Wer verwendet Unbounce?
Unbounce kommt in den Bereichen E-Commerce und SaaS zum Einsatz und wird außerdem von Agenturen verwendet.
Was ist Unbounce?
Mit dem Landing Page Builder Tool Unbounce, der gleichnamigen kanadischen Firma, eröffnet Dir die Möglichkeit schnell und einfach Landingpages unterschiedlicher Art zu erstellen.
Mit dem Tool erstellst Du Deine Zielseiten, die Dir helfen, mehr Leads zu generieren und die Conversion Rate zu erhöhen, in einem Bruchteil der Zeit, die ein Entwickler benötigen würde ohne die Software benötigen würde.
Unbounce Bewertungen / Erfahrungen
Diese Unbounce-Bewertungen werden automatisch aus 1 eingereichten Nutzer-Erfahrungen ermittelt.
Unbounce Rezensionen
„Mit Unbounce hast Du einen umfangreichen, gut vernetzen Baukasten an der Hand, um schnell und einfach optisch und inhaltlich ansprechende Landingpages für Deine Kampagnen zu erstellen und zu optimieren.“
Vorteile von UnbounceNeben der Möglichkeit schnell und intuitiv Landingpages per Baukasten sowohl für Desktop als auch mobile Einsätze zu erstellen, bietet Unbounce auch die Optionen Pop-Ups und Sticky Bars zu designen. Diese können sogar unabhängig von den Unbunce Landingpages betrieben werden. Zudem ist das Tool sehr mächtig, wenn es um die Verknüpfung und Schnittstelle mit anderen Online Marketing Tools geht. Ob direkt in diverse CRM und Email Marketing Tools oder clever und einfach durch Konfiguration per Zapier oder einen Webhook – so lassen sich Leads und Workflows leicht managen. Die integrierten A/B-Testing Möglichkeiten und die Smart Conversion Funktion machen verschiedene Testansätze möglich. Damit ist das wichtige Feld der Landingpage Optimierung ebenfalls abgedeckt, um das meiste aus Kampagnen aus herauszuholen. Auch die Formular-Optionen sind zahlreich für verschiedenste Anwendungsfälle. Mit vielen Vorlagen bietet Unbounce zudem eine gute Hilfestellung auch für Neulinge im Thema Landingpages oder als Inspiration für neue Einsatzzwecke.
Nachteile von UnbouncePreislich ist Unbounce sicherlich nicht ganz günstig, gerade wenn man die tiefergehenden Funktionen austesten möchte. Trotz der vielen Optionen und Anpassungsmöglichkeiten sind Punkte wie eine Icon-Bibliothek, beispielsweise zur Visualisierung von Vorteilen oder als Element auf einem Button, leider nicht integriert. Hier sind bislang händische Arbeit oder Workarounds notwendig. Die Vorgabe, dass Unbounce nur auf Subdomains oder einer separaten Domain anstatt in einer Ordnerstruktur der eigenen Website betrieben werden kann, ist je nach Anwendungsfall eventuell hinderlich. Letztlich lohnt auf jeden Fall ein Test und ein Abgleich, welche Funktionalitäten für das eigene Vorhaben und die Zielsetzungen wichtig sind.
Beste Funktionen von UnbounceDer Landingpage Builder ist natürlich die Kernfunktion. Die Pop-Ups und Sticky Bar Funktionen sind auf jeden Fall hilfreich, wenn nötig. Die intuitive Anpassung für mobile Geräte ist wirklich praktisch.
Allgemeines Fazit zu UnbounceVermutlich das international renommierteste Tool, wenn es um Landingpage-Erstellung geht. Wer nicht mit einem Builder-Plugin in WordPress arbeitet oder Möglichkeiten im CMS zur Verfügung hat, findet hier eine leicht zu bedienende und umfangreiche Lösung von der Erstellung bis zur Optimierung. Die vielfältigen Möglichkeiten, um das Tool und die erzielten Leads an andere Tools anzubinden, machen es zudem gut integrierbar in bestehende Workflows und Tool-Sets. Sicherlich nicht ganz günstig für alle Unternehmen und mit der ein oder anderen fehlenden Funktionalität. Insgesamt jedoch ein starkes Tools, um für Kampagnen passende Landingpages aufzusetzen und für Conversions zu optimieren.

Autor: Christian Lipp
Der Landingpage Builder Unbounce im Test
„Und dann brauchen wir ja noch eine Landingpage für unsere Kampagne. Das können wir doch hoffentlich in unserem Content Management System frei gestalten“. So hoffnungsvoll geht so manche Kampagne in die Planung. Leider ist das CMS dann doch nicht so flexibel oder die Templates und Elemente sind vorab festgezurrt worden. Farbanpassungen? Noch schnell ein Video einbinden? Oder das Standardformular auf den Einsatzzweck anpassen? Gar nicht so einfach. Oft lassen sich die gewünschten Änderungen dann zwar umsetzen – doch nur mit Hilfe der IT oder einer Agentur. Das dauert und kostet Dich gerade bei zeitkritischen Kampagnen neben Budget vor allem viel Zeit.
Der Landingpage Builder von Unbounce als Lösung

Mit dem Unbounce Builder lassen sich Landingpages einfach erstellen
Glücklicherweise gibt es in Form von Landingpage Buildern praktische Tools zum Erstellen der eigenen Seiten. Eines der bekanntesten Tools auf dem Markt ist Unbounce. Die kanadische Firma ist seit einigen Jahren auch in Deutschland bekannt und bietet mit ihrem kostenpflichtigen Tool eine Möglichkeit, schnell und einfach Landingpages aller Art an den Start zu bringen.
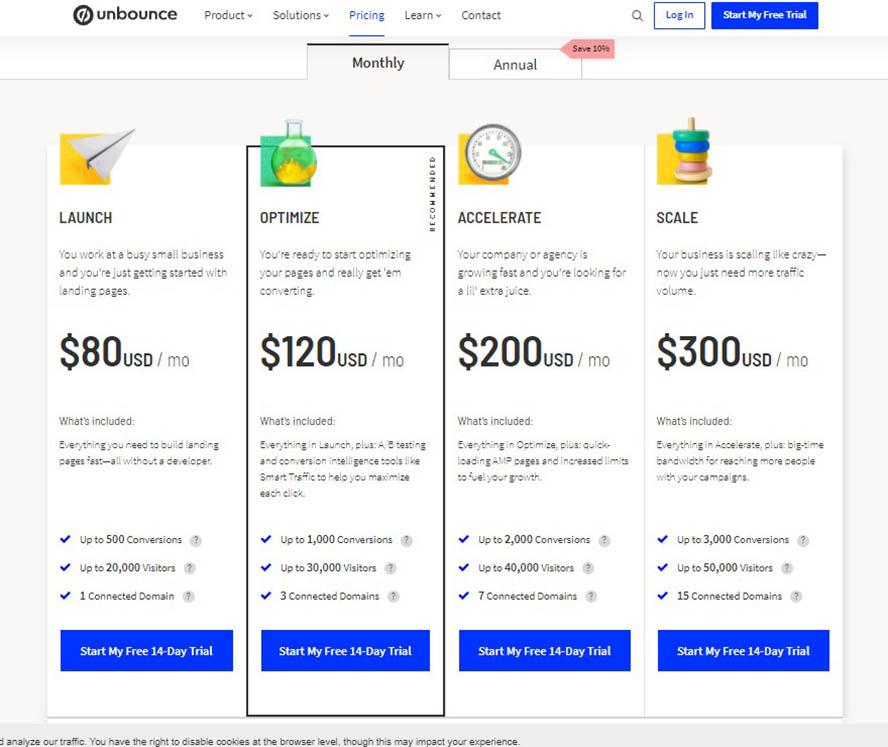
Zunächst musst Du Dich für eines der vier Preis-Pakete entscheiden, die mit jährlichen oder monatlichen Konditionen angeboten werden. Eine zweiwöchige Testphase gibt es glücklicherweise ebenfalls. Neben Unterschieden in Umfang und Features, die ich Dir im Test vorstellen möchte, liegt die Qual der Wahl vor allem in den Zielen und im Umfang, den Du mit den Landingpages für Dein Unternehmen abdecken möchtest. Mit dem Starterpaket lässt sich beispielsweise nur eine Domain verbinden und es gibt Limits für Conversions und Traffic. Mit einem Kalkulator lässt sich das richtige Paket herausfinden, ein Upgrade ist später natürlich möglich, falls Deine Landingpage stark besucht wird oder Du Dich einem Conversion-Ansturm gegenübersiehst.
Nach der Registrierung landest Du direkt in der Admin-Maske von Unbounce. In diesem Bereich hast Du in einer Navigation alle Punkte für Deine kommenden Landingpages übersichtlich zur Auswahl.
Technische Voraussetzungen
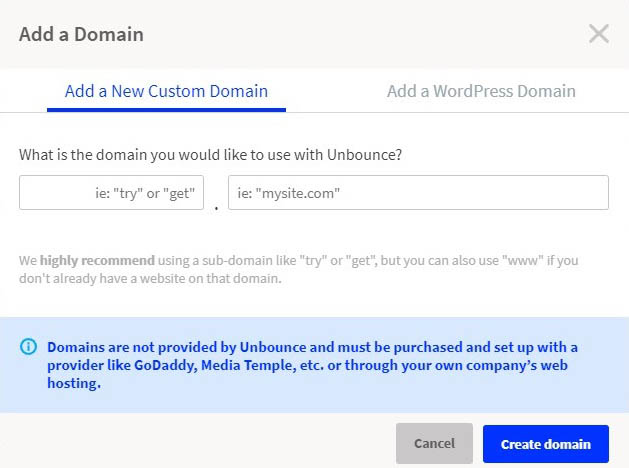
Die Voraussetzung für Unbounce Landingpages ist die Verknüpfung einer Domain. Solltest Du eine separate Domain für Deine Projekte verwenden, wird Unbounce dann auf der Startseite der Domain ausgeführt. Ansonsten benötigt Unbounce eine Subdomain, leider lässt es sich nicht in die Ordnerstruktur einer vorhandenen Website integrieren. Deshalb bietet es sich an, zu Deiner Domain eine passende Subdomain für euer Unternehmen zu registrieren, beispielsweise lp.meine-subdomain.de. Diese lässt sich dann im Domain-Manager von Unbounce zuweisen.

Für den Einsatz von Unbounce ist eine eigene Domain oder Subdomain notwendig
Die nötigen DNS-Einstellungen zur Verknüpfung Eures Domain-Hostings und dem Landingpage-Builder liefert Unbounce. Nach Umsetzung durch Dich oder Deine IT, kannst Du im Domain Manager die korrekte Verbindung von Unbounce und der gewählten Domain prüfen lassen. Praktischerweise bietet Unbounce von Haus aus ein SSL-Zertifikat an, das direkt bei Verknüpfung aktiviert wird. Somit bist Du schon mal auf der „sicheren“ Seite. Die Domain steht nach erfolgreicher Verknüpfung im eigentlichen Landingpage Builder zur Auswahl, um einzelne Landingpages der Domain zuzuordnen. Auch eine Integration zum beliebten CMS WordPress ist möglich. Bevor Du Dich dem Builder selbst widmest und Deine erste Landingpage erstellst, wirfst Du am besten noch einen Blick in die Einstellungen.
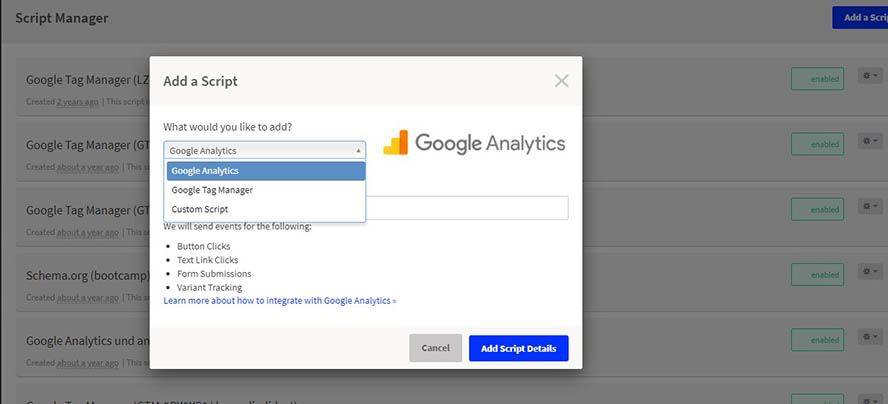
Hier lohnt sich ein Besuch im Bereich Scripts, denn dort kannst Du für Deine Domains verschiedene im Script Manager verschiedene Codes hinterlegen. Ein Google Analytics Tracking, die Einbindung des Google Tag Managers oder ein individuelles Skript lassen sich hier einfach und schnell zuweisen und nach Bedarf ein- und ausschalten.

Der Script Manager bietet die Einbindung von gängigen Tools und Scripten aller Art
Das ist praktisch, wenn Du später mehrere Landingpages unter einer Domain anlegst und die Ausspielung der jeweiligen Skripte für Dein Tracking global steuern möchtest. Auch gibt es die Möglichkeit einen IP Ausschluss zu definieren, um Eure eigenen Aktionen auf den Landingpages herauszufiltern.
Unbounce ist somit sehr schnell aufgesetzt und betriebsbereit. Die erste Landingpage kannst Du im Bereich Pages angehen.
Im späteren Verlauf hast Du hier alle Deine erstellten Seiten im Überblick, kannst sie duplizieren, löschen und mit einer Ordnerstruktur auch übersichtlich organisieren und verwalten.
Mehr als nur Landingpages mit dem Multifunktionswerkzeug Unbounce
Für neue Projekte stehen Dir in Unbounce folgende Optionen zur Auswahl:
- Landingpage
- Pop Ups
- Sticky Bars
- AMP

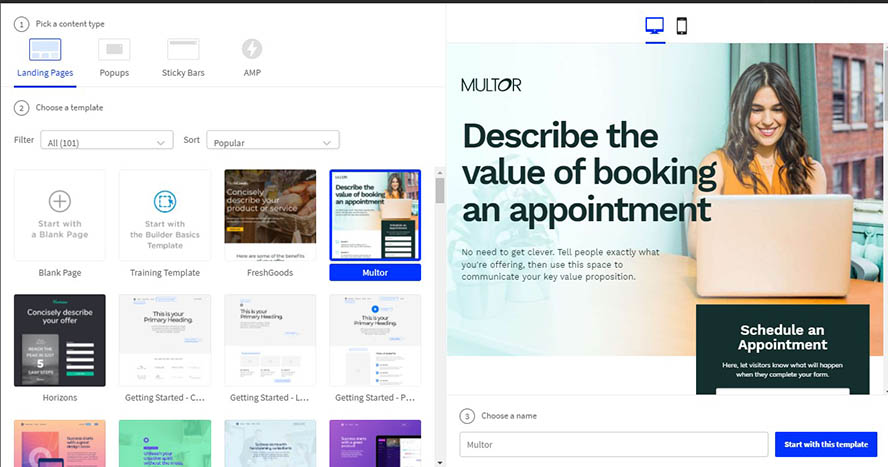
Unbounce unterstützt mit Vorlagen für Desktop- und Mobile-Landingpages
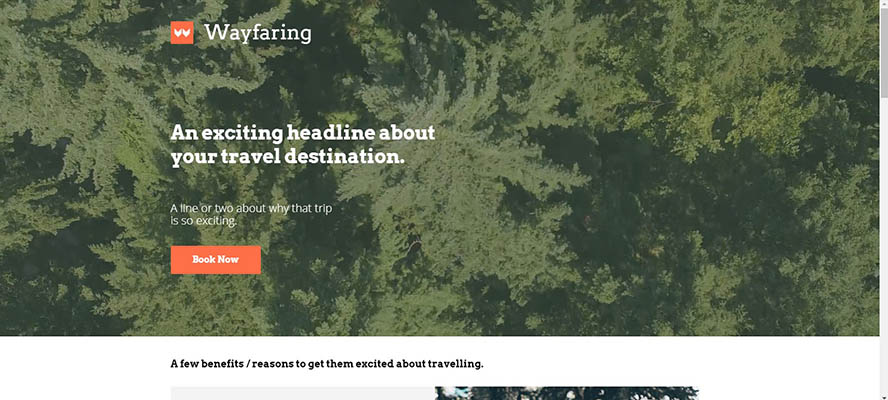
Allein für die Kernkompetenz Landingpages bietet Unbounce aktuell über 100 Templates für die verschiedensten Zwecke, jeweils mit Desktop- und Mobile Version. Neben der Möglichkeit ein Trainingstemplate zu nutzen, kannst Du auch mit einer komplett leeren Seite starten.
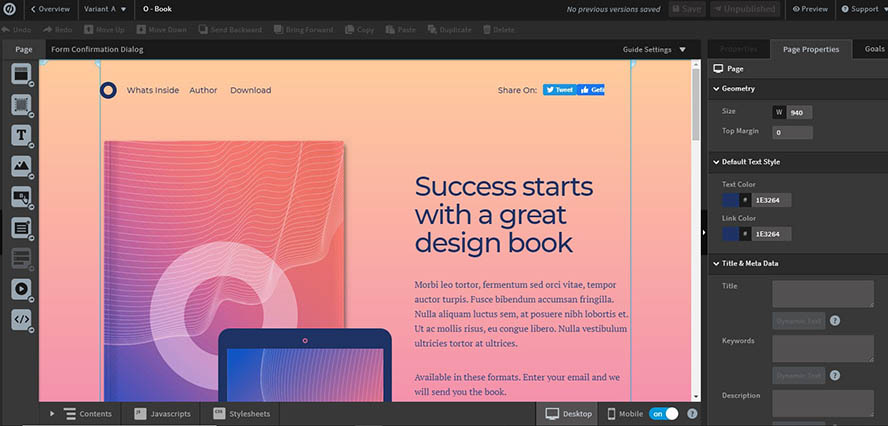
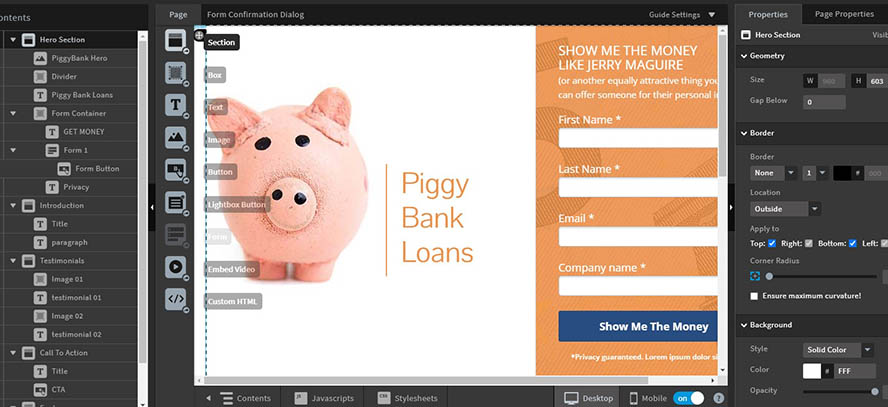
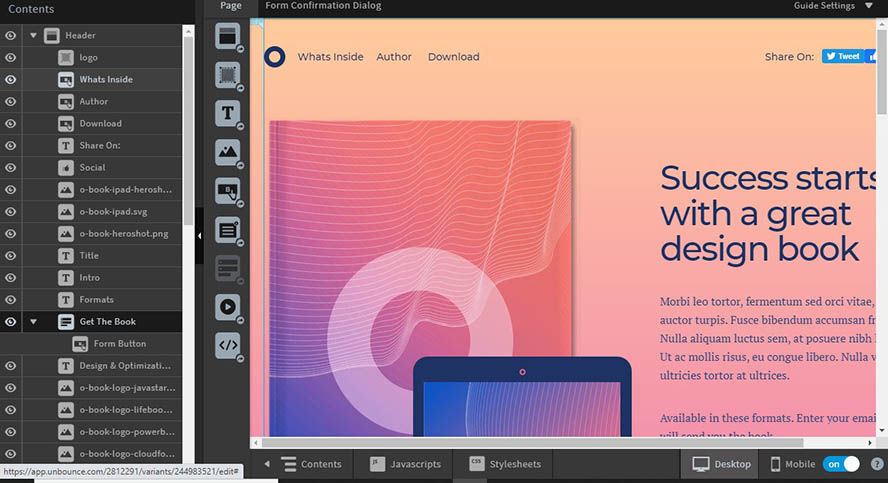
Nach der Auswahl geht es direkt in den Landingpage Builder. Der Editor ist wie ein Baukasten aufgebaut. Linkerhand hast Du eine Content-Navigation, in der später alle Deine verwendeten Bereiche und Elemente der Landingpage gelistet sind. In der Mitte befindet sich Dein Arbeitsbereich mit diversen Elementen. Auf der rechten Seite findest Du jeweils die Optionen zur gesamten Landingpage oder dem gerade ausgewählten Element.
In der rechten Leiste kannst Du für die Seite allgemeine Einstellungen festlegen. Dazu gehören Abmessungen, Standardfarben für Texte und die Hintergrund-Optik. Hier sind neben Bildern und Verläufen auch beispielsweise Videos möglich. Mit einigen Optionen zur Positionierung und beispielsweise einem Parallax Effekt kannst Du optisch ansprechende Landingpages erstellen. Auch Felder für die Darstellung der Seite hinsichtlich SEO-relevanten Angaben wie Title Tag und Meta Description sind vorhanden. Ebenso die Auswahl zum Ausschluss von der Indexierung bei Suchmaschinen, was gerade bei Kampagnen sehr sinnvoll sein kann.
Das Kernstück einer Landingpage sind natürlich die eigentlichen Inhalte. Aus dem linken übersichtlichen Element-Menü kannst Du Inhalte leicht per Drag ‘n Drop platzieren.
Optionen und Anpassungen sind je nach Element aus dem rechten Menü wählbar und damit nachträglich leicht aktualisierbar. Hilfslinien und optische Anzeigen signalisieren, wenn Elemente beispielsweise verkleinert oder anders platziert werden müssen, um im Sichtbereich zu liegen. Zudem helfen sie bei der optimalen Ausrichtung von Elementen auf die gleiche Höhe.
Diese 9 Elemente bietet Unbounce zur Auswahl im Landingpage Builder

Der Editor des Landingpage Builders überzeugt mit vielen Funktionen und einer klaren Struktur
Section
Die Basis Deiner Landingpage: Hiermit definierst Du einzelne Bereiche wie den Header- und Footerbereich und natürlich die einzelnen Abschnitte für den Content. Optisch lassen sich die Bereiche, wie schon die Landingpage selbst, einzeln gestalten und beispielsweise farblich voneinander zur besseren Orientierung für den Besucher trennen.
Box
Eine Box, unzählige Anwendungsfälle: Ob als grafisches Element oder halbtransparenter Layer, um Text auf einem Fotohintergrund besser lesbar zu machen – hierzu gibt es viele Optionen zu Einsatz und Platzierung.
Text
Passendes Copywriting sollte der Fokus Deiner Landingpages sein. Zur optischen Darstellung bietet Dir Unbounce sehr viele Möglichkeiten. Die Textabschnitte lassen sich mit Größenangaben und Formatierungen anpassen und ausrichten. Auch die standardmäßigen Formatierungen wie H-Tags oder Zitatvorlagen stehen für eine optimierte Struktur mit Überschriften zur Verfügung. Hinsichtlich Schriftarten bietet Unbounce neben bekannten Webschriftarten eine große Bibliothek an Google Fonts. Diese können direkt im Schriftarten-Menü recherchiert und mit verschiedenen Schriftschnitten in den Landingpage Builder importiert werden. Zusätzlich gibt es auch die Möglichkeit eigene Schriftarten mit Adobe Typekit zu hosten oder per eigenem Webserver und Custom CSS zu laden. Durch die umfangreiche Auswahl wirst Du jedoch sicherlich bei den zur Verfügung stehenden Schriften fündig werden.
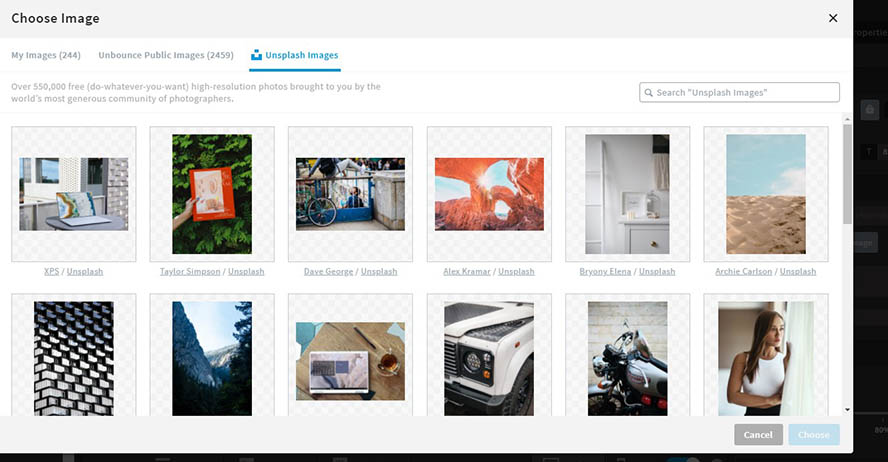
Image
Keine Landingpage ohne Heroshot: Die passende Illustration Deines Produkts oder Serviceleistung kannst Du ebenfalls direkt per Drag ‘n Drop auf der Seite platzieren oder in die Bibliothek hochladen und dort auswählen. Qualitätseinstellungen und Komprimierungen für jpg und png stehen für Fotos zur Verfügung. Praktisches Feature: Die Bilder sind auch nach Platzierung immer noch änderbar, sprich Du erhältst immer wieder Zugriff auf den unkomprimierten Zustand. Hast Du ein Logo beispielsweise etwas zu klein skaliert, kannst Du es direkt wieder größer ziehen ohne einen Qualitätsverlust zu befürchten.

Neben Unbounce Images ist die Bibliothek Unsplash verfügbar. Eigenes Bildmaterial lässt sich einfach hochladen.
Zusätzlich hast Du in der Bibliothek Zugriff auf Unbounce Bilder, die aus dem Marketingmaterial des Anbieters stammen und daher nur in festen Größen vorliegen. Zudem ist eine Anbindung zur Bilderbibliothek Unsplash vorhanden. Du kannst hier in kostenlosen Stockfotos recherchieren, und die gewünschten Bilder in Deine Bibliothek laden und auf Deiner Landingpage verwenden.
Klare Nachteile sind in der Bibliothek eine fehlende Ordnerstruktur und eine Option zur Auswahl von Icons. Bekannte Bibliotheken wie FontAwesome lassen sich zwar über Workarounds nutzen. Eine native Auswahlmöglichkeit von Icons wäre jedoch definitiv eine Verbesserung. So bleibt nur die Nutzung von eigenen Icons, die Du manuell in der passenden Optik hochladen musst.
Button
Meist die Verkörperung des Call To Action (CTA) auf Deiner Landingpage: Buttons lassen sich hier mit Text, Optik und Optionen für Hover-Optik und Aktivfarbgebung gestalten. Allerdings wie schon bei den Fotos erwähnt, sind keine Icons standardmäßig möglich. Auch hier bleiben aktuell nur Workarounds zur Platzierung.
Bei den Buttons kommt ein praktisches Feature zur Verlinkung ins Spiel. Jedes Element in Unbounce hat eine eigene ID und Class. Auch eigene Klassen können vergeben werden. Das macht das Setzen von Ankerlinks, beispielsweise vom CTA-Button im Above-the-fold-Bereich am Anfang der Landingpage, zum Formular oder zu unteren Bereichen der Seite sehr komfortabel.
Lightbox-Button
Neben dem klassischen Button gibt es noch die Lightbox-Variante. Bei Nutzung dieses Buttons wird ein weiterer Reiter geöffnet, auf dem Du die Inhalte der Lightbox gestalten kannst.
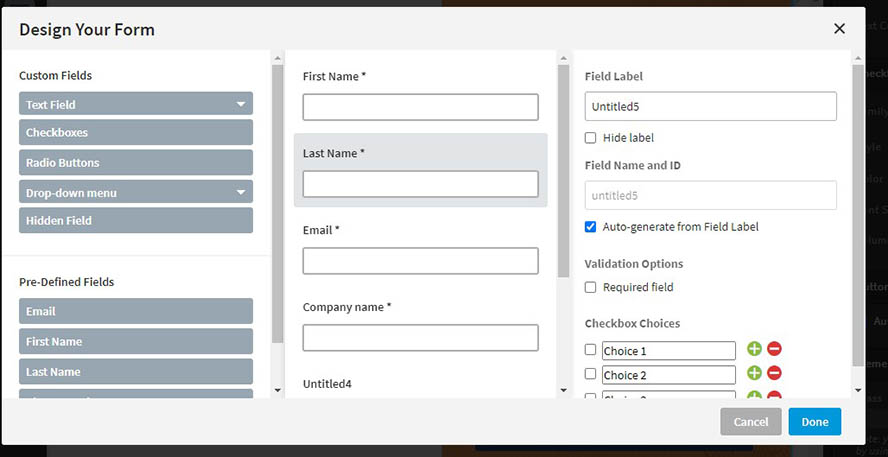
Form
Das vermutlich häufig genutzte CTA-Element Deiner Landingpage: das Formular. Hier lassen sich Labels, Felder und Text optisch relativ flexibel einstellen. Neben üblichen Standardfeldern kannst Du auch versteckte Felder für zusätzliches Tracking anlegen sowie Validierungen und Platzhalter definieren. Der Button des Formulars ist wie die normalen Buttons anpassbar und bietet auch eine Auto-Funktion zur Ausrichtung.

Lead Formulare lassen sich direkt mit dem Editor erstellen
Leider lassen sich die Fehlermeldungen bei falschen Eingaben im Formular nicht konfigurieren und erscheinen standardmäßig auf Englisch. Hier ist ein Script notwendig, um diese anzupassen.
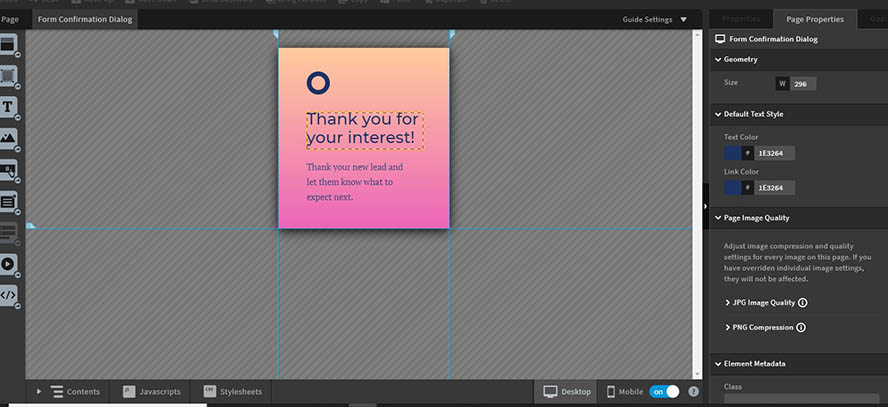
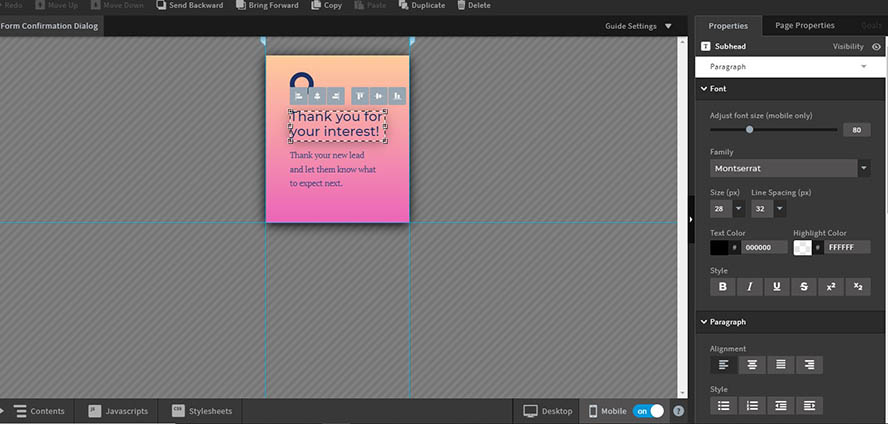
Bei Einsatz eines Formulars wird der Reiter „Form Confirmation Dialog“ nutzbar, in dem die Bestätigungs- und Danke-Seite gestaltet werden kann. Als Best Practice (oder auch aus technischen Gründen) ist jeweils nur ein Formular pro Landingpage möglich. Alles in allem bietet das Tool alles Wichtige an Einstellungen für Lead-Formulare. Je nach Formularumfang kann es durch die relativ starren Schieberegler zur Aufteilung in Spalten jedoch nicht ganz so einfach sein, die gewünschte Optik des Formulars zu erhalten.

Auch die Bestätigungsseite, die nach dem Formular angezeigt wird, lässt sich anpassen
Embed Video
Bewegtbild kannst Du auf Deiner Landingpage mit dem Punkt Video einfügen. Hier gibt es keine Standardfelder zu Youtube, Vimeo oder anderen Plattformen, sondern die Videodarstellung wird komplett über Code gesteuert.

Videos lassen sich nur über Scriptcode einbinden
Custom HTML
Sollten die vorhandenen Elemente nicht reichen oder Du möchtest ein eigenes Formular einbinden, hast Du wie auch beim Punkt Video ein separates HTML-Feld zur Verfügung.
Organisation und Aufbau von Landingpages
Nach dem Du zunächst Bereiche platziert hast, erscheinen diese in der linken Content-Navigation. Es empfiehlt sich, dass Du Deine Bereiche passend benennst. Elemente werden in dem jeweiligen Bereich eingeblendet, in den Du sie hineingezogen hast. Auch die Elemente können individuell benannt werden.

Über die Content Navigation im Editor verwaltet ihr alle Elemente
Nachteil ist, dass es kein Drag ‘n Drop von Elementen innerhalb dieser Navigation gibt, um auch im Menü eine hierarchische Ordnung zu haben. Die Elemente müssen zur übersichtlicheren Verwaltung also direkt im richtigen Bereich gesetzt werden. Auch bei Kopien von Elementen solltest Du darauf achten, dass Du Dein Element direkt im gewünschten Bereich platzierst. Optisch macht das zwar keinen Unterschied, da Du auf der Landingpage selbst die Inhalte individuell platzieren kannst. Es erleichtert jedoch die Übersicht, wenn die Elemente der Content-Navigation in der Reihenfolge mit der Abfolge auf der Landingpage übereinstimmen. Auch die hierarchische Reihenfolge lässt sich nicht direkt in der Navigation bestimmten, sondern nur über die Ebenen-Anordnung. So solltest Du von vornherein für Ordnung und eine passende Benennung der Elemente sorgen, gerade wenn mehrere in Deinem Team an einer Landingpage werkeln. Ganze Bereiche lassen sich jedoch per Drag ‘n Drop oder Schaltfläche leicht verschieben, was für schnelle Optimierungen und Anpassungen sehr hilfreich ist.
Praktischerweise kannst Du Elemente in der Content-Navigation ein- und ausblenden. So lassen sich zum Beispiel mehrere Bilder ausprobieren und nach Wunsch den Favoriten sichtbar machen. Unabhängig von diesen Verwaltungsdetails lässt sich der Editor mit den vielen Optionen leicht bedienen und Du kannst schnell verschiedene Bereiche aufbauen, mit Elementen füllen und Anordnungen ausprobieren.
Landingpage Optimierung für Desktop und Mobile
Die individuellen Einstellungsmöglichkeiten helfen auch bei der Mobile Optimierung Deiner Landingpage. Standardmäßig kann eine Desktop- oder Mobile-Variante erstellt werden. Es sind also auch Landingpages nur für ein spezielles Gerät möglich. Startest Du mit der Desktop-Variante kannst Du jederzeit die Mobile Version einschalten. Außer Du benötigst eine reine Mobil-Seite, lohnt es sich zunächst die Desktop-Variante fertigzustellen. Nach Aktivierung der Mobile-Variante hast Du die Möglichkeit, per Automatik von Unbounce die bereits vorhandenen Elemente Deiner Desktop-Variante automatisch auszurichten. Die Automatik kann eine Grundlage sein und funktioniert mal mehr, mal weniger gut. In jedem Fall kannst Du die gesetzten Elemente jedoch verschieben und manuell ausrichten. Dabei ist es wichtig, die Strg-Taste zu verwenden, um nur Änderungen in der Mobile-Ansicht zu vorzunehmen. Verschiebst oder verkleinerst Du Elemente ohne diese Taste, wirken sich Änderungen zeitgleich auf die Desktop-Variante aus. Glücklicherweise meldet Unbounce, wenn sich eine Änderung in der jeweiligen anderen Ansicht auswirkt.

Mobil optimieren kannst Du sowohl Landingpages als auch die Bestätigungsseiten Deines Formulars
Eine weitere Möglichkeit zur Gestaltung ist die Mobile Anpassung. Mit einem Schieberegler können beispielsweise Texte für die mobile Nutzung einheitlich angeglichen werden. Neben der eigentlichen Landingpage kannst Du natürlich auch den „Form Confirmation Dialog“-Bereich der Formulare mobil anpassen, um Deinen Besuchern eine auf Mobilegeräte optimierte Bestätigungsseite zu zeigen. Das zuvor beschriebene Ein- und Ausblenden von Elementen kommt Dir bei den Optimierungen zugute. So kannst Du Elemente erstellen, die nur in einer Ansicht sichtbar sein sollen und beispielsweise einen Heroshot erstellen, der sich speziell an mobile Nutzer richtet und den Desktop Heroshot ausblenden.

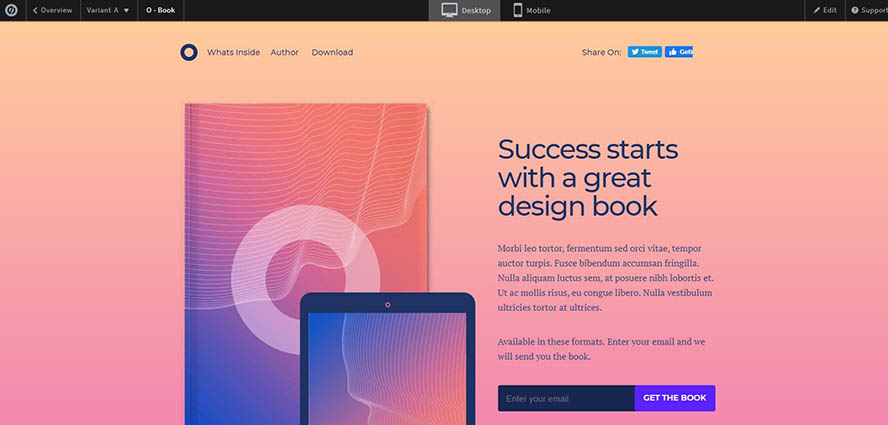
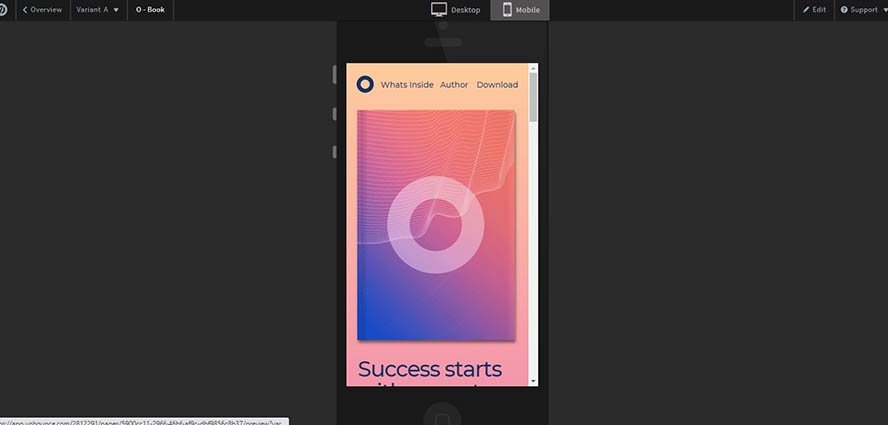
Mit der Preview-Funktion lässt sich die Landingpage vorab anschauen

Auch die mobile Variante lässt sich in der Darstellung prüfen
Speichern lässt sich Deine erstellte Landingpage per Button-Klick. Danach kannst Du die aktuelle Ansicht als Preview anschauen, sowohl in der Ansicht für Desktop als auch für Mobile. Die eigentliche Liveschaltung der Seite erfolgt über den Punkt „Publish“. Nach der Veröffentlichung kann weiterhin an der Seite gearbeitet werden. Jeweilige Änderungen musst Du dann wieder über ein Republishing aktualisieren. Dies ist praktisch, wenn Updates nicht sofort live gehen sollen.Weitere Features von Unbounce:
Durch die vielen Optionen lassen sich Landingpages für die unterschiedlichsten Anwendungszwecke gestalten. Die vielen Vorlagen bieten Inspiration und geben eine hilfreiche Basis gerade für Neulinge im Online Marketing.
Im CSS-Bereich kannst Du Deine Landingpage optisch anpassen, wenn Dir die bestehenden Möglichkeiten nicht ausreichen oder Du gewisse Corporate Design Vorgaben umsetzen musst. Eigene Stylesheets kannst Du in einem Editor hinterlegen und verwalten.

Optische Anpassungen und Corporate Design Vorgaben lassen sich mit Stylesheets umsetzen
Abbildung 14: Optische Anpassungen und Corporate Design Vorgaben lassen sich mit Stylesheets umsetzen
Der Bereich Javascripts ist mit den anfangs beschriebenen Scripts zu vergleichen und gibt Dir die Möglichkeit, individuelle Scripte pro Landingpage einzubauen anstatt übergeordnet auf Domainebene.

Neben dem globalen Script Manager können Funktionen auch landingpage-spezifisch hinterlegt werden
Bekannte Anwendungsfälle sind beispielsweise die nativ fehlende Steuerung des Feedbacks von Feldern der Unbounce Formulare. Diese sind wie beschrieben standardmäßig auf Englisch und lassen sich so per Script individuell anpassen. Auch ein sogenanntes „Smooth Scrolling“ kannst Du für die Ankerlinks auf Deiner Landingpage mit Scripts leicht umsetzen. Viele Scripte werden in der Unbounce Community oder im Hilfe-Bereich von Unbounce gelistet und können oft mit einigen Anpassungen übernommen werden. Auch den „Form Confirmation Dialog“, also die Bestätigungsseite Deines Formulars, kannst Du mit dieser Option beispielsweise mit einem Google Ads Conversion Script oder anderen Tracking-Codes ausstatten.
Conversion Optimierung mit Unbounce
Apropos Conversions: Über die Zielsetzung Deiner Landingpage hast Du Dir hoffentlich vorab Gedanken gemacht. Im Bereich Goals kannst Du das Conversion-Ziel der jeweiligen Landingpage hinterlegen.

Das Ziel Deiner Landingpage wird per Conversion Goal per Unbounce oder externem Tracking gemessen
In den meisten Fällen wird dies die „Form Submission“ sein, also das Absenden des Formulars – Du kannst jedoch auch ein anderes Element als Conversion-Ziel auswählen. Mit einem speziellen Unbounce Script kannst Du zudem Conversions außerhalb der Landingpage messen. Dient Deine Kampagnenseite nur als „Click Through“ und leitet die Besucher in Deinen Onlineshop, kannst Du mit dem Script die Conversion beispielsweise im Checkout nachvollziehen.
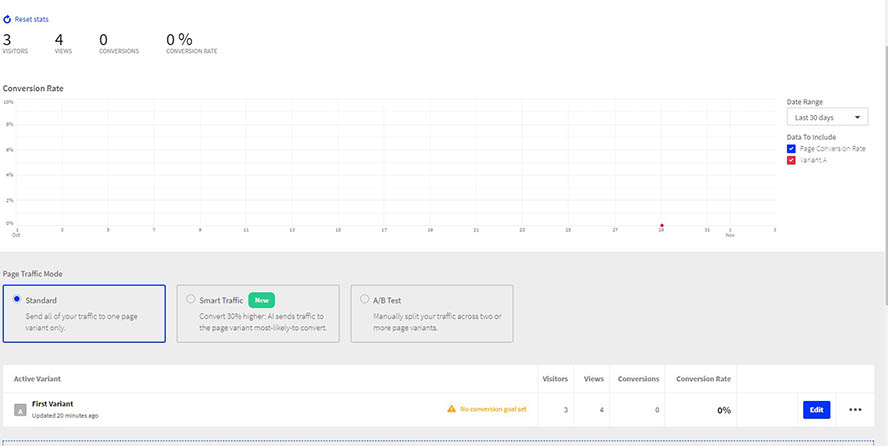
Die Anzahl der Conversions und die Conversion Rate wird Dir im Übersichtsbereich der jeweiligen Landingpage zusammen mit der Besucherzahl angezeigt und hilft Dir so Deine Landingpage anhand dieser Daten zu optimieren.
A/B Tests und Smart Traffic
Wenn Conversions ausbleiben oder Du die erzielten Conversions noch erhöhen möchtest, bietet es sich an Varianten zu erstellen. Dazu kannst Du direkt aus dem Editor Deine aktuelle Landingpage duplizieren, um die Basis für A/B-Tests mit einer Variante B zu schaffen. Alle Varianten werden in der Übersicht Deiner Landingpage gelistet und lassen sich von dort verwalten und natürlich auch im Nachgang von dort aus duplizieren und modifizieren. Nach einer erreichten Signifikanz gibt Dir das Tool Rückmeldung zur Gewinnervariante, die dann weiter eingesetzt werden kann.

Die Performance von Varianten lässt sich bequem auf der Landingpage-Übersicht einstellen und verfolgen
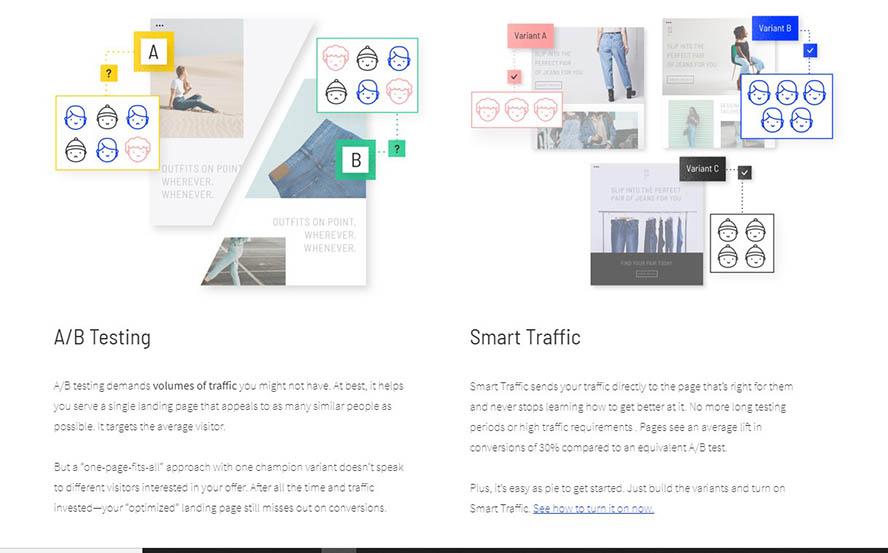
Neben der Möglichkeit Traffic nur auf eine Variante zu senden und dem klassischen A/B-Test mit verschiedenen Versionen Deiner Landingpage, bietet Unbounce zudem das Feature „Smart Traffic“.

Neben A/B-Testing bietet Unbounce auch die KI-unterstützte Variante “Smart Traffic” (Quelle: Unbounce)
Eine ausführliche Erklärung mit Beispiel gibt es hier: https://documentation.unbounce.com/hc/en-us/articles/360036411591-What-is-Smart-Traffic-Im Gegensatz zum A/B-Test, der rein auf Traffic basiert, kommt hier künstliche Intelligenz zum Einsatz. Anhand von Nutzersignalen wie Gerätetyp, Traffic-Herkunft und weiteren Merkmalen, wählt die KI die passende Variante Deiner Landingpage als Ziel aus. Mit dieser sogenannten Conversion Intelligence verspricht Unbounce bis zu 30% höhere Conversionraten und benötigt zum Start des Optimierungsprozesses 50 Besucher als Ausgangsbasis. Je nach Anwendungsfall und Traffic lohnt es sich, beide Varianten auszutesten, um das Beste aus Deinen Landingpages herauszuholen. Gerade für wenig Traffic empfiehlt Unbounce die Smart Traffic-Option zu nutzen, um möglichst schnell Ergebnisse zu erzielen.
Die über Unbounce Formulare konvertierten Leads werden mit den ausgefüllten Formularinhalten im Reiter Leads gelistet. Dort können die einzelnen Leads eingesehen oder natürlich auch als .csv-Datei exportiert werden.

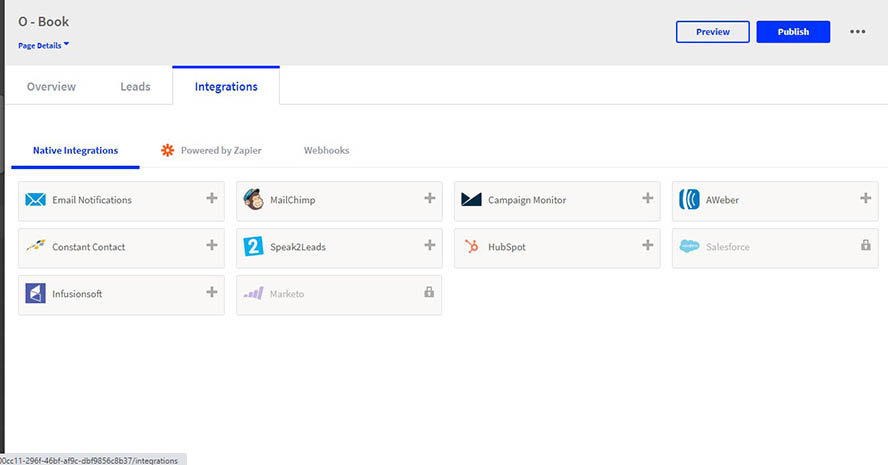
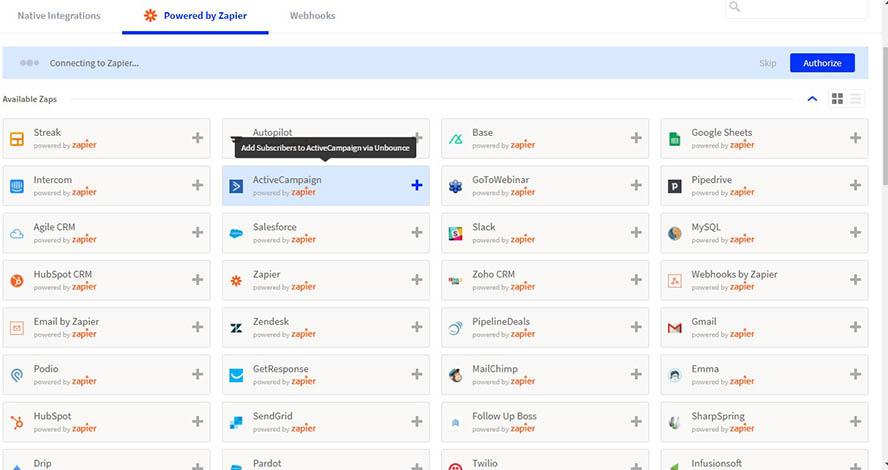
Unbounce bietet bereits eine Auswahl bekannter Tools zur Integration an
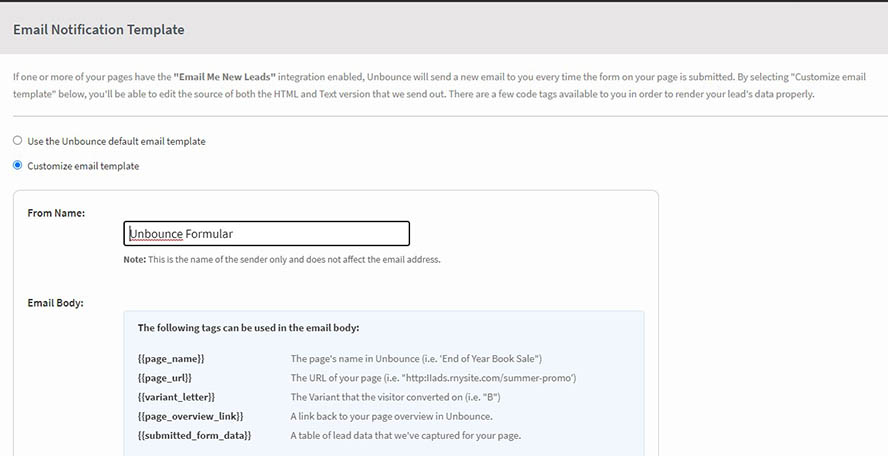
Zusätzlich zu dieser eingebauten Auflistung der Leads bietet Unbounce eine riesige Auswahl an Integrationen, um erzielte Leads weiterzuverarbeiten. Ein einfacher Anwendungsfall sind die E-Mail Notificiations. Damit sendest Dir Unbounce jedes Mal eine E-Mail, wenn ein Formular abgeschickt wurde. Die Bestandteile der E-Mail lassen sich individualisieren, so dass Du auch bei mehreren Landingpages den Überblick behältst, von welcher Landingpage oder welchem Formular der Lead generiert wurde.

Die E-Mail-Bestätigungen, wenn ein Lead erzielt wurde, lassen sich an Deine Bedürfnisse anpassen
Solltest Du ein E-Mail-Marketing-Tool verwenden, gibt es auch hier einige der bekanntesten Anbieter wie Salesforce oder Mailchimp zur direkten Anbindung.
Falls euer gewünschtes Tool nicht zur Auswahl steht, kommt der Dir vielleicht schon bekannte Dienst Zapier ins Spiel.

Mit Zapier lässt sich Unbounce mit einer Vielzahl an Tools verknüpfen und Leadverarbeitung automatisieren
Zapier ermöglicht es, Schnittstellen zwischen verschiedenen Tools zur Automatisierung zu schaffen. Unbounce bietet in Zusammenarbeit mit Zapier aktuell eine Auswahl von 84 Tools, die sicherlich für fast jedes Anbindungsproblem eine Lösung bereithalten
. Ein ggf. kostenpflichtiger Zapier Account und das jeweilige Tool sind natürlich Voraussetzung zur Umsetzung. Ich habe damit beispielsweise neben den einfachen E-Mail-Benachrichtigungen die Leads direkt in ein CRM übertragen und konnte dann über Zapier die gewünschten Optionen zur Darstellung der Formulardaten im CRM konfigurieren.
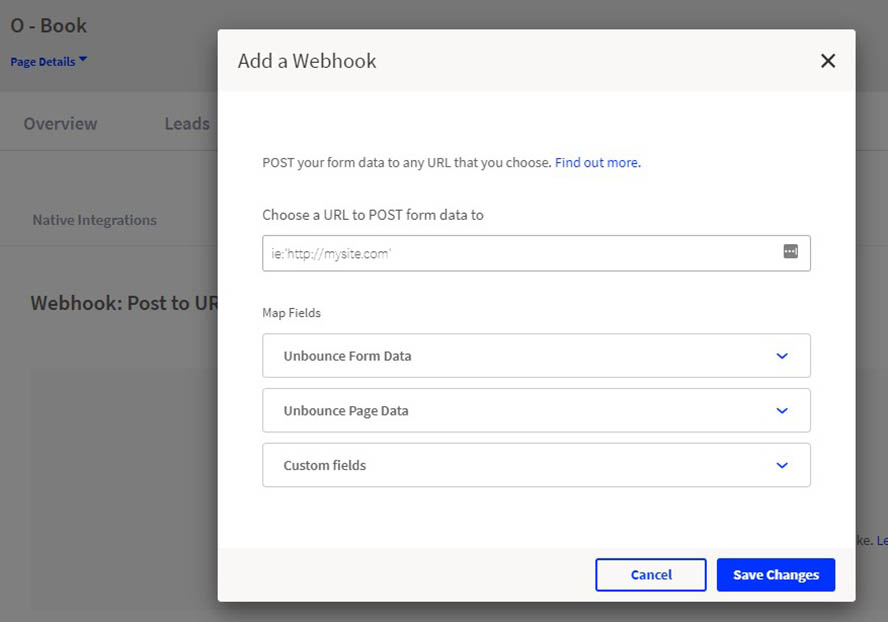
Die dritte Möglichkeit zur Verbindung von Unbounce mit anderen Tools ist ein sogenannter Webhook. Mit diesem lassen sich Daten zu jeder beliebigen Seite oder in ein anderes Script übertragen. Hiermit können ebenfalls Formulardaten in ein CRM übergeben werden. Dazu benötigst Du jedoch Code-Wissen oder Deine IT. Für diese Variante habe ich noch keinen Anwendungsfall gehabt. Neben den anderen Integrationsmöglichkeiten ist diese Option gerade für Unternehmen, die mit sehr vielen Daten und verschiedenen Systemen arbeiten, die flexibelste Variante.

Webhooks bieten weitere Möglichkeiten Deine Leadformular-Daten zu exportieren
AMP Seiten
Für Unternehmen, für die AMP (Accelerated Mobile Pages) ein wichtiges Thema sind, hat Unbounce ebenfalls eine Lösung. Statt der normalerweise nötigen Codeanpassungen und Markups, lassen sich über Unbounce direkt AMP-Landingpages erstellen. Unbounce sichert hierbei zu, dass die Technik sich stets an den neuesten Entwicklungen für AMP orientiert und sich der Nutzer so ganz auf die Erstellung seiner Landingpage konzentrieren kann – ohne sich mit der Technik und Updates im Hintergrund auseinanderzusetzen. Diese Variante konnte ich selber noch nicht live testen. Ähnlich des normalen Landingpage Builders lassen sich hier – gemäß des AMP-Formats mit kleinerem Umfang an Optionen – die mobil-optimierten AMP-Seiten erstellen und anschließend als mobile Variante zu einer bereits bestehenden Landingpage hinzufügen.
Pop Ups und Sticky Bars mit Unbounce umsetzen
Wie anfangs erwähnt bietet Unbounce schönerweise nicht nur die Möglichkeit eine Landingpage zu erstellen. Auch verwandte Elemente wie Pop Ups oder Sticky Bars können je nach Paketwahl gestaltet werden. Diese kannst Du per Script-Code auf einer normalen Website einbinden oder natürlich im Zusammenspiel mit einer Unbounce Landingpage verwenden. Die Sticky Bars eignen sich für Newsletter Formulare oder auch eine mitscrollende Navigation, falls Du Deine Landingpage als Microsite nutzen oder eben kein Pop Up für zusätzliche Informationen oder als Lead Möglichkeit, beispielsweise als Newsletter Anmeldung, verwenden möchtest.

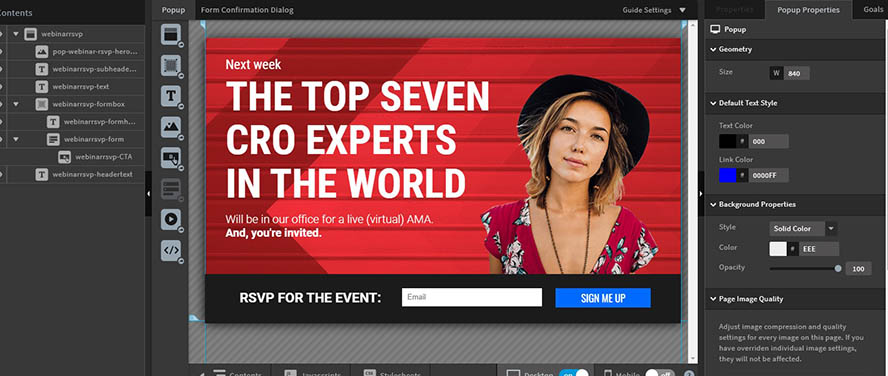
Pop-Ups und Sticky Bars lassen sich wie Landingpages erstellen
Neben praktischen Vorlagen wie im Landingpage-Bereich lassen sich diverse Varianten auch wieder mit dem bekannten Baukasten-System gestalten. Du kannst Desktop- und Mobilvarianten bauen und natürlich auch Formulare bei den Pop-Ups integrieren.
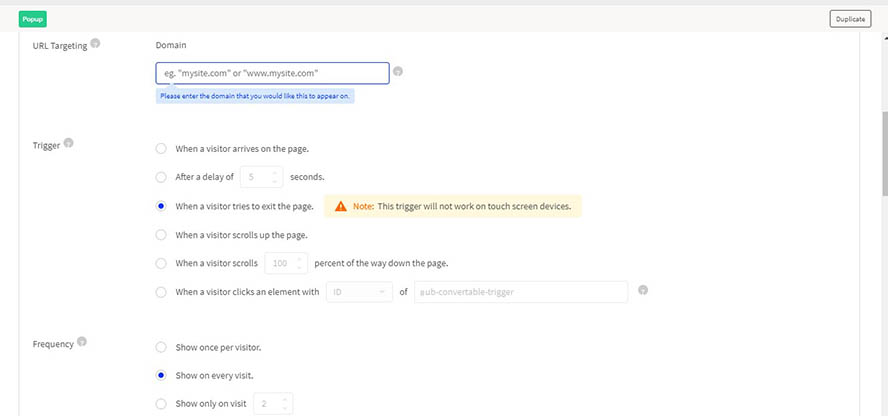
Wichtigster Unterschied ist nach der Gestaltung das Targeting. Mit URL-Optionen kannst Du definieren, auf welchen Seiten Deiner Landingpage das zusätzliche Element erscheinen und in welcher Häufigkeit und was das Erscheinen auslösen soll. Von „Exit Intent“ Pop Up beim Verlassen der Seite oder Einblendung, wenn der Nutzer 60% gescrollt hat, sind viele Kombinationen umsetzbar. In höheren Versionen ist auch weiteres Targeting nach Standort oder Referrer möglich.

Die Einblendung von Pop-Ups lässt sich mit verschiedenen Optionen steuern
Die Sammlung der Leads sowie Integrationen mit bestehenden Systemen sind wie bei den Landingpages wieder genauso möglich wie die Optimierungsmöglichkeit mit mehreren Varianten zum Testen für mehr Conversions.
Kundenservice und Support
Grundsätzlich erschließt sich die Bedienung des Tools durch die übersichtliche Benutzeroberfläche und die Einsteiger-Templates während des Arbeitens mit dem Landingpage Builder. Bei Fragen oder Problemen ist der Support bei Unbounce schnell und hilfreich per E-Mail bzw. Ticket, jedoch nur auf Englisch.
Eine Statusseite gibt zudem Feedback über die Funktionsfähigkeit aller Tools und informiert auf Wunsch auch über Wartungen oder bestehende Probleme sowie deren Lösung. Zudem tragen umfangreiche Hilfeseiten und Blogartikel neben einer aktiven, moderierten Unbounce Community zur schnellen Lösung bei Fragen oder auch für Zweitmeinungen bei.
Fazit zu Unbounce
Unbounce bietet durch die umfangreichen Möglichkeiten und einfache Bedienung ein sehr gutes Gesamtpaket. Wer sehr oft Landingpages erstellen möchte oder nicht die gewünschten Optionen innerhalb seines CMS zur Verfügung hat, für den ist Unbounce auf jeden Fall einen Test wert. Abschrecken könnte je nach Toolbudget das Preismodell.
Die verschiedenen Pläne geben zwar Flexibilität. Je nach Domain, Traffic- und Conversionvolumen können die Pläne jedoch schnell zu klein für ambitionierte Conversion-Experten werden. Wenn Du als kleines Unternehmen das volle Potential mit Landingpages, Pop Ups und Sticky Bars ausschöpfst und auch viele Conversions trackst, kann beispielsweise der niedrigste Plan mit 500 Conversions im Monat schon aufgebraucht sein.
Jedoch sind nicht alle Funktionen in den günstigeren Plänen enthalten. Hier solltest Du prüfen, welche Funktionen Du wirklich benötigst und wie wichtig Dir die Landingpage Optimierung in Deinem Online Marketing Mix ist und ob Du diesen Anspruch mit Deiner Website oder einem anderen Tool abdecken kannst.
Mehr zu den Preisen und Plänen findest Du hier: https://unbounce.com/pricing/

Unbounce bietet verschiedene Preismodelle je nach Traffic- und Funktionsumfängen
Letztlich bietet der Funktionsumfang und die vielen Schnittstellen zu so ziemlich jedem gängigen Tool jedoch ein sehr gutes Gesamtpaket, um die Toolgebühren mit zielgenauen Landingpages und wertigen Conversions wieder einzuholen. Im Vergleich mit ähnlichen Tools, die sich bei WordPress als Plugin integrieren lassen, bin ich sehr zufrieden mit Unbounce. Sicherlich fehlen einige kleinere Features, die in solchen Plugins vorhanden sind. Unbounce fokussiert sich statt Spielereien eher auf die conversionsstarken Basics. Wermutstropfen sind auf jeden Fall fehlende Iconbibliotheken und die Tatsache, dass einige Funktionen über Custom Codes und Scripte eingefügt werden müssen. Da es jedoch immer wieder Updates als auch die Möglichkeit von Featurewünschen gibt, gibt es Hoffnung, dass auch diese fehlenden Optionen in Zukunft in Unbounce zur Verfügung stehen.
Christian Lipp
Bereits seit 2007 begeistert sich Christian Lipp für Online Marketing in all seinen Facetten. Angefangen als Medienkaufmann in der Verlagsbranche mit Online-Anzeigen, Newslettern und Advertorials hat sich Christian über die Jahre in der IT- und Weiterbildungsbranche als Senior Online Marketing und Inbound Manager tiefgehende Expertise in den Bereichen SEA, SEO und Content aufgebaut.
Bei allen Marketing- und Kampagnenaktivitäten sieht er die Landingpage als entscheidenden Faktor. Daher sind Landingpage- und Conversion Rate Optimierung feste Bestandteile seiner Arbeit. Denn ob online oder offline, Printanzeige oder Google Ad: Bei allen Kanälen und Werbemitteln spielt die Landingpage die entscheidende Rolle, Interessenten überzeugungsstark abzuholen und für die ersehnte Conversion zu sorgen.









