Im Rahmen der Suchmaschinenoptimierung gehört es auch dazu, dass Du Deine Webseite aus technischer Sicht überprüfst und auf einem TOP-Niveau für die Besucher online stellst. Damit dies gelingt, stellt Google ein Tool zur Verfügung, mit dem Namen Google Lighthouse. Googles neue Wunderwaffe dient als Guideline für technisch erfolgreiche Webseiten.
Was ist Google Lighthouse?
Google Lighthouse ist ein Analysetool für Deine Website. Das Tool ist im Google Chrome Browser mit verankert und kann auf jeder Seite eingesetzt werden. Die Analyse erfolgt über folgende Bereiche:
- Performance
- Accessibility
- Best Practices
- SEO
- Progressive Web App

Abbildung 1 Desktop-Performance von https://www.eintracht.de/
Die Google Lighthouse Performance Prüfung
Im Bereich Performance kannst Du mit Google Lighthouse testen, wie die Seite aus technischer Sicht aufgestellt ist. Diesen Bereich findest Du auch im Google Pagspeed Insights Tool. Die Performance wird nochmals in drei Unterbereiche aufgeteilt. Du hast hier die Bereiche Metrics, Opportunities und Diagnostics. Die Performancetests erstrecken sich über 22 Unteranalysen.
Im Folgenden erkläre ich Dir die drei Bereiche etwas genauer:
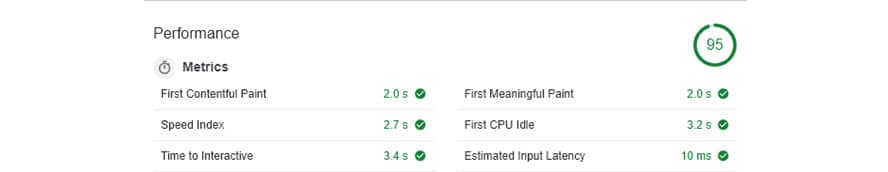
Metrics – Wie schnell / langsam baut sich Deine Seite auf?
Die sechs Metriken die in diesem Bereich abgefragt werden sind:
- First Contentful Paint:
Der First Contentful Paint beschreibt die Dauer, wie lange eine Webseite benötigt, um von abschicken der Domain bis zum Zeichnen des ersten Pixels benötigt. - First Meaningful Paint:
Der First Meaningful Paint ist die Phase, in dem der Webseitenbesucher Deine Seite mit den wichtigsten Inhalten als geladen empfindet. Es ist hier in der Regel davon auszugehen, dass alles „Above the Fold“, sowie die Schriftarten geladen wurden. - Speed Index:
Der Speed Index gibt an, wie schnell die Inhalte der Webseite sichtbar dargestellt werden. Je niedriger die Zeit, desto besser ist es für das Nutzerverhalten. - First CPU Idle:
Der First CPU Idle gibt an, nach wie viel Sekunden die Aktivität des Haupt-Threads gering genug ist, um Nutzereingaben zu verarbeiten. Ein Wert von 5-Sekunden sollte nicht überschritten werden. - Time to Interactive:
Die Time to interactive gibt an, wann Deine Seite vollständig interaktionsfähig ist. - Estimated Input Latency:
Bei der Estimated Input Latency handelt es sich um die geschätzte Eingabelatenz. Bei der Eingabelatenz handelt es sich im Gegensatz zur First CPU Idle (5-Sekunden-Fenster) um das Nutzerempfinden. Liegt die Latenz über 50ms, dann wirkt Deine App, oder Webseite für Deinen Nutzer möglicherweise als langsam.

Abbildung 2 Die Webseite der Eintracht liefert sehr gute Performance-Werte im Bereich der Metriken
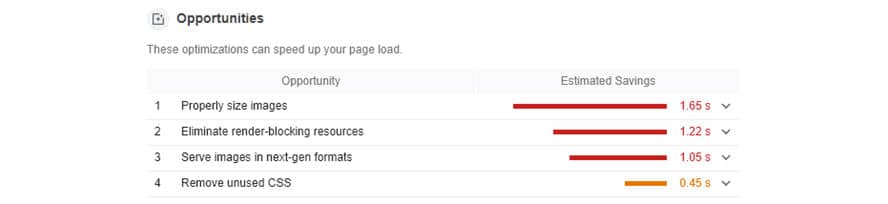
Welche Opportunities / Chancen hat Deine Seite?
In der Regel hat jede Webseite Chancen. Welche das für Deine Webseite sind, musst Du Dir genau anschauen. Diese Chancen können beispielsweise ungenutztes CSS sein. Hier musst Du darauf achten, immer nur die CSS-Elemente auf einer Unterseite zu laden, die auch wirklich benötigt werden. Sinnvoll ist es hier, wenn Du für die verschiedenen Webseitentemplates auch die dazugehörigen CSS-Dateien anlegst, um so eine klare und saubere Seitenhygiene zu haben. Dein Pagespeed wird es Dir danken.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Ein weiterer Punkt kann sein, dass Du JavaScript auf Deiner Webseite, respektive Unterseite einsetzt, dass das Rendering blockiert. Durch blockiertes Rendering kann Deine Webseite nicht richtig indexiert werden und bekommt so einen schlechteren Platz in den SERPs.

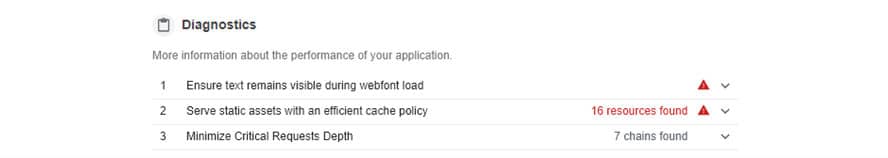
Es gilt die richtige Diagnose zu stellen – Der Bereich Diagnostics
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Der Bereich Diagnostics beschäftigt sich um die Webentwicklung der Webseite an sich. Hier wird Stellung bezogen, zur DOM-Größe, wie viele Knotenpunkte eine Webseite hat und einigem mehr. Bei der DOM-Größe gilt es zu beachten, dass Du hier nicht den neuralgischen Punkt von 1.500 überschreiten solltest. Google empfiehlt allerdings, die DOM-Größe so niedrig wie möglich zu halten.

Sehr gute Erfolge für Deine Webseite solltest Du bei 400 bis 600 DOM-Knoten erreichen. Rene Dhemant hat in seinem Webinar zum Thema JavaScript-SEO auch einiges zu gesagt. Schau es Dir am besten gleich an.
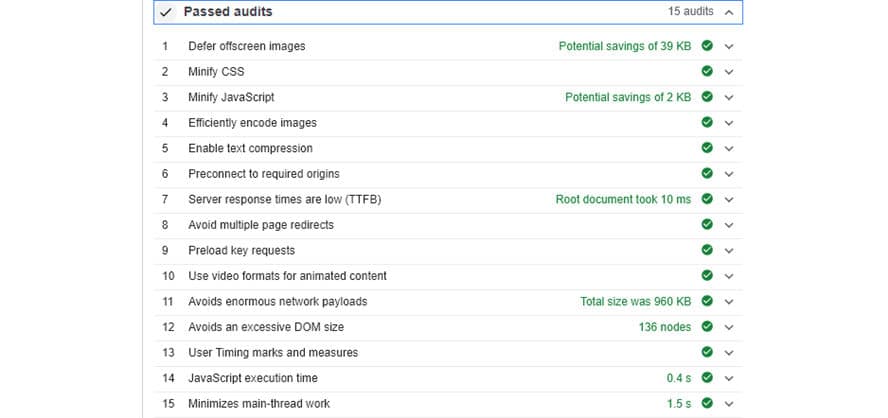
Passed Audits – Welche Prüfungen wurden bestanden?
Jede Webseite hat Ihre eigenen Probleme, jedoch können mit Templateanpassungen meist schon eine Vielzahl dieser behoben werden.

Sieh zu, dass Du so schnell wie möglich den Bereich der bestandenen Audits füllst und so Deinem Webseitenbesucher ein tolles Erlebnis in Sachen Performance bieten kannst.
Zu den häufigsten Fehlern zählen hier:
- Nicht vorhandene Gzip-Kompression
- Kein minifiziertes CSS und JavaScript
- Zu hohe Serverantwortzeiten (TTFB)
- Verwendung einer nicht lokalen Schriftart à Schriftart ändert sich während dem Ladevorgang
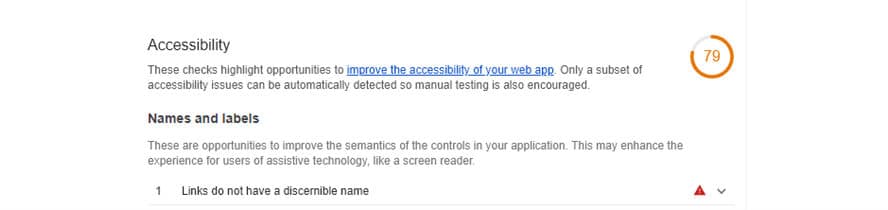
Barrierefrei, oder nicht? Wie ist die Accessibility der Seite?
Barrierefreiheit ist auch Im Internet von größter Bedeutung. Daher gibt es in Google Lighthouse auch den Bereich Accessibility. Zu Zeit gibt es 35 verschiedene Prüfungen, die entweder bestanden, oder nicht bestanden werden können. Die Ergebnisse werden nach Wichtigkeit gewichtet und daraus ein Durchschnitt ermittelt, der dann von Google Lighthouse ausgewiesen wird.

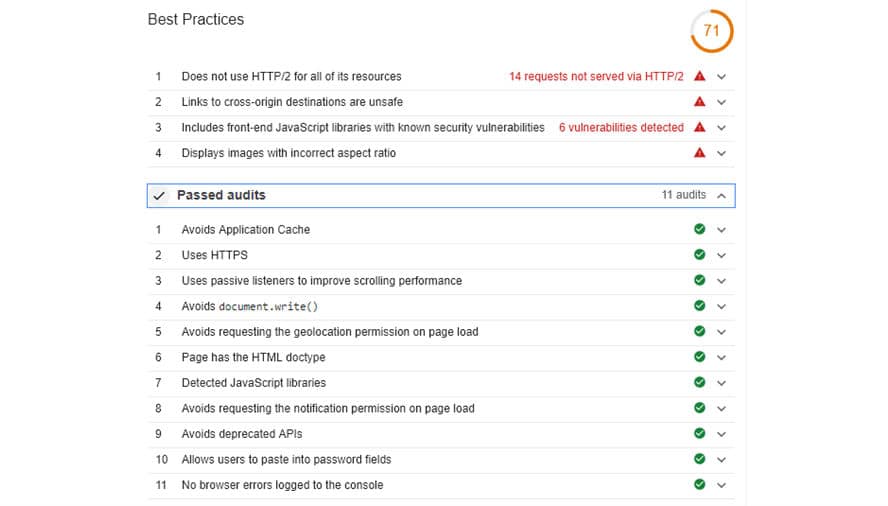
Best Practices – Was eine moderne Webseite können sollte
Der Bereich Best Practices führt aktuell 16 Tests durch, die genau wie im vorgenannten Modul „Accessibility“ nur bestanden oder nicht bestanden werden können. Unterschied ist aber hier, dass es keinerlei Gewichtung der zu bestehenden Audits gibt. Jedes Audit hat denselben Gewichtungswert. Die Best Practices umfassen Fragen wie „Wird HTTP/2 verwendet?“, „“Wird HTTPS verwendet?“ oder „Ist Copy & Paste in Passwortfeldern möglich?“.

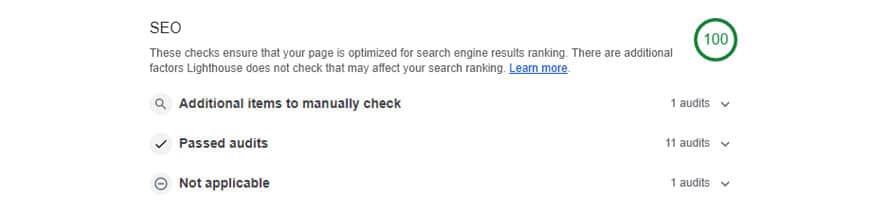
Wie gut schneidet Deine Webseite im Bereich SEO ab?
Auch der Bereich Suchmaschinenoptimierung (SEO) wird von Google Lighthouse abgedeckt. So werden von dem Tool die wichtigsten SEO-Merkmale geprüft, die auf keiner Seite fehlen dürfen. Wenn Du in diesem Bereich nicht die volle Punktzahl (100) erreicht hast, dann musst Du hier unbedingt Hand anlegen. Die erforderlichen Maßnahmen sind in der Regel schnell behoben und gehören zu den eigentlichen Hausaufgaben die DU bei Deiner Webseite machen solltest.
Die 11 Audits sind:
- Has a <meta name=”viewport”> tag with width or initial-scale
- Document has a <title> element
- Document has a meta description
- Page has successful HTTP status code
- Links have descriptive text
- Page isn’t blocked from indexing
- robots.txt is valid
- Document has a valid hreflang
- Document uses legible font sizes
- Document avoids plugins
- Tap targets are sized appropriately

Neben den 11 erwähnten Standardabfragen gibt es noch zwei weitere. Im Bericht „Additional items to manually check“ dreht es sich um den Einsatz von strukturierten Daten. Diese kann Google Lighthouse in der aktuellen Version nicht prüfen. Daher ist der manuelle Test-Aufwand über das Testtool für strukturierte Daten nötig.
Im letzten Abschnitt geht es um „Unzutreffende“ Bestandteile der Webseite, hier insbesondere, ob es einen validen Canonical-Tag gibt.
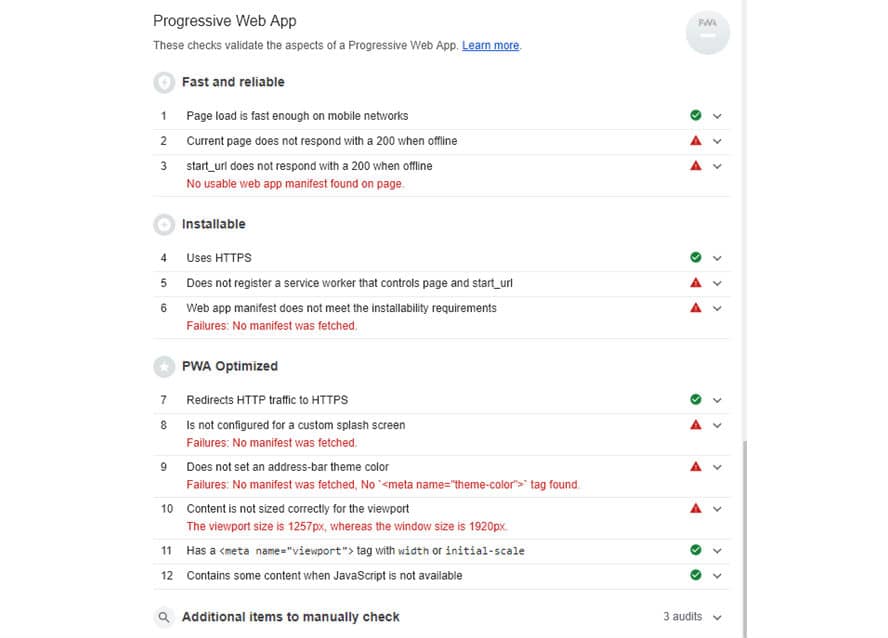
Progressive Web App (PWA) – Neue Technik die sich Beliebtheit erfreut
Progressive Web Apps (PWAs) kommen immer mehr in Mode. PWAs sind dynamisch generierte Webseiten, die sich wie Apps verhalten, schnell und einfach auf Deinem Smartphone installieren lassen und die Funktionalität sich auf eine Seite konzentriert. Das Laden der PWA erfolgt mittels JavaScript. Damit die PWA einer richtig programmierten App, aus dem Store, nahe kommt, muss sich diese sehr schnell laden lassen. Hier entscheiden sehr gute Performancewerte, ob der User die PWA weiter nutzen wird oder nicht. PWAs dienen meist dazu, Timetables von Konferenzen offline abrufbar zu machen. Ein schönes Beispiel sind hier die PWAs von der Contentixx und SEO Campixx.
Im Bereich PWA werden nochmals unterschiedliche Bereiche abgeprüft, darunter auch, ob alle Umleitungen zu HTTPS gesetzt sind, oder ob es überhaupt eine HTTPS-Verbindung gibt.

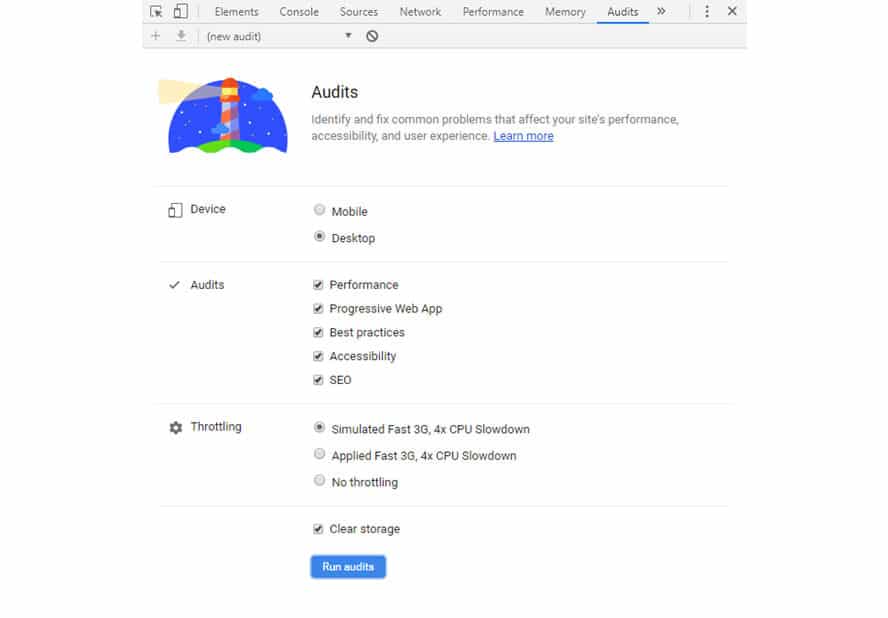
Wie nutze ich Lighthouse?
Du kannst Google Lighthouse auf verschiedene Arten nutzen. Der wichtigste Bestandteil, der beachtet werden muss ist, dass auf dem Rechner, auf dem die Prüfung durchgeführt werden soll die aktuellste Version von Google Chrome installiert ist. Wenn dem so ist, kannst Du Google Lighthouse ganz einfach über die sogenannten DevTools aufrufen. Meist reicht hierfür ein Tastendruck auf die Funktionstaste „F12“ auf Deiner Tastatur. Dort findest Du Google Lighthouse unter dem Tab „Audits“.

Nebst den Audits direkt im Browser kann Lighthouse auch auf der Kommandozeile, zum Beispiel in Build-Tools, genutzt werden. Lighthouse steht dazu als Node-Modul zum Download zur Verfügung.
Jeder Report kann als JSON-Datei zur Sicherung heruntergeladen werden.
Fazit:
Google hat mit Lighthouse ein sehr gutes Tool auf den Markt gebracht, dass sich umfassend um Deine Webseite kümmert. Jetzt liegt es an Dir, die richtigen Schlüsse daraus zu ziehen und in die Umsetzung zu gehen. Es wird auch schwierige Arbeiten geben, wie die Verringerung der DOM-Größe, aber auch dies ist notwendig, damit Du eine sehr gute Webseite dem User anbietest. Der Bereich Progressive Web App ist in meinen Augen nur dann wichtig, wenn Du dem User etwas mit an die Hand geben möchtest, was er auch ohne Internet sich anschauen kann. Halte Deine Seite im Griff! Du wirst nicht von heute auf morgen alles umsetzen können. Bleibe hier bitte energisch hinterher und arbeite Punkt für Punkt ab, damit Deine Webseite in allen Sektionen in den grünen Bereich aufsteigen wird. Wenn Du alle Umsetzungen gemacht hast, wirst Du auch einen positiven Rankingeffekt innerhalb der SERPs verspüren. Prüfe in regelmäßigen Abständen, ob sich an der Infrastruktur Deiner Webseite etwas verändert hat. Dokumentiere alle Änderungen der Seite, damit Du gravierende Veränderungen, die ggf. einen schlechten Einfluss haben, direkt wieder ändern kannst. Viel Spaß bei der Umsetzung!
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen