Optimierung Deiner Linkvorschau für Facebook
Da viele Facebook Advertiser das nützliche Werkzeug auf Facebook kaum oder gar nicht kennen, sind hier die wichtigsten Infos für Dich zum Facebook Debugger. Das Tool ist für jeden geeignet, der sich grundlegend mit SEO und/oder Programmierung auskennt.
Facebook ist eine der größten Social-Media-Plattformen weltweit und daher aus dem Online-Marketing-Mix nicht mehr wegzudenken.
Erfahre im Artikel “Die Bedeutung von SEO im Marketing Mix” von Danièle Huberty mehr über die Einordnung der Suchmaschinenoptimierung.
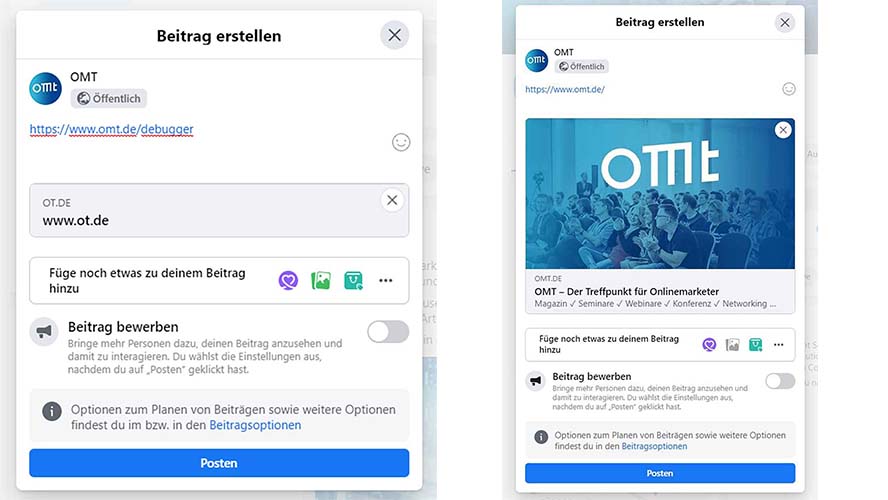
Wenn Du auf Facebook einen Link teilst, beispielsweise für Deine Website in einem Status-Post, erstellt Facebook eine Linkvorschau, um Usern zu zeigen, was sie hinter dem Link erwartet. Jedoch kann es passieren, dass der Inhalt des Links nicht korrekt angezeigt wird; beispielsweise, wenn ein Bild zu klein ist oder Deine Website nicht für Facebook optimiert ist. Folgendes Problem entsteht:

Fehlerhafte Linkvorschau Korrekte Linkvorschau
Um Deine Website von ihrer besten Seite zu zeigen, eignet sich eine Linkvorschau wie auf dem ersten Bild natürlich nicht. Du weißt nicht, warum Deine Linkvorschau wie auf dem oberen Bild angezeigt wird? Dann haben wir gute Neuigkeiten für dich! Mit dem Facebook Debugger kannst Du das Problem ganz einfach analysieren und dann beheben, um Deinen Post wie gewünscht zu veröffentlichen.
Erfahre hier mehr über die Funktionen von Facebook Debugger, welche Fehler auftreten können, was mögliche Ursachen sind und wie Du Fehler beheben kannst. Lass uns mit einer wichtigen Grundlage starten: OG-Tags.
Was sind OGs?
OGs ist die Abkürzung von Open Graph Tags, auch OG-Tags genannt. 2010 entwickelte Facebook Open Graphs, um zu regulieren, wie die Plattform Bildmaterial und Links in Beiträgen anzeigt. Damit Facebook eine Linkvorschau korrekt anzeigen kann, braucht es bestimmte Informationen. Dazu gehören u. a. der Titel des hinterlegten Inhaltes, die URL, der Medientyp und die Meta-Description. Diese Metadaten heißen Open Graph Tags.
Anhand der URL versucht Facebook automatisch passende Inhalte für Deine Vorschau zu finden. Das können zum Beispiel Bilder und Texte mit Überschriften sein.
Sind diese Informationen ungenau, zeigt Facebook das an, was es für richtig hält. Oft entspricht das allerdings falschen oder keinen Daten.
Hier kommen die Open Graph Tags ins Spiel. Sie sind, wie andere Meta Tags auch, im HTML einer Website verbaut und geben Facebook vor, welche Inhalte in der Vorschau Deines Posts angezeigt werden sollen. Um das korrekte Auslesen zu ermöglichen, solltest Du also Open Graph Tags im HTML-Header der Website einbauen.
Grundlagen:
Die wichtigsten Open Graph Tags die Du kennen und pflegen solltest:
- og:title – Ist der OG-Tag, der den Titel bestimmt, der angezeigt werden soll.
- og:image – Ist der OG-Tag, der die URL zum Bild angibt, welches angezeigt werden soll.
- og:type – Beschreibt die Art des Posts, beispielsweise Webseite, Artikel, oder Video.
- og:description – Entspricht einer kurzen Beschreibung (1 – 2 Sätze) des dargestellten Inhaltes.
- og:url – Enthält die URL zum verlinkten Beitrag.
Was kann bei der Linkvorschau schief gehen?

Facebook App
Jedes Mal, wenn Du einen Link auf Facebook teilst, zieht Facebooks Algorithmus Deine Open Graph Meta Tags aus der Website und zeigt Dir die finalen Informationen.
Bilder sind ein enorm wichtiger Bestandteil der Kommunikation auf Facebook. Unterschätze deshalb auf keinen Fall die Wirkung eines falsch abgebildeten Bildes. Anhand eines prominenten Bildes urteilt Deine Zielgruppe über die Qualität Deiner Inhalte. Das kann einen drastischen Effekt auf Dein Traffic-Volumen und Deine Klickzahlen haben. Es ist daher wichtig, den Inhalt zu kontrollieren und Fehler zu beheben.
Wenn Facebook Dein Bild oder Deinen Text falsch anzeigt, bedeutet dies, dass entweder das System nicht die benötigten Informationen abrufen konnte oder Facebook noch eine alte Version Deiner Seite im Zwischenspeicher hat. Der Post wird dann eventuell verzerrt oder fehlerhaft dargestellt.
Öffne bei falsch angezeigten Inhalten das HTML Deiner Website. Hier gilt es zu erkennen, welche Meta- und OG-Tags genutzt werden und für welchen Teil der angezeigten Vorschau sie verantwortlich sind. Hier passt Du Deine Überschrift, die URL und die Meta-Beschreibung an und fügst die URL eines Bildes ein.
Mit OG-Tags kannst Du die Darstellung Deiner Inhalte auf Facebook kontrollieren. Trotzdem würdest Du potenzielle Fehler manuell nur schwer erkennen können. Hier kommt der Facebook Debugger ins Spiel.
Nutzung des Facebook Debugger
Facebook Open Graph Debugger hilft dir, Deine Seiten zu analysieren und mögliche Fehler zu entdecken. Du kannst den Debugger aber auch dazu nutzen, einen bestimmten Link zu kontrollieren, bevor Du diesen mit Deinen Facebook Followern teilst.
Facebook Debugger ist ein leicht zu bedienendes Tool, das außerdem kostenlos ist.
Hier findest Du den Facebook Debugger:
https://developers.facebook.com/tools/debug/
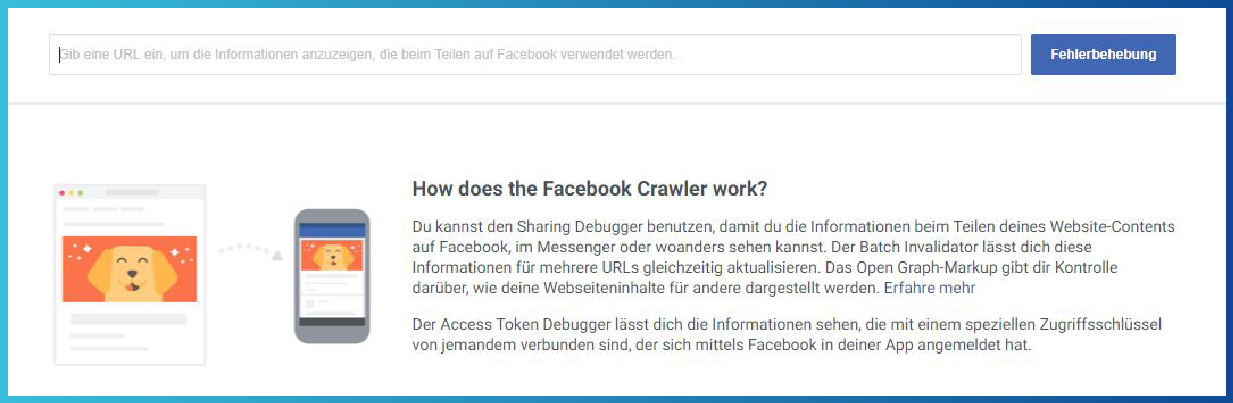
Kopiere Deinen zu analysierenden Link in das Feld und klicke auf den Button „Fehlerbehebung“ (englisch: „Debug“).

Der Facebook Crawler
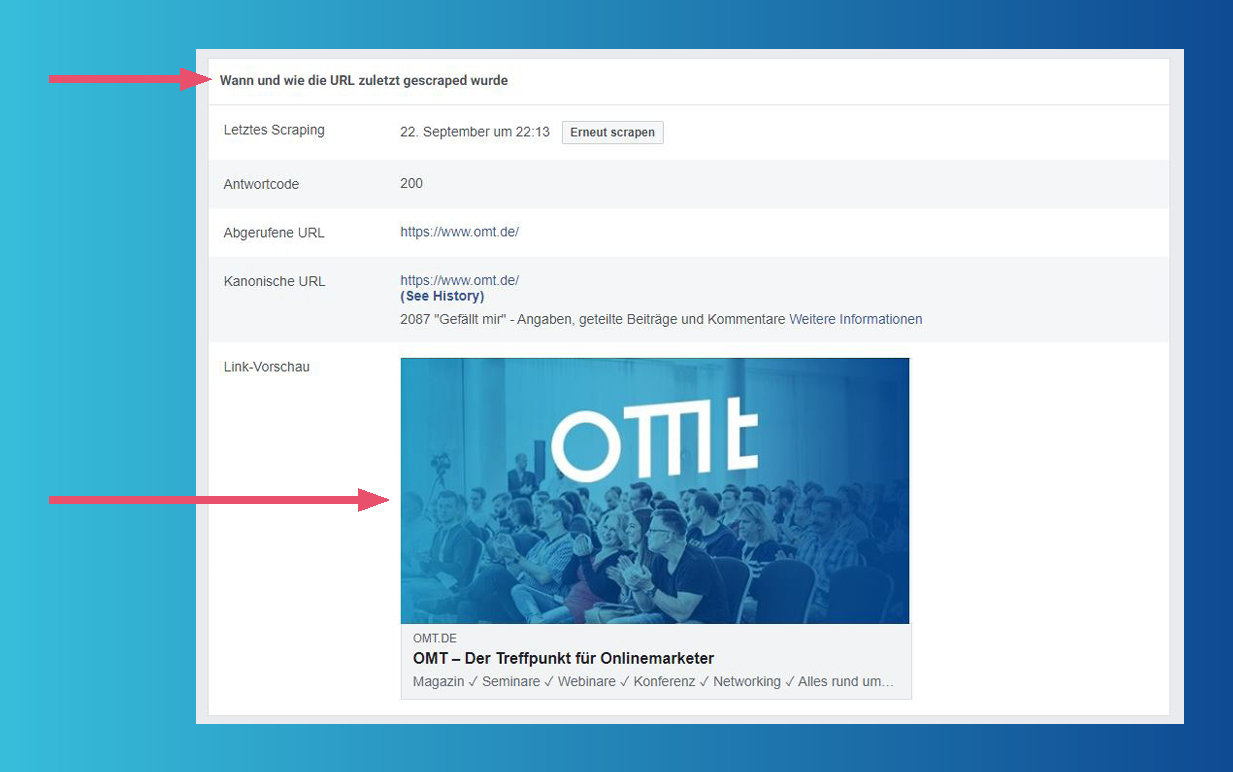
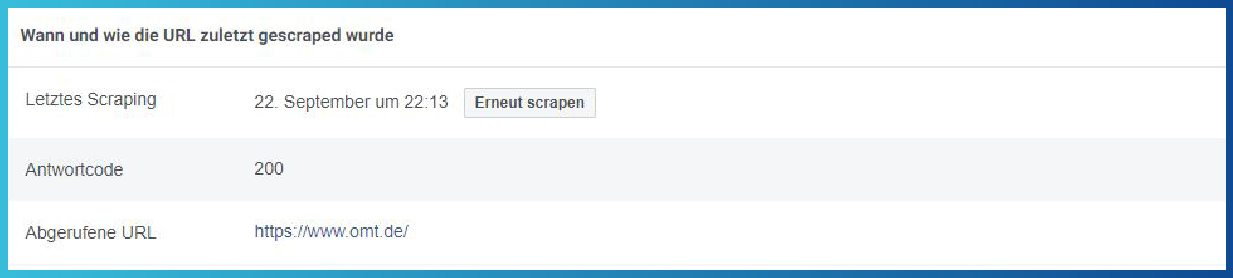
Wenn bestimmte OG-Tags fehlen, zeigt der Debugger Dir an erster Stelle eine Fehlermeldung an. Darauf folgen dann generelle Informationen zu Deinem Link, unter anderem auch, wann die URL das letzte Mal gescraped wurde, also wann die Inhalte das letzte Mal abgerufen wurden.

Wann und wie die URL zuletzt gescraped wurde.
Unter den allgemeinen Informationen zeigt Dir der Debugger eine Vorschau davon, wie Facebook Deine URL auslesen wird. Mögliche Fehler werden also direkt aufgezeigt, sodass Du sie vor dem Veröffentlichen korrigieren kannst.
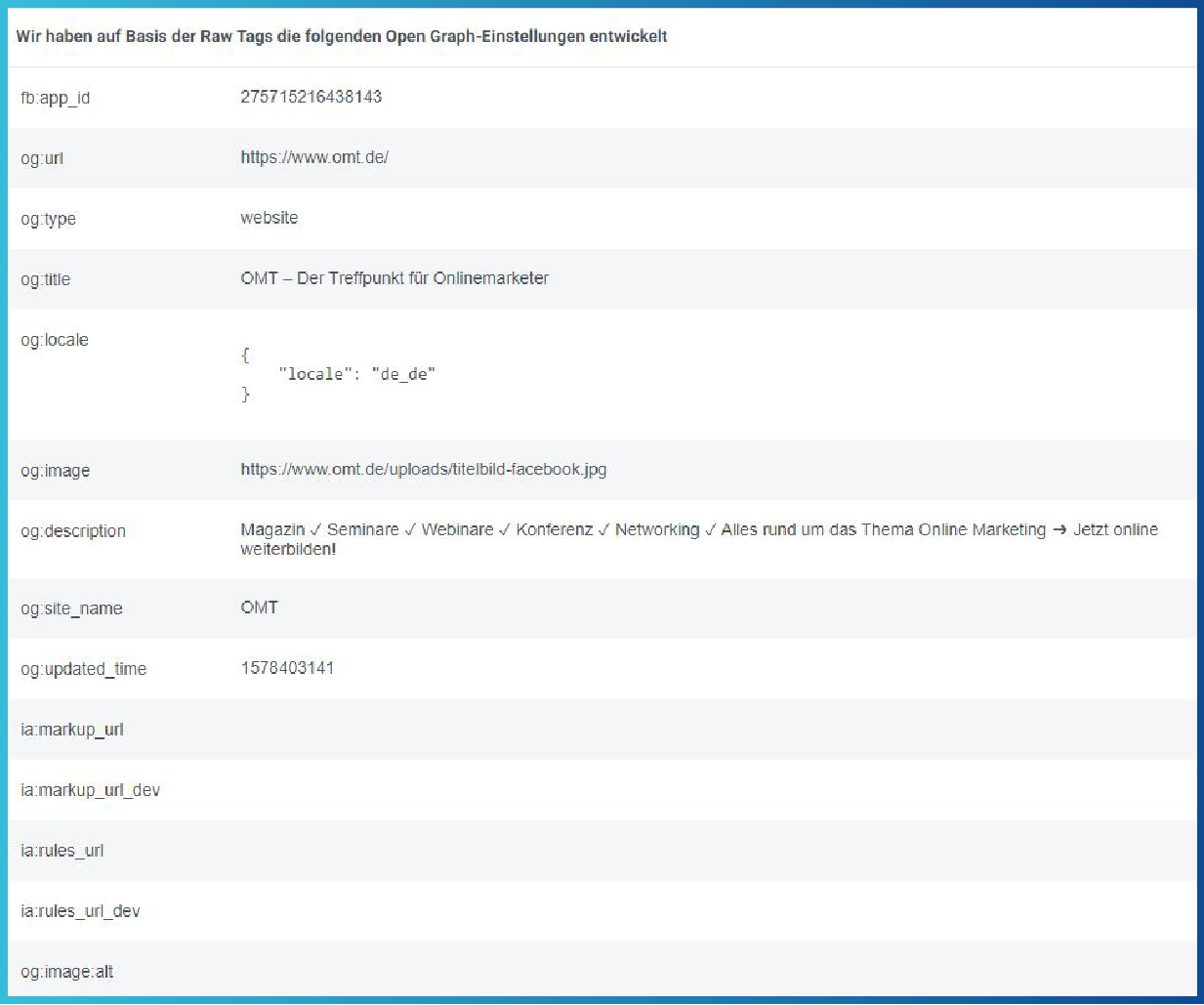
Nach der Vorschau und Fehlermeldung folgt eine genaue Auflistung und Definition aller OG-Tags.

Genaue Auflistung und Definition von Open Graph Tags.
Im Idealfall sollten die Angaben in dieser Liste der Überschrift, Meta Beschreibung, URL und dem Bild des inspizierten Links entsprechen. Ist das nicht der Fall, müssen die Fehler im HTML der Website behoben werden, denn der Facebook Debugger zeigt zwar die Ursachen der Fehler an, kann sie aber nicht beheben.
Tipps für den Facebook Debugger
Auflösung für Vorschaubilder
1200 x 628 px ist die empfohlene Auflösung für Vorschaubilder auf Facebook.
Lädst Du mehrere Bilder hoch, achte darauf, dass diese quadratisch sind, damit sie als Karussell dargestellt werden können.
Beitrag öffentlich zur Verfügung stellen
Wenn der Link, den Du postest, auf eine private oder passwortgeschützte Seite führt, kann Facebook darauf nicht zugreifen. Daher muss Deine URL öffentlich zugänglich sein.
Eine Seite zum ersten Mal teilen
Vor dem erstmaligen Teilen einer Seite kannst Du sie im Facebook Debugger einlesen. Hierfür dient die Schaltfläche „Neue Informationen abrufen“.
Wie Du falsche OG-Tags korrigierst
Wenn Du Deine OG-Tags bereits konfiguriert hast, treten manchmal trotzdem Probleme auf, die nicht auf die Struktur Deiner Websitedaten zurückzuführen sind. Der Grund für die fehlerhafte Anzeige könnte das Seiten-Caching sein. Wir zeigen dir, was Du tun kannst.
- Leere Deinen Cache für Content-URLs
Facebook verwendet nicht immer die neuesten Informationen. Als erstes solltest Du deshalb Deinen Cache löschen. So vermeidest du, dass Facebook veraltete Informationen aus dem Cache verwendet.
- Erneute Fehlerbehebung
Nachdem Dein Cache geleert ist, führst Du eine erneute Fehlerbehebung durch. Dazu gibst Du nochmal Deine URL ein und klickst auf den „Erneut scrapen“ Button. Der Link sollte jetzt so wie geplant angezeigt werden.

Erneut scrapen
Beachte, dass die Warnungen nicht immer zu 100 % korrekt sind und teilweise Fehler aufgezeigt werden, die nicht existieren. Wenn Du sicher bist, dass die angezeigte Warnung falsch ist, kannst Du den „Fehlerbehebung“ Button ein zweites Mal betätigen.
Fehler, die die Ansicht Deiner Inhalte für den Betrachter nicht verändern, können trotzdem das Traffic-Volumen verringern. Daher sollten auch diese korrigiert werden.
Zusammengefasst:
- Logge Dich zuerst bei Facebook ein.
- Öffne den Facebook Debugger Link:
https://developers.facebook.com/tools/debug/
- Kopiere den Link, den Du untersuchen möchtest, in die Leiste.
- Klicke auf „Fehlerbehebung“, um den Debugger zu starten.
- Bei Fehlermeldung(en) auf „Neue Informationen abrufen“ klicken.
- Nun sollte Deine Vorschau korrekt angezeigt werden.
Mögliche Probleme mit Facebook Debugger
Bekannte Probleme mit dem Facebook Debugger und deren Lösungen:
Der Debugger zeigt an, dass das Bild nicht groß genug ist.
Um eine URL zu teilen, muss das ausgewählte Bild eine Größe von mindestens 200 x 200 px haben. Falls dies nicht der Fall ist, wirst Du folgende Fehlermeldung sehen: „Voraussetzung OG: Bild ist nicht groß genug. Bitte wähle ein Bild mit der Mindestgröße 200 x 200 px.“
Für die Auswahl eines Bildes für eine URL schaust Du Dir zuerst Deinen og:image-Tag an. Überprüfe, ob er existiert und ob er größer als 200 x 200 px ist. Wenn der og:image-Tag nicht existiert, füge ihn mit einer Bild-URL hinzu.
Taucht der Fehler auf, obwohl Du Dir sicher bist, dass das Bild größer als 200 x 200 px ist, solltest Du überprüfen, ob Du den og:image-Tag korrekt gesetzt hast.
Ich kann nur ein Bild anzeigen lassen.
Dank dem Carousel-Link kannst Du bis zu fünf Bilder einstellen. Hinterlege dazu einfach mehrere og:image-Tags.
Zusammenfassend lässt sich sagen, dass der Facebook Debugger ein zwar noch nicht ganz fehlerfreies, aber doch sehr praktisches Tool ist, welches dabei hilft, auf Facebook einen guten Eindruck zu hinterlassen.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen