Infinite Scrolling gibt es bereits seit 2006. Seitdem hat das Konzept stark an Beliebtheit auf diversen Plattformen gewonnen, darunter insbesondere auf Webseiten und Apps im Bereich Social Media wie TikTok, Instagram und Twitter.
Aber auch zahlreiche Webseiten machen davon Gebrauch. Derzeit nutzen allein in Deutschland mehr als 50.000 Webseiten diese Technologie. Weltweit sind es über 850.000. (Quelle: builtwith) Was Du darüber wissen solltest, welche Chancen und Herausforderungen sie mit sich bringt und wann sich der Einsatz lohnt, erfährst Du hier.

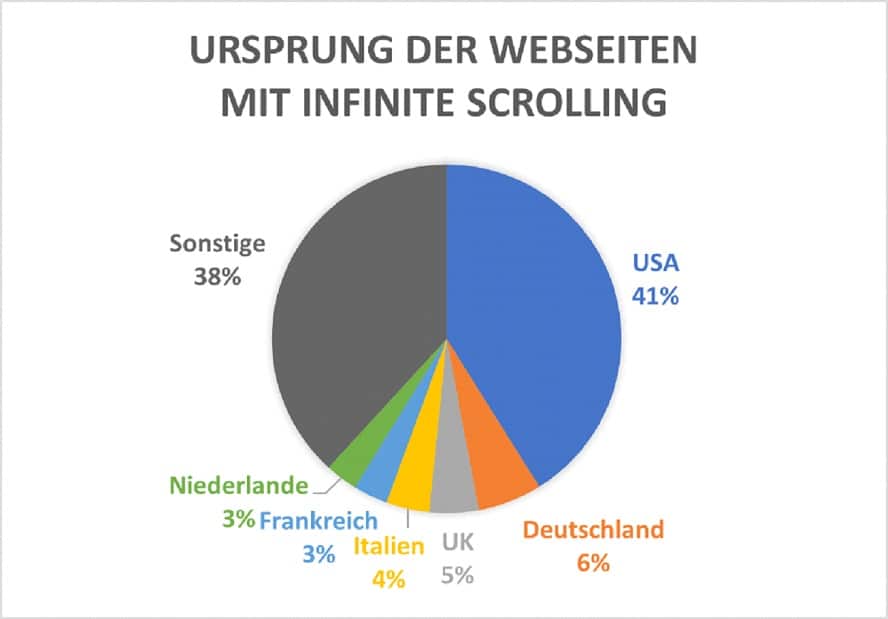
Das Kreisdiagramm zeigt den prozentualen Anteil der weltweit aktiven Webseiten mit Infinite Scrolling nach Land. (Quelle: builtwith)
Was ist Infinite Scrolling?
1. Wie funktioniert das Endlos-Scrollen?
2. Infinite Scrolling und seine Einsatzfelder
3. Die Psychologie dahinter: Warum macht Infinite Scrolling so süchtig?
Beim Infinite Scrolling, zu Deutsch: unendliches Scrollen, handelt es sich um eine Technik im Webdesign. Statt irgendwann am Seitenende anzukommen, laden automatisch neue Elemente, je weiter Du nach unten scrollst. Und das am laufenden Band. Die Seite wirkt also endlos und Du wirst immer weiter mit Inhalten gefüttert.
Wie funktioniert das Endlos-Scrollen?
Da bei fortlaufendem Scrollen kontinuierlich Inhalte nachladen, müssen diese nicht auf mehrere Seiten aufgeteilt werden, auch bekannt als Paginierung bzw. Pagination. In der Regel kommt für die Realisierung der Technik JavaScript zum Einsatz.
Dabei lädt die Seite neue Ergebnisse asynchron, sobald der:die Nutzer:in einen bestimmten Punkt erreicht hat, also noch nicht am Seitenende angekommen ist. So entfallen unangenehme Verzögerungen und die Inhalte stehen sofort zur Verfügung.
Infinite Scrolling und seine Einsatzfelder
Neben dem Endlos-Scrollen gibt es ein paar weitere Lösungen für die Darstellung von Inhalten auf Webseiten. Darunter zum Beispiel die Anzeige von Elementen auf einzelnen Seiten (Paginierung). Eine für alle Fälle passende Lösung gibt es allerdings nicht.
Vielmehr kommt es auf die spezifischen Umstände und Ziele an, die Du mit Deiner Webseite verfolgst. Das Infinite Scrolling eignet sich insbesondere dann, wenn User:innen ohne bestimmtes Ziel durch homogene Inhalte scrollen wollen.
Also zur Unterhaltung oder um Nachrichten zu lesen. Das endlose Generieren von immer neuen Inhalten motiviert Nutzer:innen zum weiter scrollen. Denn sie können viel Content mit geringem Aufwand konsumieren.
Genau das ist auch das Erfolgsgeheimnis von Social-Media-Plattformen wie TikTok, Instagram und Facebook. Darüber hinaus eignet sich die Methode auch bei langen Geschichten als Instrument für das Storytelling.
Denn so können aufeinander aufbauende Inhalte ohne Unterbrechung konsumiert werden. Geht es um Geräte, eignen sich wohl Smartphones und Tablets am besten für die Navigation.
Entsprechend großen Wert legen Unternehmen häufig auch auf die Erstellung von mobilen Inhalten bzw. die Optimierung der Inhalte für Mobilgeräte.
Allerdings empfiehlt sich das endlose Scrollen nicht für jede Webseite.
Sollen Nutzer:innen etwas Bestimmtes finden, wie einen Artikel oder ein Produkt, dann solltest Du auf Infinite Scrolling verzichten. Denn die Veröffentlichung mehrerer Artikel unter derselben URL führt unter Umständen zu doppelten Inhalten, einer gemeinsamen Indexierung und die Beiträge verlieren an Wertigkeit.
Ebenso wenig eignet sich die Technologie, wenn die meisten Deiner User:innen in Gegenden mit geringer Bandbreite wohnen.
Die Psychologie dahinter: Warum macht Infinite Scrolling so süchtig?
Wer kennt es nicht? Du willst nur kurz die Nachrichten checken und hängst eine halbe Stunde später immer noch am Smartphone. Das Infinite Scrolling bringt uns dazu, deutlich mehr Zeit am Smartphone zu verbringen.
Das ist keine Frage. Aber warum macht diese Technologie so süchtig? Das ist ganz einfach anhand der Theorie von B. F. Skinner zu erklären, nach welcher es verschiedene Arten von Verstärkungen gibt.
Bei der variablen Verstärkung weiß die betroffene Person nicht, ob sie eine positive Verstärkung, also eine Belohnung, erhält oder nicht. Doch sie weiß, es besteht eine Möglichkeit und wiederholt ihr Verhalten entsprechend immer wieder.
Ein schöner Vergleich ist der Spielautomat. Genau dasselbe passiert, wenn Du Dein Smartphone in die Hand nimmst, um beispielsweise durch den Instagram-Verlauf zu scrollen.
Du weißt, es gibt die Möglichkeit der Verstärkung und scrollst immer weiter, um zu sehen, welches Foto oder Video als Nächstes kommt. Eine positive Verstärkung in diesem Sachverhalt kann zum Beispiel ein Bild von Deinem Schwarm, eine interessante Neuigkeit oder ein lustiges Video sein.
Chancen und Vorteile für Unternehmen
Der nahtlose und einfache Übergang von einem zum nächsten Inhalt, seien es nun Bilder, Videos oder Artikel, sorgt für eine positive Nutzungserfahrung und hohe Benutzerfreundlichkeit. Denn dadurch entfällt das ständige Neu laden von Content und Konsument:innen verweilen entsprechend länger auf der jeweiligen Webseite.
Es gibt kein natürliches Ende und Anwender:innen müssen nichts tun, außer zu scrollen, um neue Ergebnisse zu erhalten. Besonders groß ist der Effekt bei kurzweiligen und unterhaltenden Inhalten.
Darüber hinaus gibt es eine Reihe weiterer Vorteile für Unternehmen:
1. Minimierte Interaktionskosten
2. Erhöhte Konversionrate
3. Für mobile Endgeräte ausgerichtet
Minimierte Interaktionskosten
Konsument:innen müssen dank des unendlichen Scrollens meist weder warten bis neue Ergebnisse geladen werden noch bis die vorherige Seite geladen ist, wenn sie zu bestimmten Elementen zurückkehren möchten.
Das senkt die Interaktionskosten ebenso wie die Absprungwahrscheinlichkeit von Nutzer:innen. Denn schon kurze Unterbrechungen und Wartezeiten können sie dazu bewegen, ihre Aufmerksamkeit auf etwas anderes zu richten.
Erhöhte Konversionrate
Die Technologie lädt zum Stöbern und Entdecken ein, da auf einen Schlag mehr Ergebnisse angezeigt werden als üblich und laufend neue Inhalte nachladen. Das sorgt für eine nahtlose Nutzungserfahrung. Insbesondere auf Plattformen, auf denen möglichst viel Content konsumiert werden soll. Und das wiederum erhöht die Konversionrate.
Für mobile Endgeräte ausgerichtet
Heutzutage besitzt nahezu jeder ein Smartphone. Mit einer täglichen Nutzungsdauer von knapp dreieinhalb Stunden (Stand: 2021) verbringen viele von uns sogar mehr Zeit am Smartphone als vor dem Fernseher. (Quelle: heise.de)
Dadurch steigt auch die Beliebtheit des endlosen Scrollens. Die kompakte Größe des Smartphones ist nämlich perfekt dafür. Daher haben wir auch meist unseren Daumen in unmittelbarer Nähe zum Bildschirm und sind stets bereit nach oben zu wischen.
Herausforderungen und Nachteile der Technologie
Auf der anderen Seite bringt das Infinite Scrolling auch einige Herausforderungen mit sich. Zum einen verlieren User:innen oftmals die Orientierung, wenn der Balken am Seitenrand beim Laden neuer Ergebnisse an eine andere Position springt. Auch lassen sich Inhalte innerhalb dieser unendlichen Liste von Elementen nur schwer wiederfinden.
Zum anderen ist es durch den Nachschub immer neuer Inhalte sehr schwer, das Ende der Seite zu erreichen, wo meist der Footerbereich inklusive Kontaktinformationen und Impressum zu finden sind.
Darüber hinaus gibt es einige weitere Nachteile des endlosen Scrollens:
1. Illusion der Vollständigkeit
2. Hohe Seitenlast
3. Schlechte SEO-Leistung
Illusion der Vollständigkeit
Dauert das Laden neuer Elemente länger als Nutzer:innen beim Scrollen, kommen diese unter Umständen schon am Ende der vorgeladenen Inhalte an, bevor neue Inhalte zur Verfügung stehen.
Das erweckt den Anschein, bereits das Seitenende erreicht zu haben. Und sofern Nutzer:innen nicht über das Laden weiterer Ergebnisse Bescheid wissen, könnten sie die Seite frühzeitig verlassen.
Hohe Seitenlast
Webseiten, die Infinite Scrolling nutzen, brauchen meist länger zum Laden. Grund dafür ist die Überflutung mit immer neuen Inhalten. Bei der Rückkehr zu einer Liste muss oftmals viel Inhalt geladen werden.
Und das hat eine erhöhte Seitenlast zur Folge. Kommt bei Mobilgeräten eine geringe Bandbreite oder ein begrenzter Datentarif hinzu, ist eine langsame Ladegeschwindigkeit praktisch vorprogrammiert.
Schlechte SEO-Leistung
Auch auf die SEO-Leistung kann Infinite Scrolling einen negativen Effekt haben. Denn da Google kein Scroll-Event auf der Webseite simuliert und somit nicht auf alle Inhalte zugreifen kann, werden nachgeladene Links von Suchmaschinen unter Umständen nicht gefunden.
Stattdessen indexieren sie nur jene Elemente, die direkt nach dem ersten Laden der Seite verlinkt sind. Ein schlechteres oder gar nicht vorhandenes Ranking in den Suchergebnissen ist die Folge. Die Lösung: Paginierung.
Integrierte Paginierung als Lösung des SEO-Problems
Endloses Scrollen ist für Suchmaschinen eine Herausforderung, da die Ergebnisse, die im Nachgang geladen werden, von ihnen nicht registriert werden. Das kannst Du zwar durch eine Indexierung umgehen, empfohlen wird aus SEO-technischer Sicht allerdings das Infinite Scrolling mit integrierter Paginierung.
Das heißt, die einzelnen Elemente sind zwar auf verschiedene Seiten aufgeteilt, die jedoch untereinander angezeigt und automatisch geladen werden. Dabei sind die einzelnen Seiten auch bei deaktiviertem JavaScript miteinander verbunden und haben jeweils denselben Title-Tag.
Das verbessert nicht nur die SEO-Leistung, sondern erhöht auch die Übersichtlichkeit sowie die Nutzerfreundlichkeit. Wie Du die Pagination durchführst, schauen wir uns im nächsten Abschnitt genauer an.
Für eine erfolgreiche Pagination gilt es aber einige Kriterien zu erfüllen:
⦁ Alle Inhalte der Seite müssen einzeln verlinkt werden können
⦁ Jede Seite muss einzigartige Inhalte vorweisen, denn Dopplungen schaden der Indexierung
⦁ Die einzelnen Seiten dürfen nicht zu viele Inhalte haben, das würde die Ladezeit begrenzen
⦁ Jedes Element muss über eine eigene URL aufrufbar sein
⦁ Der Webmaster sollte im Head-Bereich die vorherige sowie die nachfolgende Seite verlinken
Integrierte Paginierung: Eine Schritt-für-Schritt-Anleitung
⦁ Anzahl der Elemente pro Seite festlegen
Zunächst gilt es, die Anzahl der Inhalte, seien es nun Bilder, Videos oder Produkte, die pro Seite angezeigt werden sollen, festzulegen. Hat Dein Online-Shop beispielsweise 100 Produkte und Du möchtest pro Seite 20 davon präsentieren, dann ergeben sich daraus 5 Seiten.
Dabei darf es keine Überschneidungen geben. Das heißt, jedes Produkt im Einzelnen ist nur auf einer dieser Seiten verlinkt. Entsprechend ist jede Seite komplett unterschiedlich.
⦁ Individuelle URL für jede Unterseite einfügen
Anschließend musst Du jeder Unterseite eine eigene URL sowie Unterschrift zuordnen. Damit erleichterst Du nicht nur die Arbeit der Suchmaschinen, sondern gibst den Nutzer:innen auch die Möglichkeit, die einzelnen Unterseiten direkt zu verlinken. Wichtig sind zudem ein Zurück- und ein Weiter-Button.
URLs mit Paginierungsparameter – also Seiten, die erst später geladen werden – werden über das Robots-Meta-Tag als nicht indexierbar markiert und somit von der Indexierung ausgeschlossen. Lediglich die erste Seite ist indexierbar. Dadurch bleibt sie das primäre Rankingziel, der Crawler findet die Produkte auf den Folgeseiten aber trotzdem.
Erste Seite: <meta name=“robots“content=“index,follow“>
Alle anderen Seiten: <meta name=“robots“content=“noindex,follow“>
⦁ Browserverlauf anpassen
Während die Produkte der ersten Seite schon beim initialen Laden zur Verfügung stehen, werden die nächsten Produkte über eine API nachgeladen.
Vor allem bei langen Produktlisten kann es für Nutzer:innen schnell frustrierend sein, bei Klicken auf den Zurück-Button des Browsers an einer anderen Stelle zu landen. Daher solltest Du den Browserverlauf überarbeiten, damit sich die URL im Browser während des Scrollens ändert.

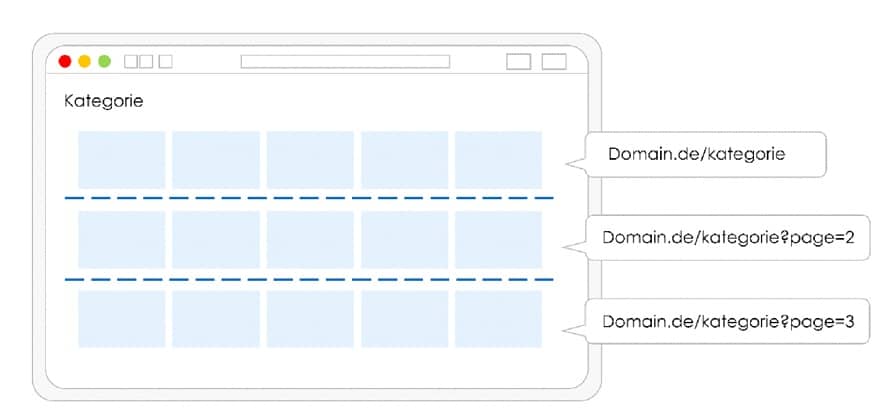
Die Abbildung zeigt, dass sich die URL im Browser mit fortlaufendem Scrollen von Seite zu Seite ändert. (Quelle: wngmn.de)
Das bedeutet, nach dem Klick auf eine Produktseite gelangen Nutzer:innen wieder an ihre vorherige Scrollposition zurück. Mit fortlaufendem Scrollen ändert sich also die URL.
Von „domain.de/kategorie“ zu „domain.de/kategorie?page=2“ und so weiter – und umgekehrt bei Scrolling zurück nach oben.
Tipps für ein optimales Webdesign mit Infinite Scrolling
1. Weitere Navigationselementelemente und Funktionen für die interne Linkstruktur
2. Leichtere Navigation dank statischer Kopf- und Fußzeile
3. „Mehr laden“ Button als Kompromiss
Es geht nicht nur darum, informative oder unterhaltende Inhalte zu bieten, sondern diese in einer benutzerfreundlichen Art und Weise für Konsument:innen darzustellen. Entsprechend kann das endlose Scrollen eine sinnvolle Technologie für Seitenbetreiber:innen sein.
Möchtest Du diese für Deine Webseite einsetzen, gilt es aber den ein oder anderen Tipp zu beachten.
Weitere Navigationselementelemente und Funktionen für die interne Linkstruktur
Neben dem Infinite Scrolling können einige weitere Navigationselemente die interne Linkstruktur Deines Webdesigns unterstützen. Dazu gehören gut strukturierte Menüs inkl. relevanter Unterseiten wie Kategorien oder Artikel.
Ein Modell für interne Verlinkungen verweist am Ende der Seite auf ähnliche Artikel. Eine Sitemap kann Dir außerdem beim Indexieren Deiner Seite helfen. Zu guter Letzt solltest Du No-Follow-Links vermeiden. Suchmaschinen wie Google denken sonst, Du vertraust Deinen internen Seiten nicht.
Leichtere Navigation dank statischer Kopf- und Fußzeile
Beim Endlos-Scrollen springt der Balken am Seitenrand mit fortlaufendem Scrollen immer wieder an eine andere Stelle und verliert so seine Wirkung. Dadurch verlieren Nutzer:innen wiederum den Überblick.
Insbesondere, wenn sie nicht über das Laden weiterer Elemente Bescheid wissen. Stelle als Seitenbetreiber:in also sicher, Deine Nutzer:innen darüber in Kenntnis zu setzen und biete ihnen andere Möglichkeiten der Navigation.
Viele nutzen beispielsweise einen mit Prozent-Angabe versehenen Scroll-Balken. Zudem sind statische Kopf- und Fußzeilen hilfreich und erleichtern die Navigation innerhalb der Seite.
„Mehr laden“ Button als Kompromiss
Wer nicht auf die interessante Technologie verzichten will, seinen Nutzer:innen aber eine bessere Übersicht bieten möchte, der kann zusätzlich den „Mehr laden“ Button implementieren.
Neue Ergebnisse laden in diesem Fall erst, sobald User:innen auf die entsprechende Schaltfläche klicken. Vor allem bei mobilen Webseiten, Shops und Apps sind diese Schaltflächen sehr beliebt.
Darunter auch bei den mobilen Suchergebnisseiten von Google. Denn damit können klassische Probleme der Benutzerfreundlichkeit, die durch Infinite Scrolling auftreten, aus dem Weg geschaffen werden.
Zum Beispiel der Zugang zum Footerbereich und die Illusion der Vollständigkeit. Nutzer:innen mit geringer Bandbreite oder begrenztem Datenvolumen können zudem selbst entscheiden, wie viele Ergebnisse jedes Mal nachgeladen werden.

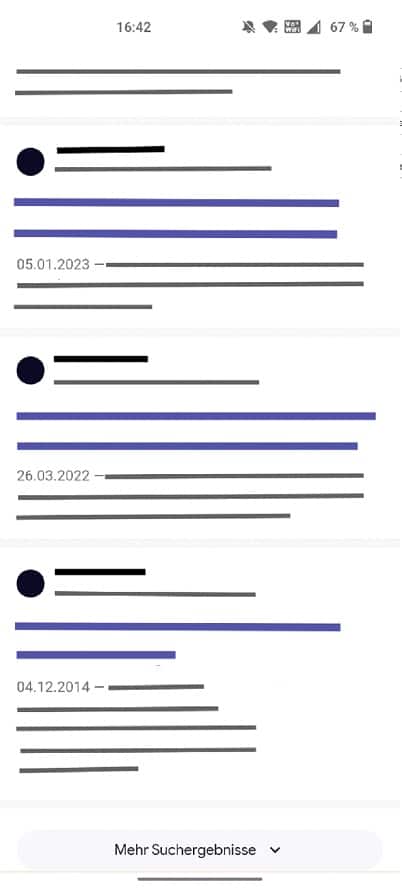
Der Screenshot zeigt die Google Ergebnisseite mit der “Mehr Suchergebnisse” Schaltfläche.
Allerdings steigen auf der anderen Seite dadurch die Interaktionskosten. Denn schon diese kleine Unterbrechung, die durch das Klicken auf den „Mehr laden“ Button stattfindet, kann Nutzer:innen unter Umständen dazu bewegen, die Webseite zu verlassen und sich anderen Aufgaben zu widmen.
Zusammenfassung
Das Infinite Scrolling bzw. Endlos-Scrollen ist insbesondere auf Social-Media-Plattformen wie TikTok, Instagram und Facebook beliebt, findet aber auch auf zahlreichen Webseiten, darunter im E-Commerce-Bereich, also in Shops Anwendung.
Die Technologie erlaubt es Konsument:innen, durch eine scheinbar endlose Reihe von Inhalten zu scrollen, ohne die Seite wechseln zu müssen. So können sie viel Inhalt mit wenig Aufwand konsumieren.
Und das ist nicht nur von Vorteil für sie, sondern auch für Seitenbetreiber:innen. Denn die entfallenden Verzögerungen für das Laden der neuen Elemente, sorgt für eine längere Verweildauer, minimiert Interaktionskosten und erhöht die Konversionrate, die wichtig zur Messung des Werbeerfolgs sowie der Effizient der Webseite ist.
Marketer:innen ist es so möglich, mehr Inhalte auf einer Seite unterzubringen und entsprechend mehr Informationen und Produkte zu präsentieren. Allerdings bringt die Methode auch einige Herausforderungen mit sich: eine schlechtere Übersicht, eine hohe Seitenlast, der Anschein der Vollständigkeit und eine schlechte SEO-Leistung.
Um diese Probleme zu lösen, gibt es einige Tipps und Tricks. So gewähren statische Kopf- und Fußzeilen eine bessere Übersicht, die Implementierung einer „Mehr laden“ Schaltfläche sorgt für eine verringerte Seitenlast und die integrierte Pagination hilft, das SEO-Problem zu beheben.
Das Infinite Scrolling ist eine attraktive Möglichkeit für Webseiten, die Aufmerksamkeit der Zielgruppe zu gewinnen und Produkte erfolgreich zu vermarkten. Allerdings sollte der Fokus beim Einsatz der Technologie darauf liegen, die bestmögliche Benutzererfahrung zu bieten.
Und das gelingt nur mit einer klaren Präsentation der Inhalte, einer optimalen Übersicht und Navigation sowie einer schnellen Seitengeschwindigkeit.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen