitenladezeit sofort reduziert, was zu besseren Core Web Vital Werten in Google führt und die Besucher durch geringere Absprungraten und höhere Zufriedenheit honorieren werden.
Bei der zukünftigen Erstellung von Medien solltest Du gleich alles im richtigen Format und in der richtigen Größe erstellen, um Dir doppelte Aufwände zu ersparen. Dazu gehört natürlich die Schulung und Sensibilisierung aller, die Mediendateien erstellen und einpflegen.
Wenn sie den Umweltnutzen solcher Optimierungen erkennen, kannst Du sie leichter mitnehmen und für ein Digital Detox Projekt Deiner Website gewinnen!

Abb. 12: Mehrere Bilddateien gleichzeitig optimieren mit tinypng.com.
Bei einem Relaunch sollte die gesamte Seitenstruktur vielleicht mit weniger oder kleineren Bildern ausgelegt werden. Hierfür gibt es inzwischen zahlreiche spezialisierte Webdesigner und Freelancer, die sich diesem wichtigen Thema verschrieben haben. Auf der Seite “gute-seiten.org” findest Du eine umfangreiche Zusammenstellung möglicher Dienstleiter rund um das Thema „Nachhaltige Webseiten“.
2. HTML-Code
Wenn Du das alles umgesetzt hast und Dich den letzten 10 bis 20 Prozent der möglichen Optimierungen zuwenden willst, kommst Du um einen detaillierten Blick in den HTML-Code nicht herum. Du kannst ihn Dir mit jedem Browser über die Funktion „Seitenquelltext anzeigen“ ausgeben lassen.
Wenn Du jetzt viele Leerzeilen oder Kommentare siehst, solltest Du das alles eliminieren, weil es überflüssiger Datentransfer bei jedem einzelnen Seitenabruf ist. Statt mehrere Leerzeichen hintereinander solltest Du Tabulatoren nutzen, wenn Du den Code strukturieren willst.
Ebenso besteht Handlungsbedarf, wenn Du CSS-Anweisungen und JavaScript-Code ausmachst. Das ist an dieser Stelle unnötiger Ballast, den man relativ leicht aus dem Seitentemplate entfernen kann.
CSS- und JavaScript-Code solltest Du, wann immer es geht, in externen Dateien auslagern. Sie werden dann nur einmal geladen und nicht bei jedem weiteren Seitenaufruf.
Eine vollständige Optimierung von CSS-Dateien ist eine Wissenschaft für sich und es gibt umfangreiche Tutorials, die sich nur damit befassen. Denn Du kannst damit nicht nur das Datenvolumen reduzieren, sondern machst die Seiten durch die Vermeidung doppelter und die Verwendung eindeutiger Deklarationen schneller.
Das ist relativ aufwändig und Du solltest Dich erst am Ende Deiner Optimierungen darum kümmern. Sinnvoll kann eine Komprimierung mit einem Tool wie „Minify Code“ sein, wenn Du selten etwas daran änderst. Die Dateien lassen sich zur Bearbeitung damit auch wieder dekomprimieren.
Die Verwendung absoluter Serverpfade (d.h. „<a href=“/shop/“> statt <a href=“https://domain.de/shop/“> im <body>-Bereich der Seite kann den Code ebenfalls entschlacken und das Datenvolumen um einige Prozent reduzieren. Im <head>-Bereich solltest Du sicherheitshalber beim vollständigen Pfad inklusive Domainname bleiben, da manche Suchmaschinen-Bots andernfalls Probleme machen, weil Sie die Pfade als relative fehlinterpretieren.
Das kann fälschlicherweise den Crawler fehlleiten und zu vielen 404-Fehlern führen. Da hilft ein zusätzliches <base href=“https://domain.de/“> nicht unbedingt, wie ich aus eigener Erfahrung weiß.
Ins gleiche Horn stoßen kurze Namen für ID- und Klassen-Selektoren in Style Sheets, JavaScript-Funktionen, Verzeichnis- und Dateinamen. An dieser Stelle wird oft unnötiges Datenvolumen generiert, was sich innerhalb einer HTML-Datei zu ein paar Prozent Einsparpotential summieren kann. Nebenbei erhöht eine Bereinigung die Lesbarkeit des Codes beim Debuggen.
Jeder von uns kennt „Klickmonster“ von mehreren Hundert Zeichen in einzelnen URLs, die sich natürlich im HTML-Code der Seite wiederfinden und für die Klimabilanz der Seite optimiert werden sollten.
Du solltest wirklich alle überflüssigen Elemente entfernen, wenn Du das Template aufräumst. Das ist ein einmaliger Aufwand, der sich später bei jedem Seitenaufruf auszahlt. Dazu gehören beispielsweise überflüssige Meta-Tags oder alte Code-Fragmente wie Browserweichen, die Du heute gar nicht mehr verwenden musst.
Wenn Du die letzten Prozente herausholen willst, kannst Du auch hier den Code komprimieren und auf eine einzige Zeile eindampfen. CMS-Systeme bieten dafür Plugins an.
Du wirst erstaunt sein, dass mit solch einfach klingenden Optimierungsmaßnahmen im HTML,- CSS- und JavaScript-Code die übertragene Datenmenge um 10-20 Prozent reduziert werden kann, in Extremfällen noch um mehr – und das bei jedem Seitenaufruf!
Über Optimierungen am PHP-Code reden wir hier noch gar nicht mal, da wäre ebenfalls noch viel Einsparpotential vorhanden. Hier liegt der Ball bei den Entwicklern von Content-Management-Systemen.
Zur Wahrheit gehört an dieser Stelle, dass viele Content-Management-Systeme extrem viel derartigen „Datenmüll“ generieren, den Du teilweise nur sehr schwer oder gar nicht eliminieren kannst. Denn dafür musst Du selbst tief ins System eingreifen und beim nächsten Update könnten Deine Optimierungen wieder überschrieben werden.
Daher bleibt zu hoffen, dass die Anbieter hier selbst aktiv werden oder Du machst solche Faktoren zu einem Kriterium beim nächsten Relaunch. Denn Templates können qualitativ sehr unterschiedlich sein, wenn man das Datenvolumen betrachtet!
3. Externe Inhalte
Darüber hinaus solltest Du „iframes“ mit externen Inhalten generell meiden. Denn so wird viel überflüssiger Datentransfer über weite Distanzen generiert, der oft gar nicht wahrgenommen wird, weil der Besucher schon weiter gescrollt oder gewischt hat.
Solche Inhalte nur auf expliziten Wunsch des Besuchers zu laden, spart viele Wegstrecken und überflüssige Datenübertragungen.
Die DSGVO hat hier viel Gutes bewirkt, denn alle externen Inhalte müssen seitdem in der Datenschutzerklärung explizit deklariert werden. Das kann man sich sparen, wenn man darauf verzichtet.
Externe Tracking-Tools wie Google Analytics oder Matomo solltest Du möglichst lokal hosten. Das ist auch bei Google Analytics möglich, wenn Du die Datei analytics.js lokal speicherst und sie regelmäßig per Server-Cronjob mit der Google-Seite synchronisierst.
Das Thema „Cookies“ und insbesondere „Third Party Cookies“ wird sich wahrscheinlich auf EU-Ebene bald erledigen, weil die Verwendung rechtskonformer „Cookie Consent Banner“ keine sinnvolle Datenerhebung mehr zulassen wird. Denn ein hoher Prozentsatz wird die Zustimmung verweigern, weil er keinerlei Vorteile davon hat.
Die jetzige Praxis, dass die Besucher genervt „alles akzeptieren“ anklicken, wird von den Datenschutzbehörden bald nicht mehr toleriert werden. Google und alle Werbenetzwerke arbeiten zwar schon an alternativen Tracking-Konzepten, jeder Seitenbetreiber sollte im Rahmen einer CO2-Optimierung jedoch analysieren, welche Cookies er aktuell setzt und welche davon entbehrlich sind.
Das klingt zwar nach Kleinvieh, was den einzelnen Beitrag angeht, wer sich jedoch nach einem Arbeitstag ansieht, was alles an Cookies in seinem Browser aufgelaufen ist, der kann sich vorstellen, was da so in Summe bei uns allen an Kilo- oder Megabytes zusammenkommt.

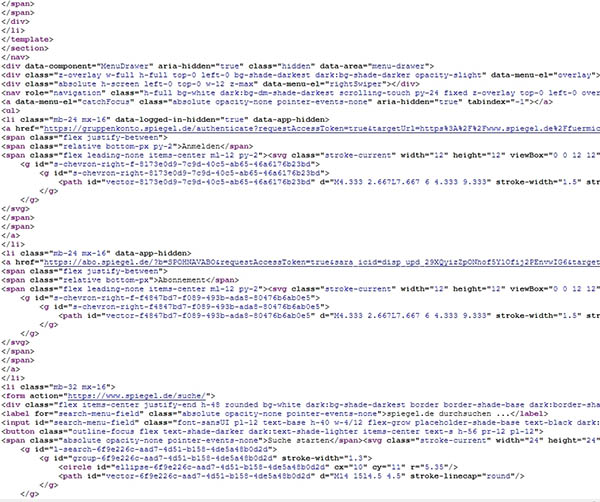
Abb. 13: Suboptimaler Quellcode mit viel Optimierungspotential bei “spiegel.de.”
4. Design und Usability
Über das Design lässt sich das generierte Datenvolumen einer Webseite extrem beeinflussen. Wir wollen natürlich nicht alle so eine schlanke Startseite wie Google haben, doch muss es unbedingt ein 13.000 Zeilen HTML-Ungetüm wie die Startseite von “spiegel.de” (Abb. 13) sein, die mehrere Megabyte Datenvolumen bei jedem Besucher generiert?
Ich könnte da natürlich fast jedes andere Nachrichtenportal nennen. Im HTML-Quellcode von “spiegel.de” sieht man schnell, dass dort bisher keine der hier vorgestellten Optimierungen von den Entwicklern umgesetzt wurden.
Zwischen google.de und spiegel.de gibt es genug Gestaltungsspielräume für das Design und die Seitenlänge, die bei einem Relaunch genau definiert werden sollten. Großformatige Bilder und Bilderkarusselle sind optisch ansprechend. Brauchst Du sie wirklich, nur weil es alle so machen?
Mein Tipp: Warum wählst Du nicht mal ein leichtes, schlichtes Template für Dein nächstes WordPress-Projekt und nicht die eierlegende Wollmilchsau mit 1.000 Funktionen, von denen Du die meisten nie brauchen wirst? Übrigens schont der „Dark Mode“ nicht nur die Augen des Betrachters, sondern spart nebenbei Strom beim Betrachten einer Seite. Schätzungen gehen von bis zu 50 Prozent aus!
Du solltest sowas optional anbieten, wie es manche Nachrichtenseiten oder Microsoft Office und viele andere Software-Anbieter bereits machen. Obwohl es Webdesigner vor Herausforderungen stellen kann.

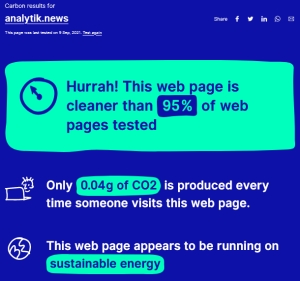
Abb. 14: Wie nachhaltig kann eine Seite sein? Das Online-Magazin Analytik NEWS erreicht durch den Einsatz aller hier vorgestellten Tipps einen CO2-Fußabdruck unter 0,1 Gramm pro Page Impression, obwohl die Seite über 30 Bilder, Logos und Icons hat und Google Analytics einsetzt.
Eine hohe Benutzerfreundlichkeit, gute Suchfilter und eindeutige URLs ohne Duplicate Content tragen zu weniger Seitenanfragen und damit geringeren Datenvolumen bei. Das gleiche gilt natürlich für das Newsletter-Design und serverseitig generierte E-Mails. Da lassen sich bei Bildern und Logos oft ebenfalls enorme Einsparungen durch Komprimierung erreichen.
Auch die Optimierung grafik-lastiger Footer von Firmenmails kann die Nutzererfahrung verbessern. Das ist ein Tipp für Deine IT-Abteilung, die Du für das Projekt gewinnen solltest.
Du vermeidest auch überflüssige CO2-Emissionen, wenn Du weniger Ressourcen dauerhaft online verfügbar hältst. Das bedeutet unter anderem inaktive Nutzeraccounts zu löschen, keine älteren Backups und Logfiles auf dem Webserver dauerhaft vorzuhalten und Newsletter-Verteiler um ungültige Adressen zu bereinigen.
Und natürlich auch Inhalte von der Webseite zu entfernen, die keine Zugriffe mehr generieren, weil sie veraltet sind. Oder Du überarbeitest sie, denn nur mit Zugriffen haben sie auch einen Wert für Deine Seite. Auch Google weiß das alles und wenn es zu viele Inhalte ohne Suchvolumen gibt, kann das insgesamt schädlich für Deine Rankings dort sein.
Nachhaltigkeit und Core Web Vitals
Die drei zentralen Kenngrößen LCP, FID und CLS zur Berechnung der Core Web Vitals stehen in direktem Zusammenhang zu den CO2-Emissionen einer Webseite. Gute Werte bedeuten schnelle und datensparsame Webseiten, sodass eine Suchmaschinenoptimierung generell einen positiven Effekt auf die Nachhaltigkeit einer Webseite hat.
Was die Core Web Vitals noch nicht berücksichtigen ist der Einsatz von Ökostrom. Wenn man sich anschaut, wie wichtig Google das Thema Nachhaltigkeit ist, kann sich das vielleicht in Zukunft ändern.
Checkliste: Überflüssige Datentransfers reduzieren
Bilder, Icons
- richtig skalieren
- verlustfrei komprimieren
- datensparsamstes Format wählen
- Dubletten vermeiden
- SVG-Sprites nutzen
Videos
- nicht automatisch starten
- mehrere Qualitäten anbieten
- Dateigröße anzeigen
- Videodateien optimieren
Webfonts
- lokal speichern
- Zahl der verwendeten Schriftarten reduzieren
- ungenutzte Zeichen aus den Font-Dateien entfernen
Seitentemplate
- Alles Überflüssige löschen (z.B. Kommentare, veraltete Meta-Tags, Leerzeichen, Leerzeilen)
- Kurze Datei-, Verzeichnis-, Klassen-, Selektoren-, Funktionsnamen etc.
- Inline CSS- und JS-Code in externe Dateien auslagern und Zahl der Dateien minimieren
- Code komprimieren, doppelte Deklarationen vermeiden
Checkliste: Nachhaltige Website:
- Übertragene Datenmenge minimieren
- Länge der Datenwege reduzieren
- Dark Mode anbieten
- Green Hosting nutzen
- die dann noch verbleibenden CO2-Emissionen kompensieren
Warum sind nachhaltige Webseiten wichtig?
Datenübertragung => Stromverbrauch => CO2-Emissionen
Diesen Artikel jetzt als Video anschauen
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenFazit
Der Strom- und Ressourcenverbrauch durch unsere Internet-Nutzung, die Rechenzentren und die Herstellung von Endgeräten hat einen immer gewichtigeren Anteil am menschgemachten Klimawandel durch die daraus resultierenden Treibhausgasemissionen.
Daher geht das Thema Nachhaltigkeit im Internet jeden an! Einen großen Beitrag zur Reduzierung des weiter stark ansteigenden Datenverkehrs kann die Optimierung von Webseiten leisten. Denn dadurch reduziert sich das Datenvolumen bei jeder Page Impression in der Regel um mindestens 50 Prozent, manchmal noch deutlich mehr – und das ohne sichtbare Veränderung für den Besucher.
Durch die Reduzierung oder das lokale Hosten von Inhalten, die von externen Quellen eingebunden werden, lassen sich Datenwege reduzieren und Strom sparen. Dein nächster Webhoster sollte grün sein, wenn er es nicht schon ist.
„Keine Schneeflocke in der Lawine fühlt sich verantwortlich.”
Zu guter Letzt solltest Du alle Emissionen, die nicht durch Reduktion und Substitution vermieden werden können, über eines der zahlreichen Ausgleichsprogramme kompensieren. Dann sind Deine Online-Aktivitäten quasi klimaneutral und Du hast für Deine Webseite(n) einen positiven Beitrag zum Klimaschutz geleistet. Denn das sollte Dein Ziel bei all Deinen zukünftigen Online-Aktivitäten sein!
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen









Toller Input, Torsten. Ich sehe, wir haben noch viel im www zu tun :). Freue mich auf gemeinsame Projekte, die das Internet mit dem Thema Umweltschutz verbinden.
Danke, Jana! Wenn man sieht, was täglich an Daten dazukommt, wird unsere Aufgabe täglich größer statt kleiner. Trotz aller Effizienzgewinne…