Mockup ist ein Fachbegriff aus der IT-Branche und lässt sich wörtlich am besten mit „Attrappe“, „Simulation“, „Modell“ oder „Vorführmodell“ übersetzen. Ein Mockup stellt also, vereinfacht und zusammengefasst, eine Art Bild oder Skizze der Endversion einer Webseite oder auch Applikation dar.
Inhaltsverzeichnis:
Heute kann kein Unternehmen mehr auf nutzerfreundliche, digitale Inhalte verzichten. Denn sie sind der Schlüssel für ein solides Online Marketing und die Webentwicklung.
Webdesigner und Entwickler, die das Design entwerfen und die Seite programmieren, sind deshalb sehr darauf bedacht, den Unternehmen optisch ansprechende und leicht bedienbare Webseiten anbieten zu können.
Gerade in der ersten Phase, in der ein grober Entwurf, sowie ein erstes Konzept für die Webseite entstehen, sind sogenannte Mockups ein wichtiges Hilfsmittel und Schnittstelle zwischen Seitennutzer oder „User“, dem Unternehmen, sowie den Designern und Entwicklern.
Was genau Mockups sind, wofür sie gebraucht werden, welche Bedeutung sie in der Webentwicklung haben und wie sie sich von anderen Begriffen aus der IT-Branche abgrenzen lassen, das erfährst Du in diesem Artikel.
Alle Beteiligten, also Webdesigner, Entwickler und Auftraggeber können sich so in einer sehr frühen Entwicklungsphase die Ideen und das Konzept für die Webseite anschauen und haben bereits einen ersten Eindruck der späteren Endversion vor der Erstellung.
Mockups werden vor allem in frühen Entwicklungsphasen bei der Konzipierung eines Webprojekts eingesetzt, um die Anforderungen an die Benutzeroberfläche in Zusammenarbeit mit Auftraggeber und Usern besser ermitteln zu können. So ist eine gute Basis für die später anstehende Programmierung des Webprojekts gelegt. Zwar werden Mockups mitunter in den gängigen Bildbearbeitungsprogrammen erstellt, diese sind aber vergleichsweise zu speziellen Mockup-Tools für die Erstellung eher aufwendig in der Verwendung.
Es ist möglich, eine Vorlage ohne Funktionalität mit einem Bildbearbeitungsprogramm zu erstellen, dies ist dann ein Mockup. Ein Mockup kann auch mithilfe von Mockup-Tools, am Computer unterschiedlich detailgetreu erstellt werden. In dem Entwurf sind Bedienelemente bereits mit einfachen Funktionen verknüpft.
Beispiele für Mockup-Tools sind:
Aber es ist auch möglich ein Mockup zum Teil ganz einfach mit Blei- oder Buntstiften auf Papier zu zeichnen. Die Attrappen beinhalten die gesamte, optische Erscheinung und Navigationsstruktur der Webseite inklusive aller späteren Einschübe, Boxen und sonstigen Elemente. Sie zeigen also alles, was der User später auf seinem Bildschirm sieht, wenn er die Seite aufruft.
Ein Mockup stellt also eine optische Kopie einer Internetseite, genauer gesagt eines Webprojekts, in der Konzipierungsphase vor der Programmierung bzw. der endgültigen Erstellung dar. Es geht dabei um die Eindrücke, die der Besucher einer Webseite erlebt. Im Mittelpunkt steht eine ansprechende Webseitendarstellung, die vor allem durch eine logische Anordnung von Inhalten und die sinnvolle Platzierung von Bildern, Grafiken, Bannern, Boxen, Rahmen und vielem mehr erreicht wird.
In keinem Fall geht es bei der Erstellung von Mockups aber um ein konkretes Design oder die grundsätzliche Logik oder Struktur von Webseiten! Das, was später durch den Nutzer anklickbar ist (beispielsweise Schaltflächen und Buttons), sind im Mockup nicht anklickbar, da es sich nur um eine optische Attrappe der Webseite in der Konzipierungsphase handelt.

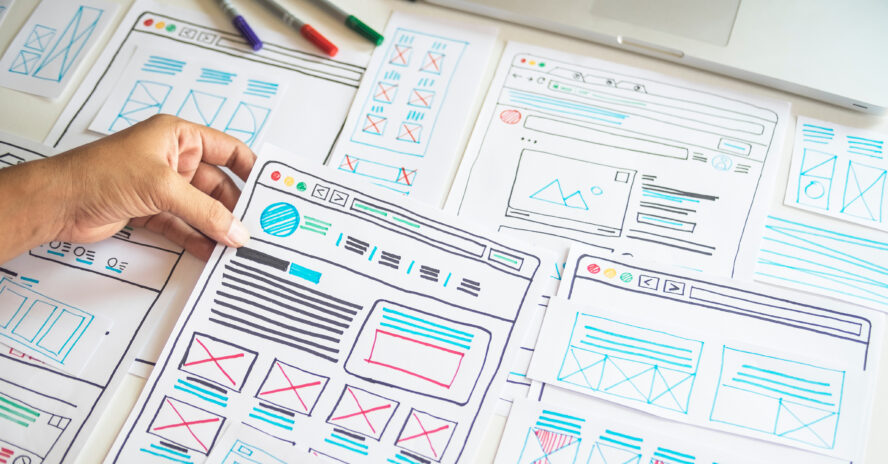
Hier siehst Du ein gezeichnetes Mockup.
Mit einem Mockup kann also nicht die Funktionen und Interaktionsmöglichkeit der Webseite geprüft werden. Veränderungen im Mockup betreffen also immer nur die Optik, niemals aber die Programmierung einer Webseite oder das eigentliche Design!
Ein Mockup kann aber für die Prüfung der Funktionalität mithilfe sogenannter Prototypen hilfreich sein und erweitert die Ideen aus dem eigenständigen Webdesign, das im sogenannten Wireframe festgelegt ist.
Außerdem sind Mockups durchaus ganz unterschiedlich komplex. Sie können sogar mithilfe von Tools bereits Interaktionsmöglichkeiten beinhalten und überschneiden sich dann mit Prototypen. Wie sich diese drei Begriffe, also Mockup, Prototyp und Wireframe voneinander abgrenzen lassen, das erfährst Du im folgenden Abschnitt.
Mockup, Wireframe und Prototyp – drei Konzepte und ihre Bedeutung
Im folgenden zeigen wir Dir die Abgrenzung zwischen den drei Visualisierungsmöglichkeiten.
Mockup, Wireframe und Prototyp hängen im Prozess des Designs und der Programmierung einer Webseite eng miteinander zusammen und lassen sich nicht immer ganz scharf voneinander abgrenzen. Am besten lässt sich das Mockup dahingehend von anderen Visualisierungsmöglichkeiten innerhalb der Konzipierungsphase abgrenzen, dass es relativ detailgetreu im Gegensatz zu den anderen ist. Die Begriffe kannst Du am leichtesten zuordnen, wenn Du Dir den Prozess der Konzipierung einer professionellen Webseite bei der Webentwicklung einmal genau anschaust.

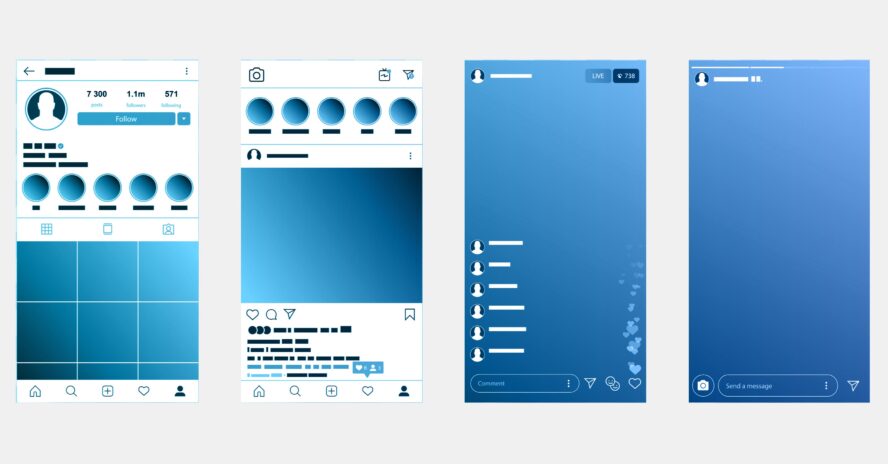
Hier siehst Du ein Beispiel MockUp für Instagram.
Mockup und Wireframe
Zu Beginn des Webseitenprojekts tauschen sich alle Beteiligten intensiv miteinander aus.
Für das jeweilige Unternehmen werden vor allem Fragen rund um das Webdesign im Vordergrund stehen, also Fragen wie etwa:
Was soll mit der Webseite genau erreicht werden? Dient sie einem Präsentationszweck der Firma? Oder handelt es sich um einen Shop? Sollen die Informationen für Fachleute sein oder soll jeder sie verstehen können? Wie alt ist die Zielgruppe der Webseite? Soll sie eher minimalistisch aussehen oder darf es auch ein bisschen flippig sein?
Diese Fragen betreffen eher das Webdesign, also die inhaltliche Gestaltung von Texten und die optische Gestaltung einer Seite.
Die IT-Fachleute müssen nun eine solide Balance finden zwischen den Designwünschen des Unternehmens und einer guten Funktionalität der Webseite.
Für die Funktionalität sind vor allem drei W-Fragen wichtig:
- Was wird in dem Mockup dargestellt (Themen, Inhalte, Informationen, Produkte)?
- Wo sollen Inhalte stehen (Informationsstruktur)?
- Wie sollen die User vorgehen können (Beschreibung der Interaktionsmöglichkeiten)?
Die Antworten auf diese Fragen sind im sogenannten Wireframe festgelegt. Im Wireframe geht es weniger um das Design der Webseite oder die konkreten Inhalte und mehr um die Platzierung von Inhalten und Elementen. Ein Wireframe zeigt, wie die Grundbausteine einer Webseite zusammengesetzt werden.
Du kannst Dir Wireframes wie einen Bauplan vorstellen:
Ein Bauplan zeigt genau, wie Elemente aufgebaut und verbunden werden. Eine schöne Tapete oder dekorative Möbel siehst Du darauf jedoch nicht. So verhält es sich auch bei Wireframes:
Sie zeigen den Plan für alle Webseitenelemente genau an und enthalten auch Angaben zur Funktionsweise. Sie dokumentieren den gesamten Prozess der Webentwicklung ziemlich genau.
Aber sie enthalten keine Bilder, Grafiken oder Interaktionsmöglichkeiten. Wireframes lassen sich mit Tools erstellen, werden aber häufig auch einfach als Schwarz-Weiß-Skizze präsentiert. Sie sind ein zentrales Planungsmittel und dienen vor allem als erster Entwurf oder erstes Konzept einer Webseite.
Wireframes werden oft mit Mockups verwechselt. Das Mockup ist meist der nächste Schritt nach der Konzipierung des Wireframes. Das Mockup baut auf dem Wireframe auf und erweitert diesen. Denn während im Wireframe nur der Bauplan für die Anordnung der Webseite enthalten ist, kann man im Mockup bereits das spätere detailgetreue Endprodukt erkennen.

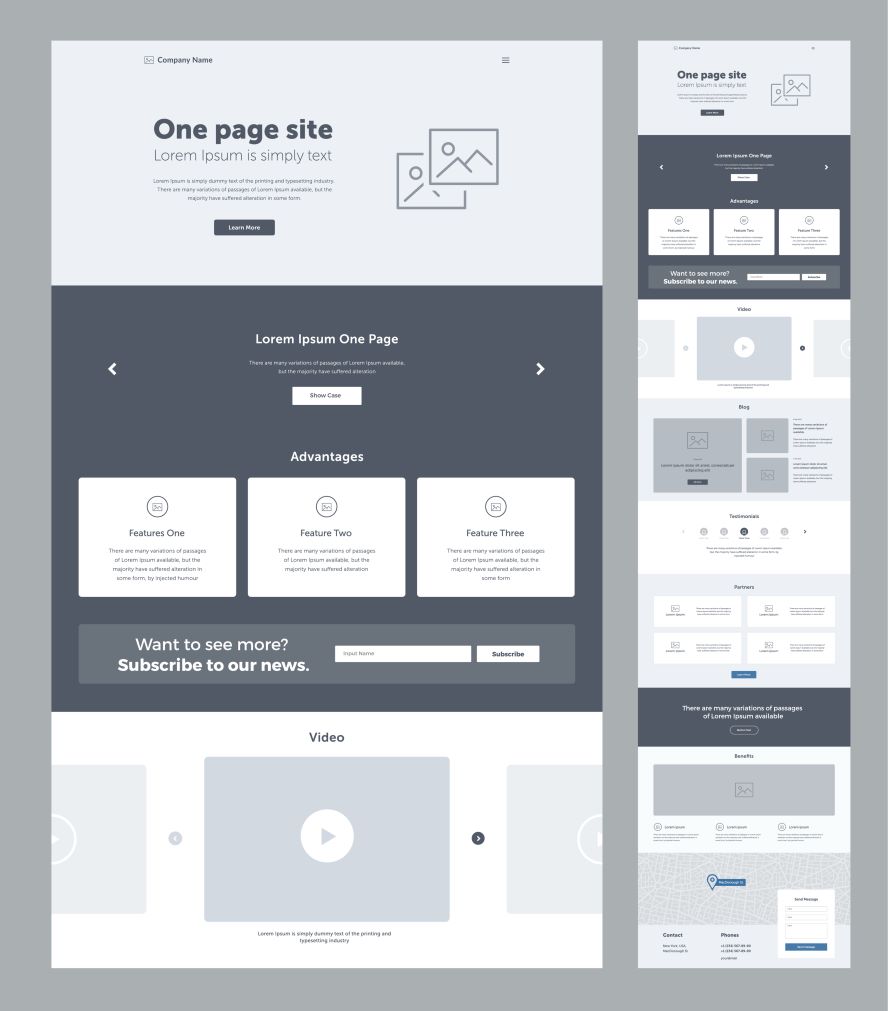
So könnte ein Wireframe aussehen.
Du kannst Dir das Mockup also vorstellen wie einen Architektenplan:
Während ein Bauplan im detailgetreu beschreibt, wie das Haus technisch genau zusammengebaut wird, kannst Du Dir im Architektenplan bereits das fertige Haus ansehen, oft sogar mit Möbeln bestückt und im Außenbereich begrünt. Mockups enthalten also wesentlich mehr Details für die Webentwicklung als Wireframes.
Beide sind allerdings mit relativ wenig Zeitaufwand und Kosten verbunden und werden in den frühen Konzeptionsphasen für eine Webseite erstellt. Beide bilden die Grundlage für den wesentlich aufwändigeren Prototyp.
Mockup und Prototyp
Der Prototyp lässt dahingehend von Mockups und Wireframes abgrenzen, dass Entwickler noch einen Schritt weiter gehen.
Es sei nochmal der Bauvergleich herangezogen:
Während Du dank des Wireframe-Bauplans genau weißt, wie Du Dein Haus bauen musst und im Mockup-Architektenplan bereits einen Eindruck erhältst, wie Dein Haus später einmal aussehen wird, erhältst Du im Prototyp einen 3D-Rundgang durch das Haus und kannst Dir schon ziemlich genau vorstellen wie es sich anfühlen wird, durch Dein Haus zu laufen und darin zu wohnen.
Der Prototyp ist also eine fast fertige Webseite und stellt ein Abbild des fertigen Endproduktes dar. Anders als in Mockup und Wireframe kannst Du mit dem Prototypen interagieren. Alle späteren Schaltflächen und sonstigen klickbaren Inhalte sind bereits verfügbar. Der Unterschied zur späteren Webseite besteht in der Programmierung: Während die Webseite noch aufwändig programmiert werden muss, stellt der Prototyp nur eine Simulation der Webseite dar.

Links siehst Du eine Darstellung des Frontends und rechts siehst Du eine Darstellung des Backends.
Die Elemente sind noch nicht durch Programmierung verknüpft. Eine Verbindung zwischen „Backend“ (datenverarbeitende Hintergrundanwendungen) und „Frontend“ (sichtbare Benutzeroberfläche) der Webseite fehlt also noch. Einfache Tools übernehmen diese Verknüpfungen im Prototyp und ermöglichen einen bereits klickbaren Rundgang durch die Webseite.
Anders als Mockup und Wireframe werden Prototypen also immer am Computer erstellt und sind interaktive Vorführmodelle der späteren Endversion einer Webseite.
Wofür werden Mockups genutzt und welche Vorteile bieten sie?

Mockups sind rein visuelle, nicht interaktive Abbildungen der späteren Webseite.
Sie enthalten alle späteren Elemente und Details und sind nicht selten schon in den später genutzten Farben gestaltet. Außerdem enthalten sie schon optisch ansprechende Designelemente. Sie sind also realistische Abbildungen der späteren Webseite für die Webentwicklung.
Mockups werden in der sehr frühen Entwicklungsphase für einen ersten Entwurf einer Webseite und ein grundlegendes Konzept verwendet. Erste Ideen können so ohne großen Kosten- oder Zeitaufwand erstellt werden und auf ihre Tauglichkeit geprüft werden. Auch Fehler oder Qualitätsmängel können so schon sehr früh erkannt werden.
Mockups werden ohne jeglichen Programmieraufwand erstellt und benötigen somit auch nicht alle Kenntnisse, die sonst für die Konzipierung einer Webseite gebraucht werden. Ressourcen werden somit gespart und Kompetenzen können auf andere Aufgaben fokussiert werden.
Häufig werden Mockups dem Präsentationszweck in Kundenpräsentationen und sind oft entscheidend für die Auftragsvergabe durch die Unternehmen an die IT-Fachfirmen oder auch Digital Agenturen. Sie werden also oft als Bewerbungsunterlage der IT-Firma oder der Digital Agentur bei einem potenziellen Auftraggeber benutzt. Außerdem werden Mockups auch in Usability Tests genutzt. Dabei werden die grundsätzliche Benutzerfreundlichkeit und Wirkung auf den User geprüft.
Mockups sind ein nützliches Hilfsmittel in der Abstimmung und Kommunikation zwischen allen Beteiligten. Missverständnisse, Fehler oder Mängel können so sehr früh aufgedeckt werden, ohne Gefahr zu laufen, das ganze Projekt noch einmal ganz neu starten zu müssen. Da Mockups schnell und günstig erstellt sind, besteht auch die Möglichkeit, mehrere Mockups zu erstellen und so verschiedene Entwürfe miteinander vergleichen zu können.
Bedeutung der Mockups im Online Marketing bzw. Suchmaschinenoptimierung
Mockups können im Bereich des Online Marketing genutzt werden.
Marketing im Allgemeinen zielt auf zwei wesentliche Dinge ab: auf die Steigerung der Bekanntheit einer Firma und auf einen hohen Produktverkauf. Gutes Marketing macht also Unternehmen bekannter und steigert Umsätze und Gewinn.
Online Marketing macht sich digitale Inhalte für Werbezwecke zunutze und zielt ebenfalls auf einen hohen Bekanntheitsgrad und Gewinne ab. Webseiten sollen mehr Besucher haben und häufiger in sozialen Netzwerken geteilt werden. Gleichzeitig sollen Besucher zum Kauf angeregt werden und sollen länger auf der Webseite verweilen. Ein erneuter Einkauf und die Weiterempfehlung an Freunde und Familie soll wahrscheinlicher werden.
Außerdem sollte die Suchmaschinenoptimierung nicht außer Acht gelassen werden. Bei der Erstellung von einem Mockup solltest Du die Suchmaschinenoptimierungs-Komponenten mit einbeziehen. Diese Komponenten sind beispielsweise die Platzierung der Hx-Überschriften, Dokumentengliederung, Bilder oder Möglichkeiten der internen Verlinkung.
Dies sind (neben weiteren) wichtige Kennzahlen, die Firmen durch Online Marketingstrategien steigern möchten. Da heute ein Großteil der potenziellen Konsumentinnen und Konsumenten die Unternehmenswebseite als erste Informationsquelle nutzt und es auch immer mehr Online Käufer gibt, ist eine kundenfreundliche Webseite der Schlüssel zu einem guten Marketing und somit auch zu Bekanntheit und finanziellem Gewinn.
Mockups können genutzt werden, um verschiedene Marketingstrategien zu testen und somit herauszufinden, wie das Unternehmen eine besonders hohe Reichweite erzielen und hohe Gewinne erwirtschaften kann. So können schnell und günstig verschiedene Webseiten Attrappen mit ganz verschiedenen Erscheinungsbildern und Navigationsstrukturen erstellt und potenziellen Kundinnen und Kunden in der Meinungsforschung oder in Usability Tests präsentiert werden.
So lässt sich während der Webentwicklung beispielsweise testen, auf welcher Webseite Kundinnen und Kunden besonders lange bleiben oder wo der Warenkorbwert am höchsten war. In Meinungsumfragen könnte untersucht werden, welche Webseite Kundinnen und Kunden am wahrscheinlichsten ihrem sozialen Umfeld empfehlen würden.
User können gefragt werden, welche Webseite den besten Eindruck auf sie macht und warum. Die Einsatz- und Testmöglichkeiten lassen noch viele weitere Möglichkeiten zu. Mockups sind also solide Hilfsmittel des Online Marketings, man muss sie allerdings von Wireframes und Prototypen abgrenzen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen