In jeder Ausschreibung wird es gefordert, meist macht man es eigentlich nur, weil man es eben machen muss – Die Rede ist von der Gestaltung einer barrierefreien und leicht zugänglichen Website. Es ist ein langweiliges Thema, dass oft lieber umgangen wird, da es scheinbar viele Anforderungen und Richtlinien gibt.
Gern wird bei der Gestaltung einer Website die Barrierefreiheit vergessen, oft ist es auch zu zeit- oder kostenaufwendig. Dann stellt sich die Frage, lohnt es sich das Geld und die Zeit zu investieren, nur um eine kleine Zielgruppe zu erreichen? Die Antwort ist kurz und einfach: Ja! Denn es steckt so viel mehr hinter dem Thema Barrierefreiheit!
Gerade für Online Marketer und Webdesigner bringt eine barrierefreie Website unglaublich viele Vorteile. Also hör auf, Barrierefreiheit als reine Arbeit zu betrachten und betrachte es als Möglichkeit für Deine Website noch interessanter, strukturierter und bekannter zu werden. Steigere Deine organische Reichweite und verbessere Dein SEO-Ranking und mach ganz nebenbei Deine Website barrierefrei!
Neugierig geworden? Dann bleib dran, denn in diesem Artikel zeigen wir Dir, warum das Thema für Dich interessant ist! Außerdem geben unserer Experten aus den Bereichen Webentwicklung, Webdesign und Online Marketing nützliche Tipps, um Deine Website zu verbessern.
Unter dem Begriff Barrierefreie Website können sich viele leider immer noch nichts vorstellen. Dabei sind die Vorteile, die eine barrierefreie Seite bringt – gerade im Bereich Online Marketing – immens. Bevor wir genauer auf die Vorteile für Online Marketer eingehen, schauen wir noch auf Deine Zielgruppe. Denn oft ist nicht klar, dass 100% der Nutzer von einer barrierefreien Website profitieren. Wirklich jeder einzelne Besucher kann aus einer barrierefreien Website einen Mehrwert ziehen.
Definition Barrierefreiheit
Das Ausmaß, in dem ein interaktives System den Benutzern ermöglicht, effektiv, effizient und zufriedenstellend zu interagieren, unbeachtet der Ausprägung ihres Sehens, ihres Hörens, ihrer Geschicklichkeit, ihres Denkens, ihrer physischen Beweglichkeit usw“ (Definition von Barrierefreiheit nach dem International Usability and UX Qualification Board e.V. – Curriculum und Glossar).
Aus der theoretischen Definition der UXQB lassen sich praktische Tipps und Anforderungen für Deine Website-Besucher ableiten. Dafür schauen wir uns zunächst die verschiedenen Bereiche an, in denen Deine Nutzer von deiner barrierefreien Website unterstützt werden können. Denn jeder Nutzer sieht sich täglich mit verschiedenen Einschränkungen und Barrieren konfrontiert, die ihn daran hindern können, optimalen Zugang zu Deiner Website zu bekommen.
Diese Einschränkungen lassen sich leicht durch verschiedene Kniffe im Webdesign oder kleine Weiterentwicklungen lösen und optimieren gleichzeitig Deine Seite für den Bereich Online Marketing. So holst Du das Beste aus allen Bereichen Deines Internetauftritts raus. Doch schauen wir uns zunächst die Barrieren an, mit denen sich Deine Nutzer täglich konfrontiert sehen.
Wir teilen die möglichen Einschränkungen in verschiedene zeitliche Phasen und nach Ausprägungen der verschiedenen Sinne ein.
| Situativ | Zeitweise | Permanent | |
| Sehen |  Sonne blendet Sonne blendet |

Grauer Star |
 Blind Blind |
| Hören | 
Öffentlicher Ort ohne Kopfhörer |
 Lautsprecher defekt Lautsprecher defekt |
 Taub Taub |
| Geschicklichkeit |  Ein Bier zu viel Ein Bier zu viel |

Display gebrochen |

Zitternde Hände (Parkinson) |
| Physische Beweglichkeit |
|
|
|
| Mental |
|
|
|
Mit den Problemen der ersten Spalte musste sich wohl schon jeder einmal auseinandersetzen und auch die zweite Spalte ist vielen wohl nicht fremd.
Oft kommen auch mehrere Faktoren zusammen, hier ein Beispiel:
Man läuft schon morgens gestresst Richtung Bahn, Arbeitsbeginn ist schon in ein paar Minuten. Den Kaffee in der einen, das Smartphone in der anderen Hand versucht man in Hektik noch schnell auf einer Website online einen Tisch für das Business-Meeting mittags zu reservieren. Nach umständlichem hin und her klicken ist Terminreservierung endlich gefunden.
Auf dem Display wird der Kalender und der Text allerdings so klein dargestellt, dass die Auswahl des richtigen Zeitraums beinahe unmöglich ist. Schon ist die falsche Zeit gewählt. Der „Zurück“-Button ist leider oben links und mit nur einer Hand am Smartphone sehr schlecht erreichbar. Genervt gibt man auf.
So muss und sollte es natürlich nicht laufen. Das Ganze lässt sich leicht durch Barrierefreiheit verhindern. Die Wahrscheinlichkeit, dass ein Nutzer die Website nach einer schlechten Erfahrung nicht noch einmal besucht, ist hoch, denn der erste Eindruck zählt. Selbst bei einer generell guten Website können äußere Umstände wie blendendes Licht, zu geringe Abstände zwischen Buttons oder Ähnliches zu Barrieren und damit zu einer schlechten User Experience führen. Durch die Optimierung hin zur barrierefreien Website beugst Du Beeinträchtigungen vor und erzeugst in jeder Situation einen guten ersten Eindruck mit Deiner Website.
Die Vorteile für Dich (und Deine Nutzer)
Auch für Deine Online Marketing Strategie führt kein Weg an der Einrichtung einer barrierefreien Website vorbei. Doch die Vorteile, die sich Dir bieten, sind die Kosten und Mühe auf jeden Fall wert.
Bevor wir auf die Vorteile für jeden Deiner Nutzer eingehen, schauen wir uns die Vorteile für Dich als Website-Betreiber oder Online Marketer noch einmal an:
- Konsistentes Webdesign
- Verbesserung Deiner SEO-Werte
- Steigerung Deiner organischen Reichweite
- Geringere Absprungrate
- Verbesserte Mobile Usability
- Verbesserung der Performance
- Steigerung Deiner Conversion Rate
- Generelle Verbesserung deines Internetauftritt
Doch wie kommst Du dahin? Wie gestaltest Du Deine Website barrierefrei? Es gibt Richtlinien wie die WCAG (Web Content Accessibility Guidelines) oder die BITV (Barrierefreie Informationstechnik Verordnung), die verschiedene Anforderungen definieren und Dir helfen sollen.
Damit Du Dich nicht durch die vielen Richtlinien arbeiten musst, haben wir die wichtigsten Punkte für die Umsetzung zusammengefasst und erklärt. Einige der Punkte helfen nicht nur bei einer spezifischen Einschränkung, sondern optimieren Deine Seite gleich für Barrierefreiheit in mehreren Bereichen.
Sehen
Deine Nutzer sind im Bereich Sehen möglicherweise eingeschränkt durch:
- Blendendes Sonnenlicht / Dunkelheit
- Altersbedingte Sehschwäche wie z.B. Grauer Star
- Sehstörungen oder -behinderung wie z.B. Rot-Gün-Schwäche
- Sehbehinderung wie Blindheit
Strukturiere Deine Website
Um Menschen mit Sehbehinderung die Orientierung zu erleichtern, solltest Du Deine Website übersichtlich strukturieren. Unterteile Deine Website-Inhalte ordentlich in verschiedene Blöcke, halte dabei Abstände ein und strukturiere Deinen Text mit Überschriften. Dies hilft auch Suchmaschinen dabei, Deine Website besser zu verstehen und Deine Inhalte als relevant einzustufen.
Farbliche Kontraste für Bedienelemente
Achte außerdem darauf, dass Deine Bedienelemente (wie zum Beispiel Buttons) nicht zu klein sind und verwende Farbkontraste, damit sie sich gut erkennbar vom Hintergrund abheben.
Verwende gut lesbare Schrift
Kontraste sind auch bei Texten wichtig, denn sie erhöhen die Lesbarkeit Deiner Texte. Steht Deine Textfarbe in gutem Kontrast zum Hintergrund erhöht sich die Lesbarkeit auch bei kleineren Schriftgrößen deutlich. Zudem tragen Farbkontraste vor allem bei der mobilen Nutzung dazu bei, dass Deine Inhalte gut lesbar sind, auch bei Sonneneinstrahlung oder Dunkelheit. Generell sollte Deine Schriftgröße nicht zu klein gewählt sein.
Damit Deine Inhalte gut lesbar sind, sollten sie in Fließtexten nicht kleiner als 15px sein. Auch solltest Du vor allem bei Fließtext serifenlose Schriftarten nutzen.
Bilder ergänzen den Text
Nutze Bilder begleitend zum Text und nicht stellvertretend für ihn. Nutzer mit eingeschränkter Sehkraft haben eventuell nicht die Möglichkeit, Deine Bilder oder Grafiken zu betrachten. Füge daher Bilder nur ergänzend zum Text ein, dieser sollte die wichtigsten Informationen enthalten. Auch eine Bildbeschreibung unter dem Bild kann dem Nutzer helfen, den Inhalt Deiner Grafik besser zu verstehen.
Setze bei deinen Bildern alt-Tags ein (Alternativtext)
Ein wichtiges Thema im Bereich Sehen sind Screenreader. Blinde Nutzer verwenden oft Bildschirmleseprogramme, sogenannte Screenreader. Diese verfügen über eine Vorlesefunktion. Damit die Screenreader die Bilder und Grafiken erfassen können, ist es wichtig, einen Alternativtext mithilfe des alt-Attribut hinzuzufügen.
Darin fügst Du eine kurze Bildbeschreibung ein, der Screenreader erkennt den Tag als Alternativtext und liest diesen vor. Auch Suchmaschinen, die den Inhalt Deiner Grafik ohne Text nicht erkennen, hilft der alt-Tag Deine Website besser zu verstehen.
Achte auf Farbgebung der Bilder
Bei Grafiken solltest Du auch auf eine deutliche Abgrenzung von verschiedenen Elementen achten. Für Menschen die schlecht sehen, z.B. durch eine Behinderung wie Farbenblindheit, sind leichte Farbnuancen gegebenenfalls nicht voneinander zu unterscheiden.
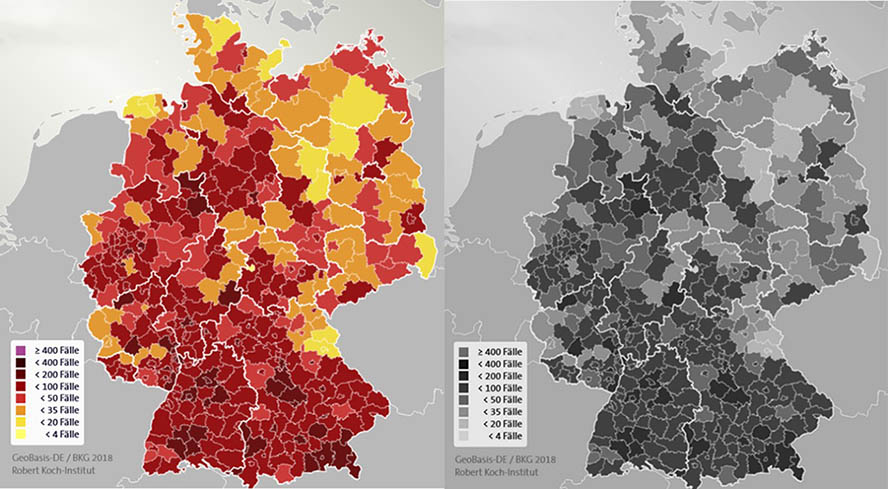
Ein aktuelles Beispiel ist die Deutschlandkarte auf der Corona-Inzidenzen angezeigt werden. Dazu eine übersichtliche Skala von Grün bis Dunkelrot, sofort ist klar, was gemeint ist – wo sind die Hotspots, welche Gebiete sind besonders betroffen.
Doch schauen wir uns das Ganze mal mit einer Farbenblindheit (Achromatopsie) an:

Bildbeschreibung: Links die Corona-Inzidenz Karte, rechts wie sie ein Farbenblinder Nutzer wahrnimmt.
Die Unterschiede sind vielleicht noch erkennbar, doch es bedarf mehr Konzentration, um sie zu erkennen. Je feiner der Unterschied zwischen den farblichen Abstufungen ist, desto schwieriger wird es, sie zu unterscheiden. Durch unterschiedliche Schattierungen oder Muster der farblichen Bereiche oder stärkere Farbkontraste wäre ein Unterschied schneller deutlich.
Hören
Mögliche Barrieren, die den Nutzer im Bereich Hören einschränken:
- Störende Umgebungsgeräusche
- Keine Möglichkeit, um Ton abzuspielen (z.B. durch defekte Lautsprecher)
- Schlechtes / eingeschränktes Hörvermögen
- Taubheit / Gehörlosigkeit
Verwende Untertitel für Videos
Die Anforderungen für die Kategorie Hören bezieht sich vor allem auf das Abspielen von Videos mit Sprache. Hat der Nutzer aus den oben genannten Gründen, nicht die Möglichkeit den Ton zu hören, solltest Du ihm die Möglichkeit geben, den Inhalt Deines Videos trotzdem zu verstehen. Nutze dafür Text im Video oder Untertitel. Die meisten Videoplattformen, wie z.B. YouTube, bieten Dir an, automatisch Untertitel zu erzeugen. Du kannst diese aber auch manuell hinzufügen.
Verzichte auf Sprache im Video
Bevor Du ein Video erstellst, solltest Du überlegen, ob Du wirklich Sprache bzw. Ton in Deinem Film brauchst. Oft kannst Du bei Videos auch auf Sprache verzichten und nur mit Bildern oder kurzen Texten im Video darstellen, was für den Zuschauer wichtig ist.
Ein sehr gutes Beispiel sind immer wieder die Werbe-Spots des Baumarktes Hornbach. Sie verwenden geschickt emotionale, ausdrucksstarke Bilder und lassen Menschen in ihren Spots ohne Sprache eine Geschichte erzählen. So transportieren sie ihre Message an den Zuschauer, ohne Sprache zu verwenden.
Beschreibe den Inhalt des Videos
Auch eine ergänzende Beschreibung des Inhaltes in einer Info-Box kann für gehörlose Nutzer hilfreich sein. Bietest Du Deinen Nutzern einen Alternativtext an, kann er den Inhalt des Videos anhand der Beschreibung erfahren.
Geschicklichkeit
Folgende Dinge können Deine Nutzer motorisch einschränken:
- Sehr kleiner Anzeige-Display (vor allem bei mobilen Endgeräten)
- Tippen unter Alkoholeinfluss
- Große Hände / Finger
- Erkrankungen wie z.B. Parkinson
Setzt Elemente nicht zu nah aneinander
Auch hier ist ein gutes Webdesign Deiner Seite wichtig. Lass den Elementen auf Deiner Website Raum und halte die Abstände groß genug. Achte darauf, dass Links und Bedienflächen (wie z.B. Buttons) groß genug sind, so dass sie leicht geklickt werden können.
Dies erleichtert die Bedingung einzelner Elemente erheblich und der Nutzer klickt nicht unbeabsichtigt auf das falsche Element und muss wieder zurück navigieren.
Achte auf Fehlertoleranz
Auch das Stichwort Fehlertoleranz solltest Du beachten. Menschen machen Fehler – rechne also damit, dass Dein Nutzer Fehler macht und biete ihm direkt eine Hilfestellung, um diesen vorzubeugen.
Dies kann zum Beispiel bei der Suchfunktion sehr hilfreich sein: Biete dem Nutzer per Autokorrektur Hilfe an oder berücksichtige eventuelle Tippfehler beim Anzeigen der Suchergebnisse. Auch Autovervollständigung trägt dazu bei, die Fehlerquote zu minimieren und erleichtert dem Nutzer die Bedienung.
Physische Beweglichkeit
Mögliche Einschränkungen der Nutzer im Bereich Beweglichkeit können sein:
- Zeitweise nur eine Hand frei
- Längerfristig nur eine Hand (Gebrochener Arm)
- Dauerhaft nur eine oder keine Hand
- Lähmung
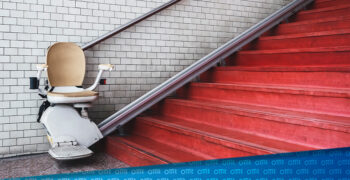
Gute Mobile Usability
Auch hier spielt wieder der Aufbau Deiner Website eine große Rolle, vor allem für die mobile Ansicht auf dem Smartphone. Denn falsch platzierte Bedienelemente können zusätzliche Barrieren für Deinen Nutzer schaffen. Achte deshalb auf ein gutes Mobile UX Design, zum Beispiel beim Platzieren von Buttons. Ist ein wichtiges Bedienelement auf mobilen Endgeräten oben angelegt, wird der Nutzer es nur schwer oder gar nicht erreichen können, wenn er nur eine Hand zur Verfügung hat.

Der Nutzer erreicht verschiedene Bereiche des Displays nur schwer.
Gliedere Deine Seite in Abschnitte
Natürlich spielt die Struktur der Seite auch in der Browser-Ansicht eine wichtige Rolle: Sollte der Nutzer keine Möglichkeit haben, sich mithilfe einer Maus durch Deine Website zu navigieren, muss es möglich sein, nur mithilfe der Tastatur navigieren zu können.
Strukturiere Deine Seite dafür mit verschiedenen Überschriften und Bedienelementen. So teilst Du die Seite in übersichtliche Abschnitte ein, durch die der Nutzer navigieren kann. Nach der Umsetzung kannst Du selbst prüfen, ob sich ein Nutzer mithilfe der Tabulatortaste (Tabstopp) durch Deine Seite navigieren könnte.
Mental
Mögliche Barrieren, die den Nutzer mental einschränken können:
- Stress, z.B. verursacht durch Zeitdruck
- Ablenkung verursacht z.B. durch Lärm
- Das Erlernen einer neuen Sprache (Nicht-Muttersprachler)
- Konzentrationsschwierigkeiten
Mache intuitive Navigation möglich
Erste wichtige Punkte sind, Ordnung und Übersicht in Deine Seite zu bringen. Räume Deine Website auf und schaffe eine übersichtliche und intuitive Struktur. Als Hilfestellung bei der Navigation durch Deine Seite können zum Beispiel sogenannte „breadcrumbs“ (de.: Brotkrumen) helfen. Sie zeigen dem Nutzer, auf welchen Seiten er sich vorher befand und ermöglichen eine einfache und schnelle Navigation zurück.
Erwartungskonformität
Bei Deinem Webdesign fällt auch das Stichwort Erwartungskonformität. Elemente sollten ein bestimmtes Aussehen haben oder an Orten platziert sein, an denen sie der Nutzer erwartet. Das heißt zum Beispiel, dass die Suchfunktion durch eine Lupe gekennzeichnet ist.
Du brauchst das Rad nicht neu zu erfinden. Arbeite stattdessen mit bereits erlernten und gefestigten Elementen.
Nutze leichte Sprache
Damit der Inhalt deiner Website von jedem verstanden wird, solltest du leichte Sprache verwenden. Das heißt: Bilde kurze verständliche Sätze, verwende einfachen Satzbau (vermeide zum Beispiel Nebensätze und viele Kommata), verzichte, soweit es möglich ist, auf Fremdwörter und Fachbegriffe. Alternativ kannst du auch zwei verschiedene Textversionen anbieten.
Erkläre mithilfe von Grafiken
Auch ergänzende Grafiken und Illustrationen können dir helfen, komplizierte Sachverhalte einfach zu erklären. Doch vergiss nicht, dass Menschen mit eingeschränktem Sehen deine Grafiken nicht immer vollständig wahrnehmen können.
Biete verschiedene Sprachen an
Um Deine Website international zugänglich zu gestalten, empfiehlt es sich, Inhalte mehrsprachig anzubieten. Neben einer Deutschen- und einer Englischen Textversion, kann gegebenenfalls sogar eine dritte Sprache angeboten werden. Dies ist, gerade bei großen Websites, im Gegensatz zu den meisten anderen Maßnahmen mit höherem Aufwand verbunden, da jede Textversion einzeln übersetzt werden muss.
Ist meine Website barrierefrei?
Damit Du Dich nicht umständlich durch die Richtlinien der BITV oder des WCAG blättern musst, kannst Du einfach die oben genannten Punkte abarbeiten. Wenn alle Punkte abgearbeitet sind, ist Deine Website barrierefrei und für all Deine Nutzer optimiert, oder? Kein Grund zur Sorge, dies lässt sich einfach prüfen.
Entweder startest Du einen Selbsttest oder Du holst dir Hilfe und nutzt ein Analysetool. Im Internet gibt es unzählige Tools, die neben einem Ranking der Seite meist auch gleich Tipps und Verbesserungsvorschläge machen und dass oft nicht nur zum Thema Barrierefreiheit. Die meisten sind kostenfrei nutzbar.
So kann man sich orientieren und gegebenenfalls nochmal nacharbeiten. Doch welches Tool soll man für die Analyse seiner Website nutzen?
Hier eine kleine Auswahl der bekanntesten Tools:
- Google Lighthouse
- WAVE (Web Accessibility Evaluation Tool)
- Accessibility Checker (Siteimprove)
Wir wollen im Folgenden näher auf Google Lighthouse eingehen, da gerade Online Marketer schon Erfahrungen mit dem Tool haben könnten. Google Lighthouse steht kostenlos im Google Chrome-Browser zur Verfügung.
Neben der Accessibility (Barrerefreiheit / Zugänglichkeit) analysiert Google hier auch die Bereiche:
- Performance
- Best Practices
- SEO
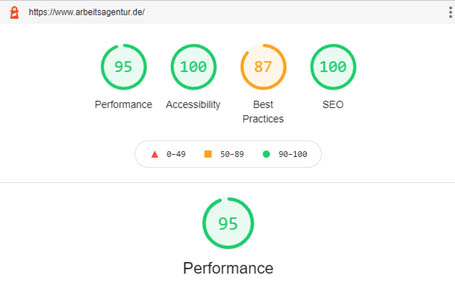
Zu jeder Kategorie gibt Google Lighthouse einen Score an, der dem Nutzer zeigt, in welchen Bereichen seine Website Verbesserungspotential hat. Bei Bedarf kann man auch nur einzelne Bereiche testen, in dem man zum Beispiel die Barrierefreiheit auswählt.
Ist die Checkliste abgearbeitet, sollte der Score im grünen Bereich liegen (im wahrsten Sinne des Wortes).

Die Home-Seite der Agentur für Arbeit ist nicht nur barrierefrei, sondern schneidet auch in den anderen Bereichen gut ab. (Quelle: Screenshot Google Lighthouse)
Bei einer Verbesserung der Barrierefreiheit wird man feststellen, dass sich automatisch auch die anderen Bereiche verbessern werden. Eine Überarbeitung der Website lohnt sich also auf jeden Fall, und schon kleine Änderungen können große Auswirkungen auf die Barrierefreiheit und somit auch die Nutzerfreundlichkeit und Zugänglichkeit Deiner Website haben.
Fazit
Zum Ende wollen wir uns die Vorteile einer barrierefreien Website noch einmal auf einen Blick ansehen:
- Höhere Nutzerfreundlichkeit (für 100% der Nutzer)
- Verbesserung der Mobile Usability (Bedienbarkeit an mobilen Endgeräten)
- Verbesserung der Performance (Ladezeit)
- Verbesserung in der organischen Suche bei Suchmaschinen
- Steigerung deiner Conversion Rate
- Verbesserung deiner Inhalte und deines gesamten Internetauftritts
- Gute Zugänglichkeit auch für behinderte und schwerbehinderte Menschen (rund 7,9 Millionen Menschen in DE)
Wer sich nicht sicher ist, wie barrierefrei seine Website ist oder einfach sein Webdesign und seine Nutzerfreundlichkeit verbessern möchte, sollte nun den Check mit einem Online-Tool machen. Und dann am besten direkt ans Werk! Es lohnt sich und Deine Nutzer werden es Dir auf jeden Fall danken!
Natürlich kannst Du Dir auch Hilfe von Experten holen, wir stehen Dir gern zur Verfügung.
Weitere Leseempfehlungen zu dem Thema:
- Barrierefreie Webseiten im Zeitalter der Digitalisierung: Das Gesetz zur Inklusion im Online-Bereich (Quelle: ytpi)
Weitere Artikel, Webinare und Podcasts zum Thema Webanalyse findest Du in unserer Themenwelt:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen


 Baby im Arm
Baby im Arm Gebrochener Arm
Gebrochener Arm Nur einen Arm
Nur einen Arm Stress
Stress Nicht-Muttersprachler
Nicht-Muttersprachler Konzentrationsschwierigkeiten
Konzentrationsschwierigkeiten







Die Conversion Rate verbessern? Natürlich, denn Information ums Marketing ist ein Hauptanliegen von OMT. Was aber mache ich mit einer Autorenhomepage, die informiert, beschreibt und auf andere Seiten hinweist, auf der selbst aber nichts gekauft werden kann? Und die von einem literarischen Schreibstil lebt, der mit Absicht dem “leichten Lesen” und damit einem Grundbaustein der Barrierefreiheit an sich entgegensteht? Meine Antwort: Genau das, was OMT empfiehlt. Oben im Artikel angefangen habe ich die Vorschläge bis zum Ende quasi in Echtzeit „abgearbeitet“. Der klaren Gliederung folgen verständliche Begründungen, die einzelnen Facetten des Verbesserungspotenzials sind so markant beschrieben, dass sie schon… Weiterlesen »