Was ist Divi?
Der Divi Builder ist eine besondere Funktion, welche dem Divi Theme eine exponierte Stellung verschaffen. Mit diesem WordPress Page Builder lassen sich viele Elemente auf einer Webseite anpassen, ohne dass der Anwender Designer oder Programmierer sein muss. Die Wahl der graphischen Elemente sind mit einer Größe von 46 Divi Builder recht groß.
Moderne Seiten sind mit graphisch erkennbaren Elementen versehen, die bestimmte Funktionen einer Dienstleistung oder eines Produktes abwechslungsreich mit einem passenden Bild versehen.
Das Divi Theme ist ein Programm für das Redaktionssystem WordPress. Mehr als 30 Prozent aller Seiten laufen inzwischen mit diesem WordPress Page Builder. Das anwenderfreundliche WordPress wird durch das Programm Divi Theme um einen visuellen Baukasten erweitert.
Divi Bewertungen / Erfahrungen
Diese Divi-Bewertungen werden automatisch aus 1 eingereichten Nutzer-Erfahrungen ermittelt.
Divi Rezensionen
„Einfach und schnell schöne Webseiten erstellen.“
Stephan Jorda
Webdesign & Onlinemarketing
Über 200 fertige Layout-Vorlagen. Einfache Bedienung und steile Lernkurve. Es gibt umfangreiche Funktionen für die Gestaltung im Visuellen Editor (WYSIWYG).
Der Support ist gut und es gibt viele Blogs und eine große Community zu allen Möglichen Themen rund um das Divi-Theme. Nach dem Update im August 2021 liefert Divi eine sehr guten Page-Speed, da nur benötigter Javascript- und CSS-Code gerendert wird. So ist ein sehr gutes Ergebnis in den Google Pagespeed Insights möglich.
Ab und zu gibt es kleinere Bugs im Visuellen Editor. Z.B. bei Eingabe eines Textes im Text-Modul landet der Cursor immer wieder am Anfang. Aber wenn man es weiß, sind diese Eigenheiten schnell im Workflow kein Problem mehr.
Als Premium-Theme ist das Investment mit 89 $ pro Jahr im Vergleich zu anderen Themes noch etwas viel für den ein oder anderen. Positiv ist allerdings die Lifetime-Lizenz zu erwähnen, die mit 249 $ absolut in Ordnung ist.
Den Visuellen Editor. Es macht Spaß die Layouts per Klick zu gestalten.
Allgemeines Fazit zu DiviDas Tool hat eine sehr schöne und aufgeräumte Oberfläche, mit dem es auch Anfängern leicht fallen wird einzusteigen. Die vielen Resourcen, die es durch die große Community gibt, haben immer eine Lösung für Probleme, sollte mal etwas nicht mit den Standard-Modulen zu lösen sein.

Autor: Stephan Jorda
Divi-Theme für Wordpress - das Profi-Theme für alle Webdesign-Einsteiger
Du möchtest eine ansprechende Website mit WordPress umsetzen und dabei flexibel in der Gestaltung der Inhalte sein?
Am liebsten wäre Dir ein Editor, mit dem Du die Inhalte direkt in der Frontend-Ansicht, ganz ohne Technikstress, einpflegen kannst? Du wünschst Dir, auf sorgfältig und modern gestaltete Designs und eine Vielzahl an Funktionen zurückgreifen zu können? Und all das vollkommen anfängerfreundlich.
Gibt’s nicht? Gibt’s wohl! Bei Divi.
Das beliebte und weitverbreitete WordPress-Theme mit visuellem Drag and Drop-Editor aus dem Hause „Elegant Themes“ bietet nicht nur eine Bandbreite an Funktionen, sondern macht dazu noch richtig Spaß. Das mag ganz danach klingen, als wäre Divi der heilige Gral unter den Themes. Doch zugegebenermaßen hat selbst Divi die ein oder andere Schramme. Welche das sind, möchte ich Dir natürlich nicht vorenthalten. Die passende Politur, um den Gral auf Hochglanz zu bringen, gibt es mit dazu.
Denn, so viel sei verraten: Am Ende überzeugen die positiven Aspekte.
Welche Vorteile bietet das Divi-Theme?
Schneller und intuitiver Einstieg in den Drag and Drop-Editor
Über den visuellen Editor kannst Du Inhaltselemente per Drag and Drop einfach in das Layout platzieren. Der Hersteller Elegant Themes stellt auf seinem YouTube-Kanal unzählige Videos bereit, um Dir den Einstieg so leicht wie möglich zu machen.
So werden sämtliche Funktionen ausgiebig erklärt und Fragen ohne Umschweife beantwortet. Sollte das nicht ausreichen, dann wird Dir eines der vielen Tutorials und How-To-Videos weiterhelfen, die im Netz zu finden sind.
Weitere Hilfs-Ressourcen zum Divi-Theme findest Du hier:
Divi Marketplace – Wenn Du noch mehr- und spezielle Lösungen suchst
Für alles, wofür Divi selbst noch keine Lösung parat hat, gibt es im offiziellen “Marketplace” jede Menge Spezial-Plugins.
Und das Beste: Sie sind preisgünstig zu haben.
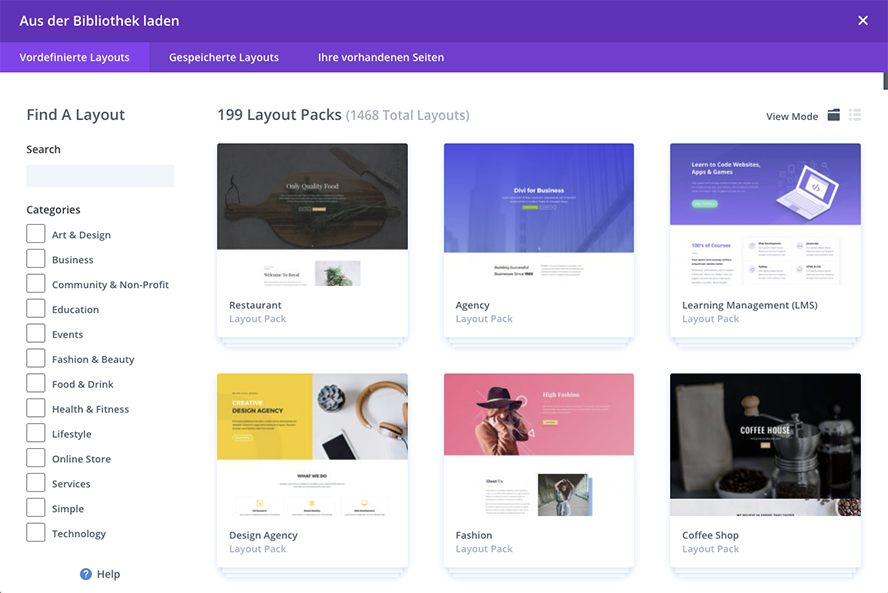
Schnell wachsende Bibliothek an fertigen Layout-Vorlagen
Im Editor kannst Du auf eine – beinahe wöchentlich – wachsende Bibliothek an fertigen Layouts für verschiedenste Themenbereiche und Branchen zurückgreifen. Die Layout-Vorlagen musst Du lediglich an Deine ganz eigenen Bedürfnisse anpassen und schon sind Du und Deine Website startbereit.
Für wen ist das Divi-Theme geeignet?
Wegen des schnellen Einstiegs und der steilen Lernkurve eignet sich Divi für all jene, die visuell arbeiten und mit Coding nichts oder nur wenig am Hut haben. Der Editor ist intuitiv gestaltet, weshalb gerade Einsteiger die Funktionen schnell verstehen und anwenden können.
Wie schlägt sich das Divi-Theme bei der Ladezeit?
Was Divi mit den meisten anderen Page-Buildern gemein hat: Sie sind meist, im Hinblick auf den ausgegebenen Code sehr überladen und haben somit Performance-Probleme. Was dazu führt, dass sie im Pagespeed-Test eher bescheidene Ergebnisse erzielen.
Die Ladezeit ist nicht nur für Deine Website-Besucher, sondern auch für Google relevant. Das wiederum spielt für das Ranking Deiner Website eine entscheidende Rolle. Google achtet nämlich darauf, ob Deine Seite auf Mobiltelefonen eine „gute Figur“ macht. Gerade im Hinblick auf den „mobile-first“-Ansatz sollte Deine Seite z.B. keine überdimensionierten Bilder aufweisen und insgesamt schnell laden, damit die Ausgabe eben auch auf mobilen Geräten fix erscheint.
Wie Du damit umgehen- und diese Schwäche “wettmachen” oder zumindest minimieren kannst, zeige ich Dir am Ende des Artikels. “Den Pagespeed verbessern: Wie du Divi Beine machst”
Und das war es auch schon mit Divi’s Mängeln.
Warum ich so begeistert von Divi bin
Ich muss ehrlich zugeben, dass ich ein echter Fan des Divi-Themes bin und schon seit über drei Jahren nahezu alle Kunden-Websites damit umgesetzt habe. Aus dieser Erfahrung heraus kann ich sagen, dass die Einarbeitung in den visuellen Editor meinen Kunden in der Regel sehr leichtfällt. Ich hoffe, auch Du wirst damit Spaß haben.
Divi hebt sich insbesondere durch seine Vielzahl an Features – bspw. A/B-Tests und Schnittstellen – zu E-Mail-Marketing-Softwares ab. API-Lizenzen lassen sich auf unbegrenzt vielen Websites anwenden.
Mittlerweile nicht mehr selbstverständlich und dafür umso ansprechender: Divi kaufst Du einmalig für den Rest Deines Lebens.
Lifetime-Updates und ein umfangreicher Support ergänzen das attraktive Angebot. Das Ganze toppt eine große Bibliothek an fertig gestalteten Layouts, ein aufgeräumter Editor direkt im Frontend sowie eine breite Angebotspalette an Erweiterungen im Marketplace. Ganz zu schweigen von einer aktiven Community, die dafür sorgt, dass für jedes Problem eine Lösung gefunden wird.
Vor- und Nachteile zusammengefasst
| Vorteile
❏ Einmalzahlung – lifetime Updates und Support ❏ API-Lizenzen verwalten (für mehrere Websites, unbegrenzt) ❏ Große Community und Erweiterungen im Marketplace ❏ Viele Features – bspw. A/B-Tests oder ein Formular-Modul mit Schnittstellen zu E-Mail-Marketing Software ❏ intuitiver und aufgeräumter Editor direkt im Frontend ❏ Große Bibliothek an fertig gestalteten Layouts für verschiedene Branchen (erscheint nahezu wöchentlich ein neues) |
Nachteile
❏ Pagespeed ist ausbaufähig und muss aktiv angegangen werden ❏ Keine dauerhaft kostenlose Version |
Was kostet Divi und was ist alles drin?
Auf der Seite des Herstellers ElegantThemes hast Du die Möglichkeit, eine Lizenz für das Divi-Theme zu kaufen.
Grundsätzlich bieten sich Dir zwei Auswahlmöglichkeiten:
- jährliche Zahlung von 89 Dollar (netto)
- Einmalzahlung von 249 Dollar (netto)
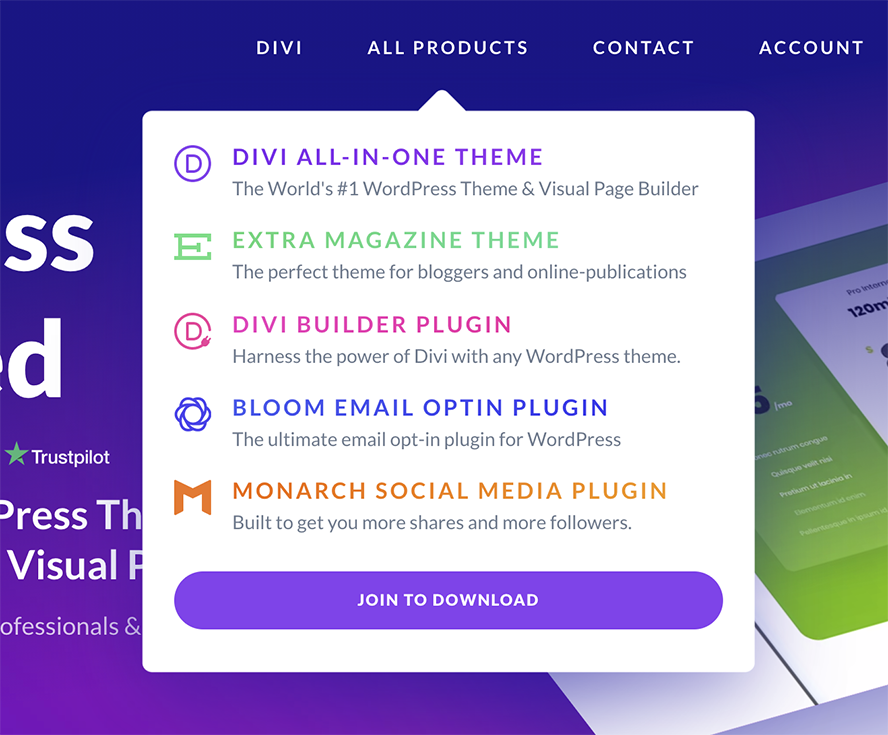
Mit einer Divi-Lizenz von der Seite des Herstellers hast Du nicht nur Zugriff auf das Theme und den Editor, sondern auch auf viele, weitere Tools und Funktionen. Solche, mit denen Du Deine WordPress-Installation aufwerten und erweitern kannst.
Diese sind im Einzelnen:
1. Divi Theme und Divi Builder
Wenn Du Divi als komplettes Theme nutzen möchtest, ist das die richtige Wahl. In diesem Download ist der visuelle Drag und Drop-Editor inkludiert.
2. Divi Builder Plugin
Wenn Du bereits ein anderes WordPress-Theme im Einsatz hast, aber trotzdem den Editor von Divi nutzen möchtest, kannst Du den “Divi Builder” als Plugin herunterladen. Diesen kannst Du dann mit Deinem aktuellen Theme verwenden.
Willst Du alle Vorteile Deiner Lizenz auskosten und das Divi-Theme einsetzen, kannst Du auf das Plugin verzichten.
3. Extra
Extra ist ein eigenes Theme, optimiert für Magazine und um redaktionelle Inhalte darzustellen. Das Theme beinhaltet den Divi-Builder als Editor.
4. Bloom
Bloom ist ein spezielles Opt-In-Tool, um Deine Newsletter-Liste aufzubauen. Damit lassen sich beispielsweise am Ende von Seiten oder Beiträgen individuell gestaltete Opt-In-Formulare einfügen. Möchtest Du das Formular per “Fly-in” oder “Pop-Up” anzeigen lassen? Alles kein Problem, Du hast die freie Wahl.
5. Monarch
Mit „Monarch“ lassen sich “Social-Share-Buttons” einfach und in verschiedenen Ausführungen (u.a. Sidebar, Inline, Fly-in, Pop-up, Media, Shortcodes) auf Deiner Seite einbetten. Deinen Besuchern gibst Du damit die Möglichkeit, Deine Inhalte schnell und einfach in ihren eigenen Social Media Kanälen zu teilen.
6. Divi Library Website-Packs
Nutze eine der aktuell über 200 vorgefertigten und bereits optimierten Website-Packs. Gerade, wenn Du mit dem Websitebauen startest, erleichtert Dir das Plugin den Einstieg. Die Website-Packs sind in mehrere Kategorien/Branchen aufgeteilt und beinhalten verschiedene Layouts wie “About, Blog, Contact, Gallery, Home, Landing, Shop oder Team”.
Alle Tools erhältst Du mit nur einer einzigen Divi-Lizenz.
Umso besser: Du kannst sie für beliebig viele eigene, aber auch Kunden-Websites nutzen. Wenn Du, so wie ich Webdesigner bist, ist das ein absolutes Kauf-Argument.
Divi-Theme im Einsatz: Eine Freebie-Landingpage mit Opt-In-Formular umsetzen
Schauen wir uns einmal das Divi-Theme in Aktion an. Dafür bauen wir eine einfache Freebie-Landingpage mit Opt-in-Formular.
Voraussetzungen
Bevor Divi überhaupt die Bühne betreten kann, musst Du einen Webspace besitzen und WordPress installiert haben. Die meisten Anbieter bieten hierzu eine “1-Click-Installation“ an.
Divi-Theme in WordPress installieren
Damit kann die Show beginnen: Logge Dich im WordPress-Backend ein und navigiere zum Menüpunkt “Design -> Themes”. Klicke auf “Theme hinzufügen” und anschließend auf “Theme hochladen”. Wähle hier das von der ElegantThemes-Seite heruntergeladene Paket aus und bestätige den Upload. Nach der Installation musst Du das Divi-Theme nur noch über das entsprechende Feld “aktivieren”.
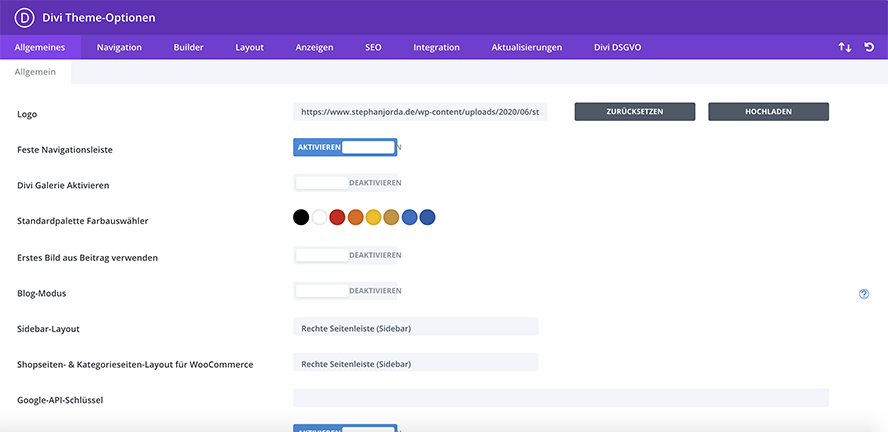
Zentrale für die Theme-Einstellungen: Divi-Theme-Optionen
Die erste Anlaufstelle für die Grundeinstellungen sind die „Divi-Theme-Optionen“. Hier kannst Du vom Logo über die Standard-Farbpalette bis zu eigenen CSS-Codes alle wichtigen Einstellungen vornehmen. Die meisten Einstellungen sind selbsterklärend.
Damit Du Theme-Updates durchführen kannst und Zugriff auf die Bibliothek mitsamt Layout-Vorlagen erhältst, musst Du hier zuallererst einen API-Schlüssel hinterlegen.
Logge Dich in Deinen ElegantThemes-Account ein und navigiere zu „Account“ > “Username & API Key”. Dort erstellst Du mit einem Klick auf den Button “Generate new API Key” einen neuen Schlüssel. Den kopierst Du zurück in WordPress und gibst ihn zusammen mit Deinem Benutzernamen bei den Divi-Optionen unter “Aktualisierungen” ein.
Design und Typografie für die Website
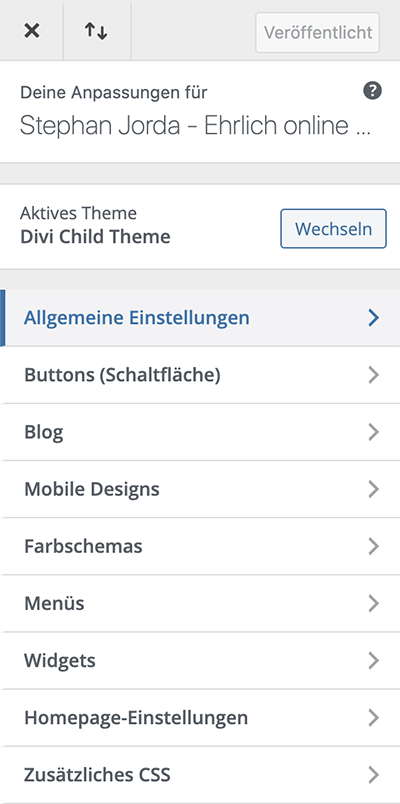
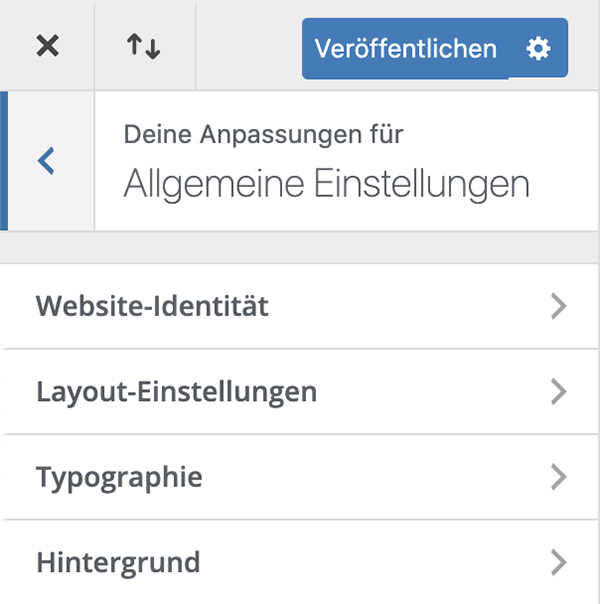
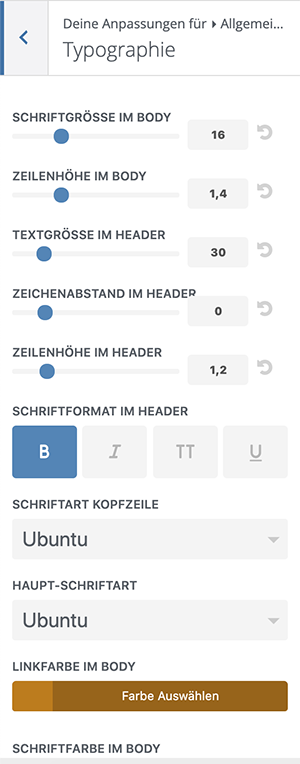
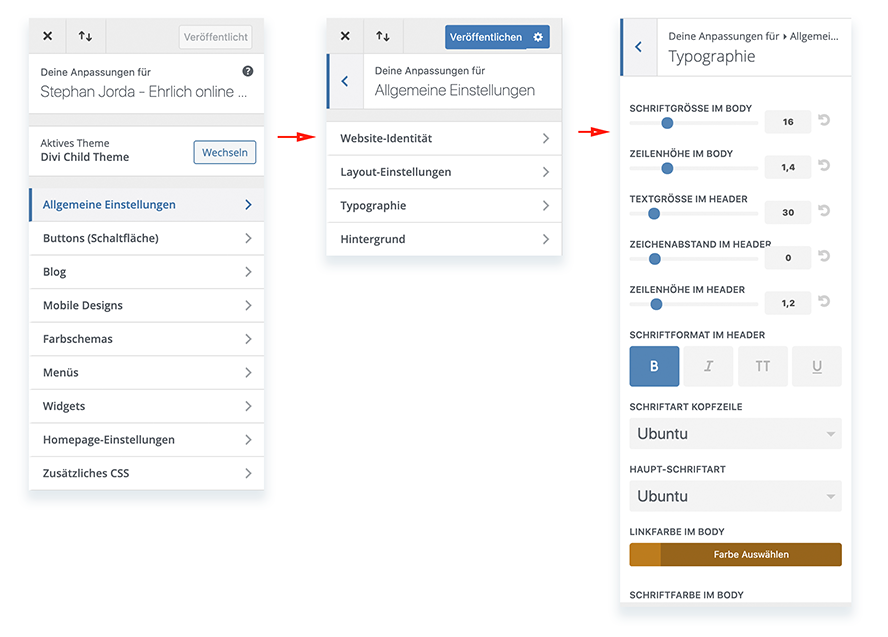
Nachdem Du die Grundeinstellungen für Divi festgelegt hast, legst Du die Schriftarten und das Erscheinungsbild der Website fest. Das geschieht über den “Theme Customizer”.
Hier findest Du zum Beispiel unter “Allgemeine Einstellungen” -> “Typographie” die globalen Einstellungen für die Schriftarten von Überschriften und Fließtexte, unter anderem deren Zeilenhöhe, Farben oder weiterer Schriftformate.
Landingpage mit dem Drag and Drop-Editor bauen
Eine neue Seite erstellst Du im WordPress-Backend: [“Seiten” – “erstellen”].
Grundsätzlich wirst Du bei Deiner Landingpage auf eine ganz spezielle Handlung Deiner Besucher abzielen – oft als “Call-To-Action” bezeichnet. In unserem Fall ist das die Eintragung in die E-Mail-Liste (Lead) und die Auslieferung des Freebies.
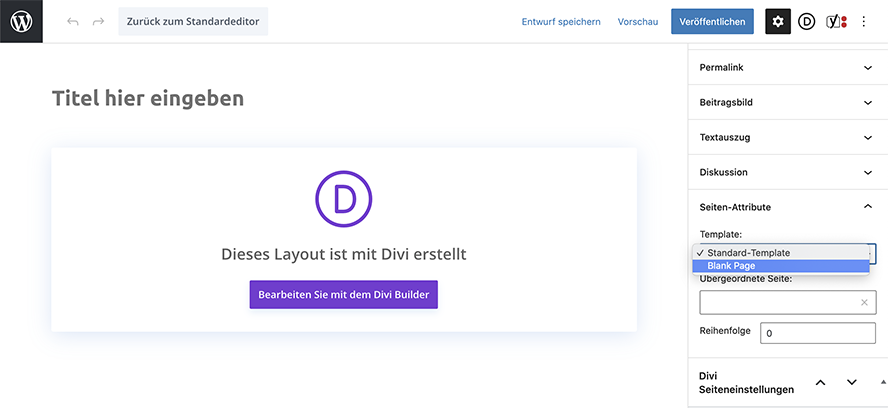
Dazu solltest Du alle ablenkenden Elemente, etwa das Menü und die Standard-Fußzeile ausblenden. Das geht ganz einfach in der Seitenleiste über [„Seiten-Attribute“ – „Template“ – „Blank Page“].
Begrüße Deinen neuen Freund: Den visuellen Editor
Mit einem Klick auf „Verwenden Sie den Divi Builder“ wird die Seite direkt in der Frontend-Ansicht geöffnet und es erscheint eine Auswahl mit den folgenden Optionen:
- Neu aufbauen
- Premade-Layout auswählen
- Bestehende Seite klonen
Die erste Option ist selbsterklärend. Bei der zweiten Option wirst Du zur Bibliothek der vorgefertigten Layouts geleitet. Hier hast Du die Möglichkeit, Dir aus diversen Kategorien/Branchen ein passendes Template auszusuchen. Mit der dritten Option kannst Du vorhandene Seiten oder Beiträge aus Deiner WordPress-Installation klonen. So lassen sich schnell weitere Landingpages mit ähnlichem Aufbau umsetzen.
Für unser Beispiel, der Freebie-Landingpage, wählst Du eines der vorgefertigten Designs aus. Einige Elemente, Bilder und Inhalte werden ausgetauscht, hinzugefügt oder bearbeitet. Und schneller als Du schauen kannst, hast Du eine fertige Landingpage erstellt. Damit kannst Du Dich um die wirklich wichtigen Dinge kümmern, z.B. Leads einsammeln.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenIm Video gehe ich folgende Punkte Schritt-für-Schritt durch:
- Die Editor-Struktur: Sektionen, Reihen, Spalten, Inhaltselemente
- Layout aus Bibliothek laden
- einzelne Sektionen löschen und neu anordnen
- Inhalte (Texte, Bilder) austauschen
- Standard Opt-In-Formular nutzen – verbinden mit Deinem E-Mail-Marketing-System
Den Pagespeed verbessern: Wie Du Divi Beine machst
Ganz gleich welches Theme Du mit WordPress im Einsatz hast, Du solltest für eine optimierte Ausgabe der Website noch ein paar Dinge beachten.
Cache-Plugin installieren
Dadurch werden – vereinfacht ausgedrückt – die CSS- und Javascript-Dateien aufbereitet und optimiert ausgegeben, damit die Seite schneller lädt. Einige der verfügbaren Plugins bieten hier eine All-in-One-Lösung an und verbessern mit ihrem Einsatz die Ladezeiten.
Kostenlose Empfehlung: Autoptimized
Kostenpflichtige Empfehlung: WP Rocket
Bilder optimieren und in passender Größe hochladen
Großes Potenzial bei der Optimierung der Ladezeiten sind Bilder. Sehr oft sehe ich, dass hier viel zu große Bilder genutzt werden.
Was meine ich damit?
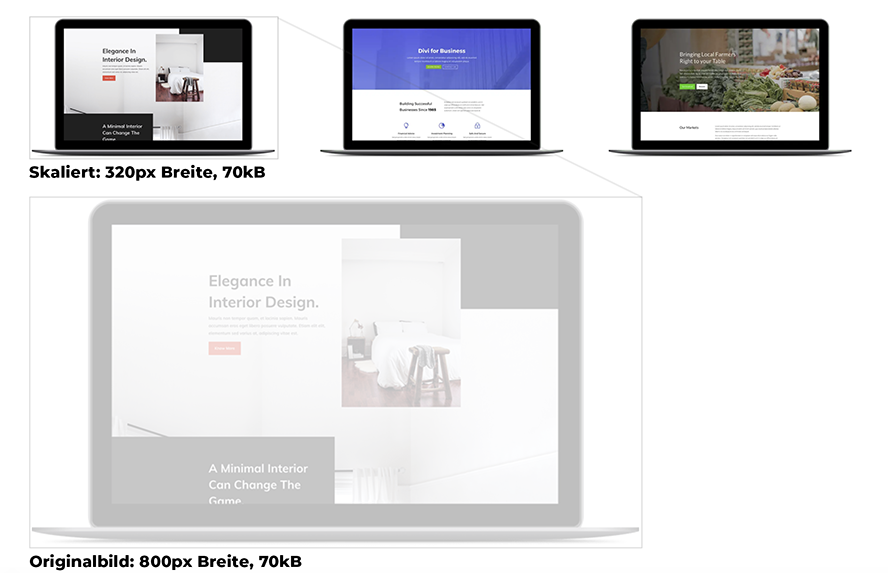
Nehmen wir an, Du möchtest – wie in der nachfolgenden Grafik zu sehen – in einer dreispaltigen Zeile drei Bilder nebeneinander darstellen.
Das Original-Bild hat eine Größe von 800×459 Pixel und die Datei ist 70kB groß. Im Einsatz ist das Bild allerdings in diesem Fall nur in der Breite von 320 Pixel und wird vom Browser kleiner skaliert. Allerdings passiert das mit dem Originalbild, welches in voller Größe geladen wird.
Klingt kompliziert – ist aber einfach: Du könntest an dieser Stelle auch einfach das Bild mit den Pixelmaßen 320×184 px hochladen, was sich auch in der Dateigröße bemerkbar machen würde: statt 70 kB nur noch ca. 20 kB. Bei einer großen Seite mit vielen Bildern macht das schon eine Menge aus.
DSGVO: Rechtssicher unterwegs
Impressum und Datenschutzerklärung
Unabhängig von der Wahl des Themes benötigst Du für Deine Website, wie auch für Landingpages, immer eine Datenschutzerklärung und ein Impressum.
Achte bei Landingpages ohne Standard-Header und -Footer darauf, die Links auch hier in einem Footer unterzubringen. Andernfalls läufst Du Gefahr abgemahnt zu werden.
Nur, wo bekommst Du ein gültiges Impressum und Datenschutzerklärung her? Ich kann und darf keine Rechtsberatung geben.
Eine Empfehlung habe ich trotzdem parat. Mit der Lösung von Easy-Rechtssicher kannst Du über ein zugehöriges Plugin immer aktuell an die Rechtsprechung angepasste Rechtstexte in WordPress einbinden. Einmal über den Generator eingestellt – immer aktuell.
Schriften lokal einbinden
Standardmäßig werden die eingesetzten Schriften (Webfonts) direkt von Google geladen. Nicht vollkommen transparent ist jedoch, welche Daten dabei mitübertragen werden.
Ein Fak, der für Dich relevant: Damit verstößt Du gegen die DSGVO.
Um DSGVO-konform zu agieren, musst Du aus dem Grund die genutzten Schriften lokal einbinden. Das ist für Laien leider kein ganz einfaches Unterfangen.
Ein Plugin, welches hier Abhilfe schafft: Der DP Divi DSGVO Helper.
Tracker und Cookies
Sobald Deine Website Cookies verwendet, musst Du über deren Einsatz informieren und vor der Verarbeitung eine Einwilligung einholen. [Urteil des EuGH vom 1. Oktober 2019]
Sprich: Noch bevor ein Nutzer Zugriff auf sämtliche Funktionen Deiner Website hat. Es reicht bspw. bereits, wenn Du Google Analytics, YouTube-Videos oder sonstige Analysetools verwendest.
Ein passendes Plugin schafft da Abhilfe. Empfehlen kann ich Dir in diesem Zug die Folgenden beiden:
Cookiebot
Zusammenfassung und Fazit
Als „Nicht-Profi“ kannst Du mit dem Divi-Theme und dem dazugehörigen Page-Builder ansprechende und funktionale Websites/Landingpages schnell und einfach erstellen. Dank des großen und wachsenden Angebots an Layout-Vorlagen fällt Dir das besonders leicht. Eine umfangreiche Theme-Dokumentation, ein verlässlicher Support, eine breite Community und zahlreiche How-to-Videos helfen Dir, um Lösungen für (fast) jedes Problem zu finden.
Schau auch gerne mal auf meinem YouTube-Kanal vorbei. Dort findest Du künftig deutschsprachige Videoanleitungen zum Divi-Theme und allem, was dazu gehört.
Hast Du im Moment noch Fragen? Dann schreib gerne einen Kommentar. Ich kümmere mich höchstpersönlich um die Beantwortung.
Stephan Jorda
Stephan steht für ehrliches, engagiertes und innovatives Webdesign. Er ist Experte für WordPress, SEO/SEA und bewährte Systeme als Business-Coach bei Business mit Struktur. Seit 2004 ist er im Bereich Onlinemedien selbstständig und hat weit über 100 Projekte (Internetseiten, Online-Shops und Marketingberatung). Stephan’s Credo: “Durch ehrliches und nachhaltiges Onlinemarketing zum Wunschkunden – ganz ohne Kaltakquise!”