Let ́s face it. Wir alle sind auf den jeweiligen Social-Media-Plattformen unterwegs und bekommen mehr denn je täglich Unmengen an Inhalten serviert. Ganz egal ob organischer Content oder Ads in unserem Feed oder Stories. Das Gebot der Stunde ist: Short-Form Videos. “Snackable”, dynamisch und im Hochformat, am besten mit hoher Frequenz, damit unser “Goldfischhirn” ja nicht die Aufmerksamkeit verliert oder die Marke wieder schnell in Vergessenheit gerät.
Das stellt natürlich Social Media Manager:innen, Selbstständige oder Brands vor Herausforderungen. Man möchte einerseits hochwertigen Content erstellen, der die Marke widerspiegelt, aber andererseits nicht die Expertise für richtigen geilen Video-Content bzw. Budgets, um externe professionelle Creator:innen zu engagieren.
Ich möchte Euch Mut machen und sagen – “Ihr könnt das auch!” – denn, Ihr habt ein mächtiges Gerät dafür zur Verfügung, Euer Smartphone oder Tablet. Es stehen uns allen so unglaublich coole und kreative Apps zur Verfügung, die wir kostenlos (oder für wenig Geld) benutzen können.
Und ja, vorweg. Ich bin durchaus mit einer größeren Portion an Kreativität gesegnet, aber ich habe weder eine grafische Grundausbildung, noch jemals ein Adobe-Programm, wie Photoshop oder Premiere verwendet. (Dafür habe ich professionelle Partner:innen und Freelancer:innen). Meine erste Berührung mit grafischen Programmen war 2015 mit Canva.
Der Reiz an dieser Thematik war für mich immer, Content und Ads – egal ob Grafik oder Video – zu analysieren, die Bestandteile davon zu hinterfragen und mit den jeweiligen Apps nachzubauen. Dadurch entwickelte ich ein Gespür für Schnitte, Effekte und gestalterische Möglichkeiten.
Im Folgenden zeige ich Euch die Vorgehensweise, Erstellung und Aufschlüsselung eines Promo-Clips für diesen Magazinbeitrag, wie ich ihn machen würde. Natürlich im Corporate Design von OMT. Ok, legen wir los!
Diese Apps kamen zum Einsatz. Sie sind alle kostenfrei nutzbar, jedoch gibt es Einschränkungen bei bestimmten Funktionen und Effekten, wenn Du die Pro-Version nicht verwendest. Außerdem sind sie alle sowohl für Android als auch iOS verfügbar.
- CapCut (Videoeditor) | zentrale Flaggschiff für die Umsetzung.
- Studio by GoDaddy (Grafikerstellung)
- Canva (für Mock-Ups)
- Mojo (Animationen)
- Instagram (Gifs)
- div. Online und Chrome-Plug-Ins (Gradientmaker & Colorpicker)
Vorab schaue Dir bitte den Clip und das Screenrecording davon an

QR Codes zur Erstellung von Clip und Screenrecording
Wie Du sehen konntest, hab ich für die Kreation das iPad Pro verwendet. Ich wechsle gerne zwischen iPad & iPhone oder verwende beide. Je nachdem welche Idee mir gerade einfällt, wie aufwändig es werden soll oder was ich gerade bei mir habe. Natürlich bietet das iPad mit seinen 11 Zoll und dem Stift eine bessere Fläche und für mich einen angenehmeren Workflow.
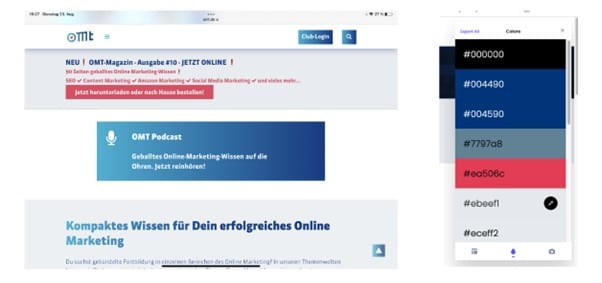
Schritt 1: Brandingfarben ermitteln

Brandingfarben bestimmen am Beispiel der OMT-Webseite
Ich habe eine Idee im Kopf. Es soll natürlich im OMT Look ́n Feel sein, also gehe ich auf die Webseite www.omt.de und öffne die Chrome-Erweiterung “CSS Peeper”. Diese zeigt mir alle Farben und Schriftarten der Webseite bzw. des Corporate Designs an. Ich kopiere mir die Hex-Codes der 3 wichtigsten Farben. Check ✔️
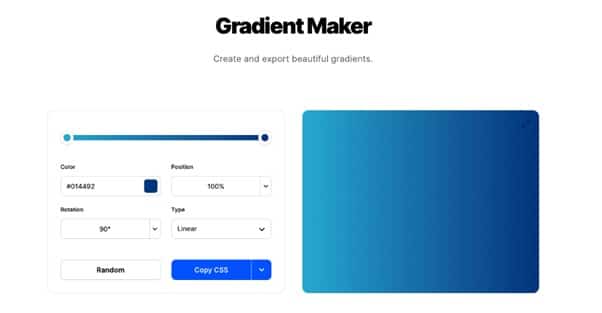
Schritt 2: Hintergrund für das Design erstellen

Mit dem Gradient Maker kannst Du einen Hintergrund erstellen.
Mit dem Gradient Maker von https://coolors.co/gradient-maker erstelle ich einen Hintergrund. Dazu gebe ich den Hex-Code der ermittelten Blautöne ein und wähle den gewünschten Farbverlauf. Dieses Ergebnis lade ich nur als Bilddatei herunter. Check ✔️
Schritt 3: Grafiken erstellen

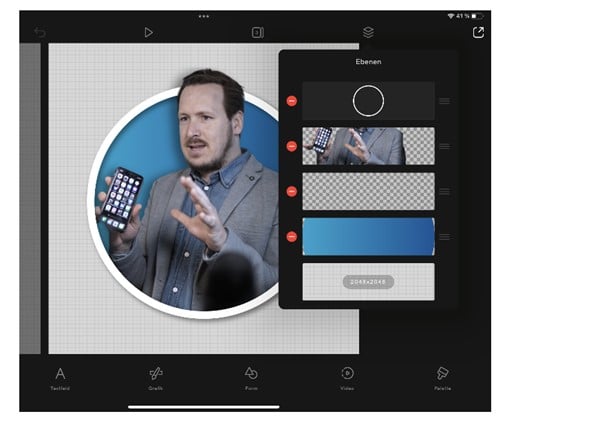
Die App STUDIO von GoDaddy ist sozusagen mein Photoshop. Ich liebe diese App. Einfach aufgebaut, angenehme Benutzeroberfläche und die wichtigsten Funktionen. In Kombination mit dem Stift und der freien Bewegung von Elementen auf dem Display (was bei Canva nicht möglich ist) ergibt sich ein schneller Workflow.
Ich importiere ein gewünschtes Foto von mir, stelle es mit einem Klick frei, gebe einen leichten Backdrop-Schatten hinzu und zusätzlich einen kreisförmigen Rahmen. Als Hintergrund dient das erstellte Image mit dem Verlauf. Ich exportiere es als .png, um es später in CapCut zu verwenden. Check ✔️
Schritt 4: Intro & Outro erstellen

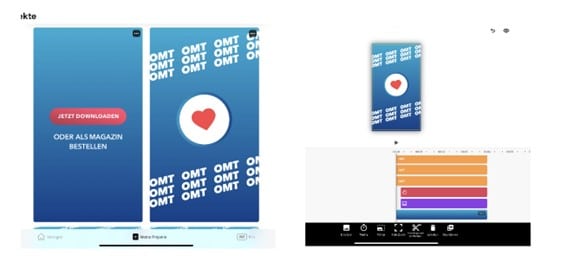
Beispiel der Erstellung eines Outros und Intros
Der Einstieg ist wichtig und muss dynamisch und “catchy” sein, damit man schnell Aufmerksamkeit erzeugt. Die App MOJO bietet hierfür wirklich coole Textanimationen und Vorlagen. Ich schmökere durch und entscheide mich für 3 Animationen. Einmal für den Text mit “OMT OMT OMT” und einmal mit dem Herz.
Für das Outro und den CTA-Button (Call-to-Action) habe ich ebenfalls eine coole Vorlage gefunden. Bei beiden Clips kommt wieder der OMT-Hintergrund zum Einsatz. Ich speichere beide Clips als Videodatei, um sie später in CapCut zu importieren. Check ✔️
Schritt 5: Mock-Up vom Magazin erstellen.

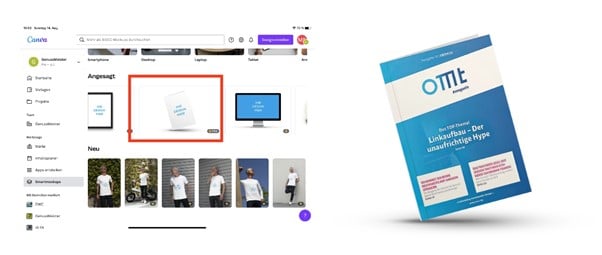
Erstelle ganz easy ein Mock-Up
Ich stelle mir gerade vor, wie das Magazin im Video von rechts hereinschwappt, sich bewegt und danach wieder nach links verschwindet. So als 3D Mockup. Ok gut, mir fällt ein, dass Canva vor einiger Zeit “Smartmockups” integriert hat, eine Plattform mit der Du coole Mockups von Plakaten, iPhones uvm. machen kannst. www.smartmockups.com.
In der kostenlosen Version steht Dir eine gute Auswahl zur Verfügung. Da ich Canva in der Pro-Version besitze, kann ich auch darin alle Vorlagen verwenden. Ich finde eine Passende. Zuvor habe ich auf der OMT-Webseite nach einem Cover des Magazins gesucht und heruntergeladen. Check ✔️
Schritt 6: Video aufnehmen, wie ich das Smartphone bediene und Gif -Video in Instagram Stories erstellen

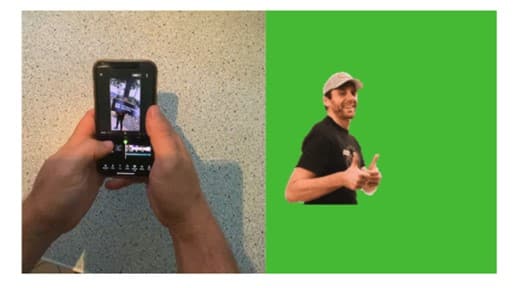
Greenscreen-Hack
Ja, man könnte ein dementsprechendes Stock-Video von der Bedienung eines Smartphones suchen oder es gleich selber machen. In dem Fall hab ich mich gleich selbst mit dem iPad abgefilmt. Für ein kleines Gimmick im Video habe ich ein lustiges Gif-Video für meinen “Greenscreen-Hack” erstellt.
Dazu gehst Du in der Instagram-App in den Stories-Modus, machst ein Foto, wählst den Zeichenstift aus und drückst 2 Sekunden mit der gewünschten Farbe auf das Display. Danach ist es vollflächig grün. Jetzt suchst Du unter dem Sticker “Gifs” noch ein gewünschtes Gif und platzierst es. Das Ganze lädst Du dann unter “Speichern” als Video herunter. Check ✔️
Schritt 7: Es geht ans Eingemachte. Die Umsetzung des Videos

Zusammenfügen der einzelnen Elemente
So, nun haben wir alle Elemente und Komponenten zusammen, um daraus etwas Cooles zu basteln. Wie Ihr bereits sehen konntet, kommen einige Apps und Tools zum Einsatz und Ihr seht meinen Prozess und Gedankengänge.
Im Folgenden möchte ich nicht zu tief reingehen und jedes kleine Detail und Gimmick erklären. Das würde hier den Rahmen sprengen. Vielmehr ist es wichtig, dass Du ein Verständnis für den Einsatz der jeweiligen Elemente, die Reihenfolge der Einblendungen und der Abstimmung auf den Rhythmus bekommst. Auf fortgeschrittenere Techniken wie “Keyframing” (Damit erzeugst Du z. B. die wackelnden Effekte des Magazins) gehe ich nicht ein.
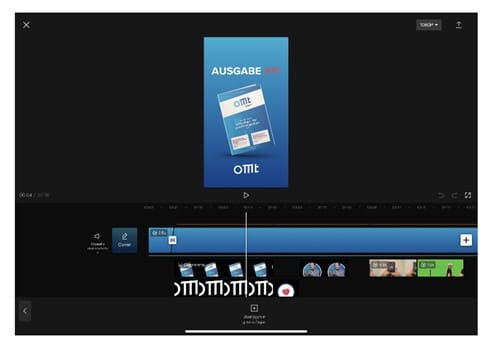
Im oberen Bild und im Video “Screenrecording” zu Beginn des Beitrages, siehst Du die Oberfläche und Zeitleiste von CAPCUT. Gut zu erkennen sind die jeweiligen Elemente. (Schau Dir das Video gerne nochmal an, um mir besser folgen zu können.)
Als Erstes brauchen wir noch einen passenden Sound. Dieser ist maßgeblich dafür verantwortlich, in welche Richtung es geht und wie man die Schnitte und das Arrangement setzt. Er sollte eine gute Stimmung und Drive haben. Nicht zu langsam und nicht zu aufdringlich. Ich habe einen groovigen Beat auf einem der vielen Musikplattformen gefunden und importiert. Natürlich hast Du auch innerhalb von CAPCUT eine große Auswahl an unterschiedlichsten Sounds.
Danach importiere ich den Intro-Clip, den ich in MOJO erstellt habe. Dieser ist sozusagen ja schon fertig. Als Nächstes importiere ich wieder den OMT-Hintergrund, welcher als durchgehende Leinwand fungiert. Darauf arrangieren wir ja alle Elemente und Texte, die wir einblenden möchten. Auf der unteren Leiste in CAPCUT siehst Du die Funktionen wie “Text”, “Sticker”, „Überlagerungen“ usw.
Jetzt brauchst Du nur noch die Elemente an der gewünschten Stelle importieren, die Platzierung festlegen und die Länge definieren. Dasselbe machst Du mit den Texten. Du hast hier viele Möglichkeiten, diese nach Belieben zu gestalten. Schriftarten, Farben, Balken, Schatten, Umrandungen usw. Du hast sogar die Möglichkeit, die gewünschten Schriftarten zu importieren, um in der Brand-Guideline zu bleiben.
Du kannst sowohl zu Elementen als auch Texten jegliche Effekte und Animationen hinzufügen. Von unten kommend, hereinfliegend oder Buchstaben-für-Buchstaben einblenden lassen. Tippe dazu einfach auf das jeweilige Element und gehe dazu unten auf “Animation”. Dort stehen Dir diverse Vorlagen zur Verfügung. Experimentiere hier einfach und probiere Dich aus.
Wie in Schritt 7 gezeigt, bietet CACPUT zwei richtig coole Funktionen. Die erste ist das Freistellen von Videos. Ja richtig gehört. Das ist uns mittlerweile allen bekannt von Fotos, aber CAPCUT löst das mit seiner künstlichen Intelligenz richtig gut für Videos. In dem Fall habe ich das Video mit dem Smartphone mit einem Klick freigestellt. Nicht ganz sauber, aber sehr passabel.
Die zweite Funktion ist der sogenannte “Chorma-Key”. Diesen findest Du auch unter “Hintergrund entfernen”. Ich bewege also das Fadenkreuz in den grünen Bereich und eliminiere ihn mit der passenden Intensität. Beide Videos sind nun freigestellt und flexibler einsetzbar. Zum Schluss importiere ich noch den zweiten Clip, der in MOJO erstellt wurde. Dieser beendet das Ganze mit einer klaren Handlungsaufforderung (Call-to-Action).
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen